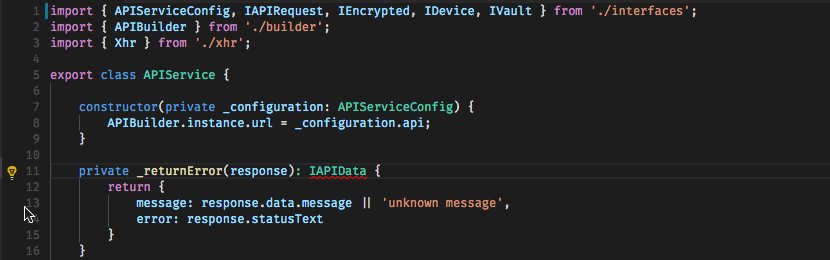
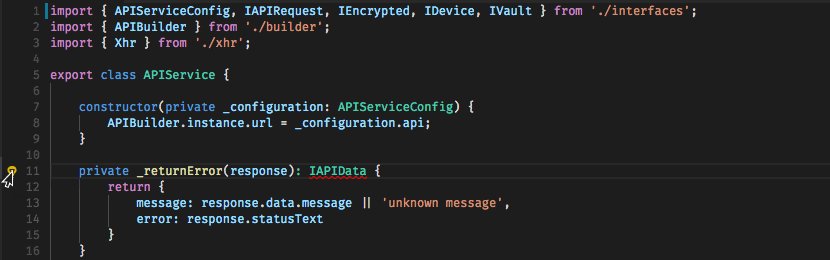
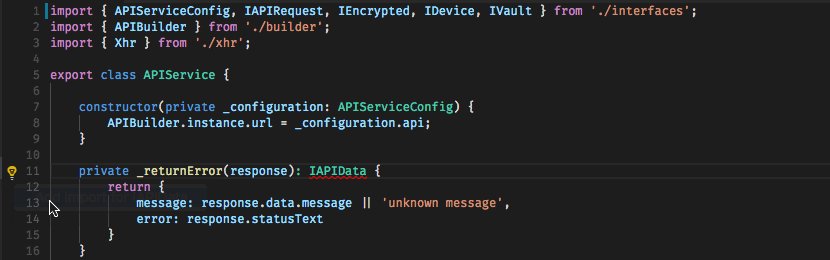
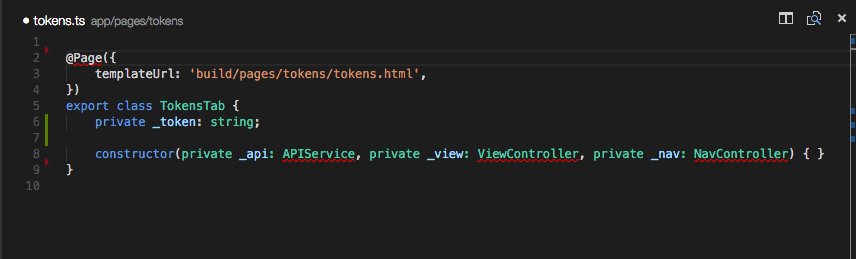
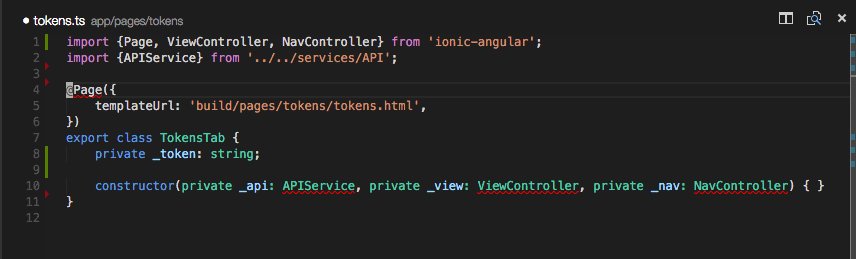
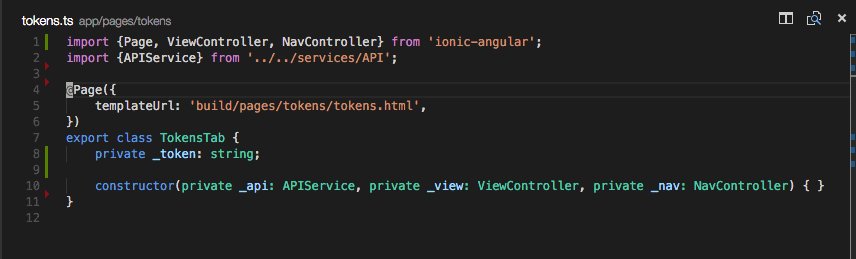
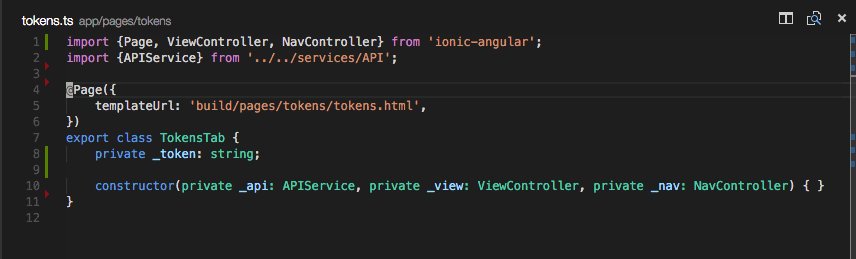
Simply click on the Light Bulb to add the missing import line
