Firebase Genkit (beta) is a framework with powerful tooling to help app developers build, test, deploy, and monitor AI-powered features with confidence. Genkit is also built from the ground up to be cloud optimized and code-centric, designed to feel familiar to most developers with less new concepts to learn. The Genkit framework itself is free and open source, and integrates with many services that have free tiers to get started.
Genkit is available for TypeScript (Node.js), with Go support in active development.
To be notified when Genkit for Go is ready for early community testing and get invited to our testers chat, submit this form.
Note
Since Genkit is currently in beta, this means that the public API and framework design may change in backward-incompatible ways.
Getting started is easy:
Install Genkit:
npm i -g genkitReview the documentation for details and samples.
Unified API for generation across AI models built by Google (Gemini, Gemma) and third party providers. Supports multimodal input, multimedia content generation, and custom options.
Generate structured output as strongly-typed objects with custom schemas for easy integration into your app.
Define custom tools for your AI models to fetch data, display UI, write to a database, and more.
Write well structured prompts with all relevant metadata encapsulated in a single dotprompt file. Supports handlebars templating, history, multimedia, and more.
Build context-aware AI features by indexing your data and dynamically retrieving relevant information from your database. Genkit provides flexible, light-weight abstractions for indexers and retrievers that work with any database provider.
Evaluate your end-to-end AI workflow using a variety of pre-built and custom evaluators. As easy as:
genkit eval:flow myAiWorkflow --input testQuestions.jsonAccess pre-built components and integrations for models, vector stores, tools, evaluators, observability, and more through Genkit’s open ecosystem of plugins built by Google and the community. For a list of existing plugins from Google and the community, explore the #genkit-plugin keyword on npm.
You can also use this extensibility to easily define custom components whenever existing plugins don’t fit your needs.
For more information:
Deploy your AI feature with a single command through the Firebase or Google Cloud CLI to:
- Cloud Functions for Firebase (Node.js only)
- Firebase App Hosting as a Next.js app (Early preview, Node.js only)
- Google Cloud Run (Node.js or Go)
You can also deploy to any container platform where your chosen runtime is supported.
Genkit is fully instrumented with OpenTelemetry and provides hooks to export telemetry data. Easily log traces and telemetry to Google Cloud using pre-built plugins or set up with a custom provider for full end-to-end observability and monitoring in production.
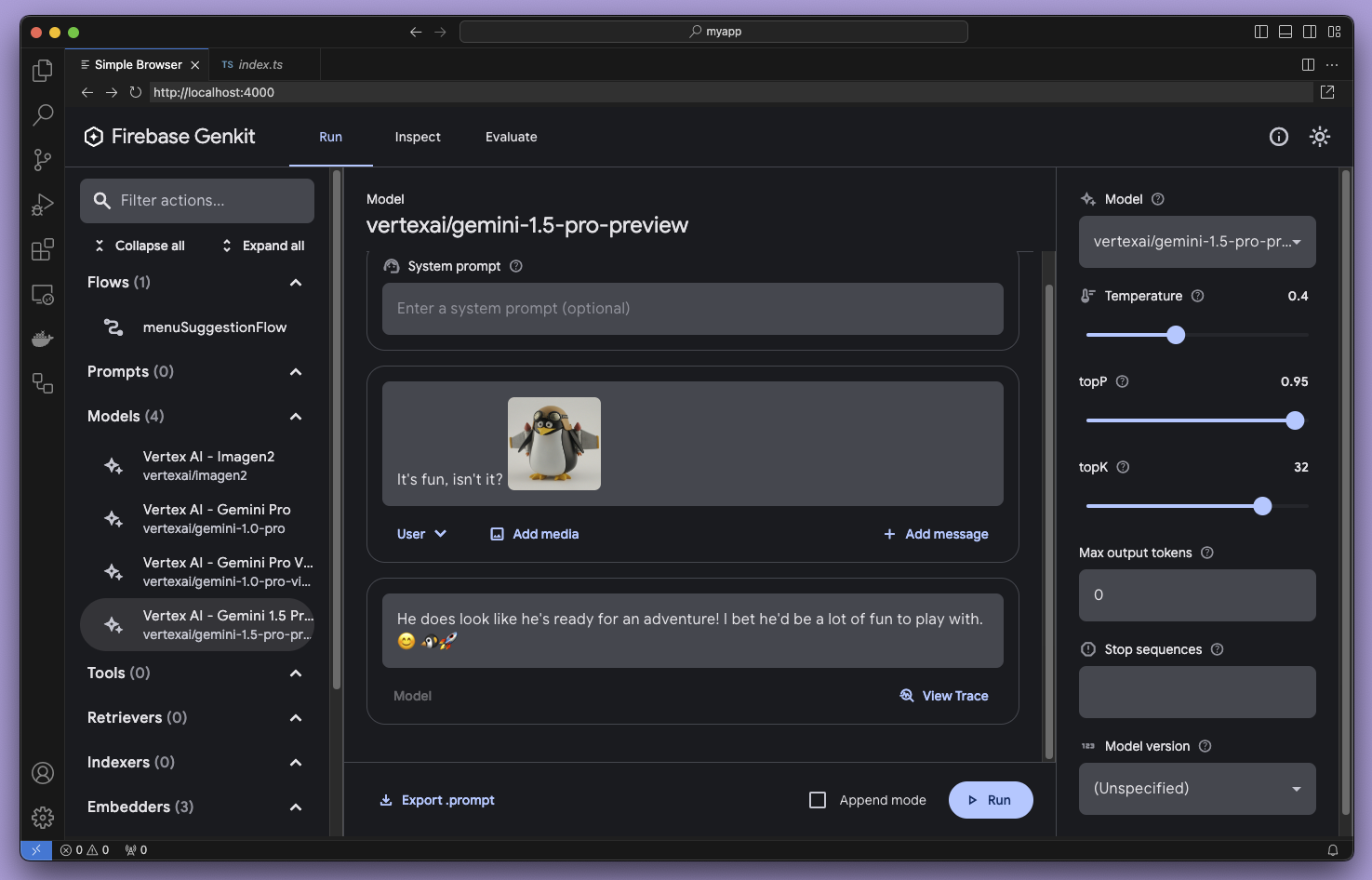