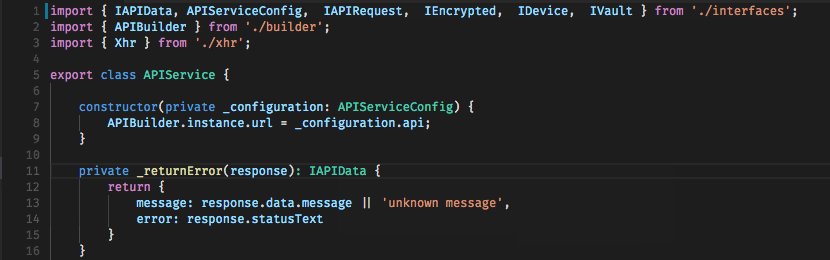
Optimize all your import lines: add missing imports and remove unused
Easily create a contructor based on privates.
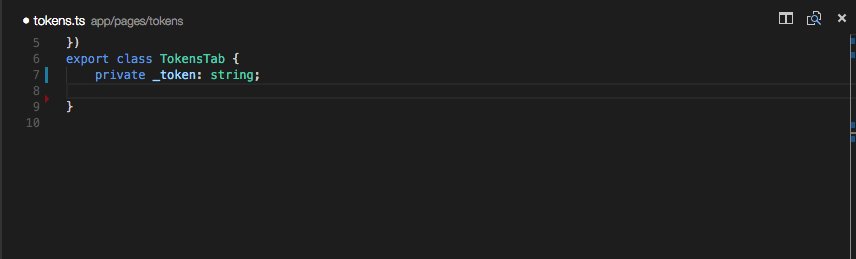
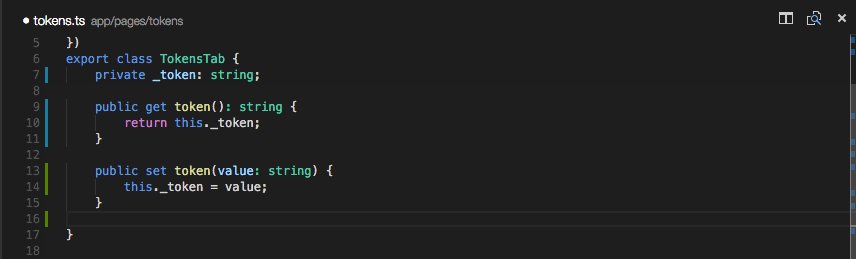
Quickly generate getters and setters for your class.
Keep an eye on the eye-icon for quick info about the exports found.