Genkit's developer UI enables developers to prototype, develop, and test their AI features locally, resulting in quick turn-around times, key features include:
Key features:
- Action Runners: Sandboxed environments that let developers run Genkit flows and perform other actions like chatting with models, running structured prompts or testing retrievers.
- Trace Viewer: View previous executions of flows and actions, including step-by-step views of complex flows.
- Evaluations: See the results of running evaluations of flows against test sets, including scored metrics and links to the traces for those evaluation runs. For more information see the evaluation documentation.
Genkit works great out-of-the-box with Firebase or Google Cloud projects thanks to official plugins and templates that make it easy to integrate Google Cloud and Firebase services for AI, databases, monitoring, authentication, and deployment. These include:
- Google Cloud plugin: Export logs, metrics, and traces from your AI-powered feature to Cloud Logging, Cloud Tracing, and Firestore.
- Firebase plugin: Integrate with Cloud Functions for Firebase, Firebase Authentication, App Check, Firestore, and more.
- Google Cloud Vertex AI plugin: Integrate with Vertex AI models (Gemini, Imagen, …), evaluators, and more.
- Google AI plugin: Integrate with Google AI Gemini APIs.
- Ollama plugin: Integrate with Ollama to access popular OSS models like Google’s Gemma.
- pgvector template: See our template for integrating with pgvector for CloudSQL and AlloyDB.
Interested in trying Genkit? Try it out on Project IDX, Google's AI-assisted workspace for full-stack app development.
Genkit is an open source framework, and we welcome contributions. Information on how to get started can be found in our contributor guide.
Please use our GitHub issue tracker to file feedback and feature requests.
You can also reach out to us using the GitHub discussion forums.
Firebase Genkit Team
Firebase Genkit now includes an AI-based document formatting feature that leverages AI models to auto-magically format documents and books. This feature supports various document types, including books, with customizable formatting options. Users can input raw text or documents and receive well-formatted output, similar to the service mentioned.
To use the document formatting feature, you can call the formatDocument function from js/ai/src/generate.ts. Here's an example of how to format a document:
import { formatDocument } from 'genkit/ai';
const rawText = "Your raw text or document content here...";
const formattingOptions = {
font: 'Times New Roman',
spacing: '1.5',
lineBreaks: true,
bulletPoints: true,
textBreaks: true,
colorBox: { color: 'blue', overlay: 'light' },
attentionIcon: true
};
formatDocument(rawText, formattingOptions).then(formattedDocument => {
console.log(formattedDocument);
});This feature makes smart and intelligent planning choices for formatting, including font, spacing