- Merged contributions: Get/Setter for All at once including comments and a whole list of housekeeping in the code :)
- Light Bulb feature added for easy importing
- Some backend optimizations
- Fixed a bunch of bugs including one which stopped optimize imports from running
- Added
ignoredImportList,ignoredDictionaryList,ignoredLibraryPathsandignoredNodeLibrariesto the settings to customize
- Fixes for Angular 2 and Ionic 2 (RC) support
- new npm @types now supported by default
- ignores hidden directories (like .history and .tmp)
- Indexing on save disabled by default (setting:
scanOnSave) - Manual rescanning can be triggered from the context menu
- Windows users can now finally use the optimize import function
- added the setting
spacedImportLine - new name and icon ;-)
- resolved some issues eg. reported on github
- fixed
@angularrelated import optimizations - fixed command palette issues
- introducing the statusbar Eye-Icon showing the status of the extension (searching for and exports found)
- solution for searching through and adding one of the available exports:
Add Import - now with support for TypeScript based modules (ex. Ionic 2 and Angular 2)
- import paths
/are now completely OS independent - intellisense suggestions have been removed (searching for other solution)
- complete optimized code rewrite of the extension
Get VSCode and grab the extension from the VSCode Extension Market
genGetSet.scoped(default: enabled) Only show private variables from current class based on cursor position.genGetSet.filter(default: enabled) Only show private variables which do not have a getter/setter method.genGetSet.importTypings(default: enabled) Create import lines based on definition files from /typings/.genGetSet.importNode(default: enabled) Create import lines based on definition files from /node_modules/.genGetSet.classic(default: disabled) use 'getValue' and 'setValue' instead of 'get value' and 'set value'.genGetSet.pathStringDelimiter(default: ') sets which quote use to generate import path.genGetSet.spacedImportLine(default: false) Adds spaces between the beginning and ending of the brackets in an import line.genGetSet.scanOnSave(default: false) Scan the workspace for imports when a document is saved.genGetSet.ignoredImportList(check settings) Imports like 'Promise' have many libraries but seldom need an import line.genGetSet.ignoredDictionaryList(check settings) Dictionaries like 'vscode' and 'tsconfig' which do not need an import line.genGetSet.ignoredLibraryPaths(check settings) Paths like 'dist' and 'src' which can be omitted in the import line.genGetSet.ignoredNodeLibraries(check settings) A list of node module libraries like 'chrome' and 'node' which can be ignored as an import line.
- Just place your cursor within a TypeScript class definition in the text editor window
- Open the command palette
ctrl+shift+P/cmd+shift+P. - Search for 'Import', 'Generate Getter', 'Setter' or 'Constructor'
or
- Just place your cursor within a TypeScript class definition in the text editor window
- Press
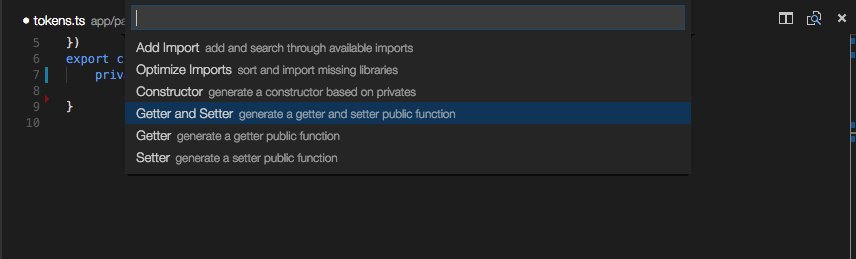
alt+shift+Gfor a quick selection pop-up - Select the preferred function from the pop-up menu
or
- Click on the little Eye-Icon in your statusbar
- Select the preferred function from the pop-up menu
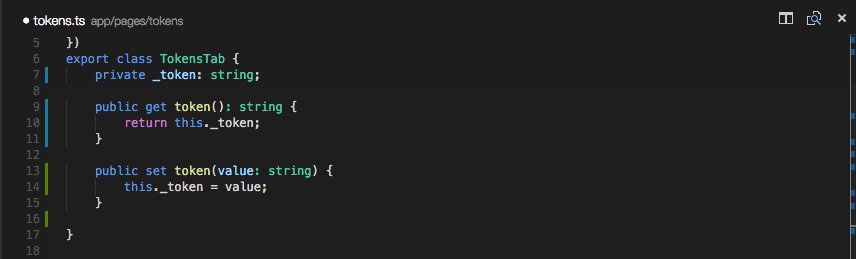
The generated method will be placed at the cursors position.
Best practice is naming your variables with a _ for private use.
The extension will remove the _ when generating the methods.
This: private _name: string;
Will render in:
public get name(): string {
return this._name;
}
public set name(value: string) {
this._name = value;
}
If there is no _ the method will start with a $.
This: private name: string;
Will render in:
public get $name(): string {
return this.name;
}
public set $name(value: string) {
this.name = value;
}
Always type your variables. Even when your variable is being initialized, else the extension cannot read the typing.
Always do this: private _name: boolean = false;
This is a TypeScript only extension.
Special thanks to the github users: AngelMunoz, edotassi, Aranir, buehler, EduwHS, Anexon, Tchoupinax, dball-adashi
Enjoy!