PostCSS Language Support adds support for modern and experimental CSS within Visual Studio Code.
This extension is applied to .css, .pcss and .postcss files. It also applies to the following contexts:
- HTML
<style>elements. - Markdown
cssandpcsscode blocks. - Marko
styleblocks when paired with the Marko Syntax Highlighting extension.
- Open the command palette and select Extensions: Install Extensions
- Search for PostCSS Language Support
- Click Install
- Open the command palette and select Preferences: Open Settings (JSON)
- Add the following configuration:
{
"emmet.includeLanguages": {
"postcss": "css"
}
}PostCSS Language Support is derived from the native CSS Language Support built into Visual Studio Code, which is itself derived from the native CSS Language Support for Atom. This extension includes the following changes:
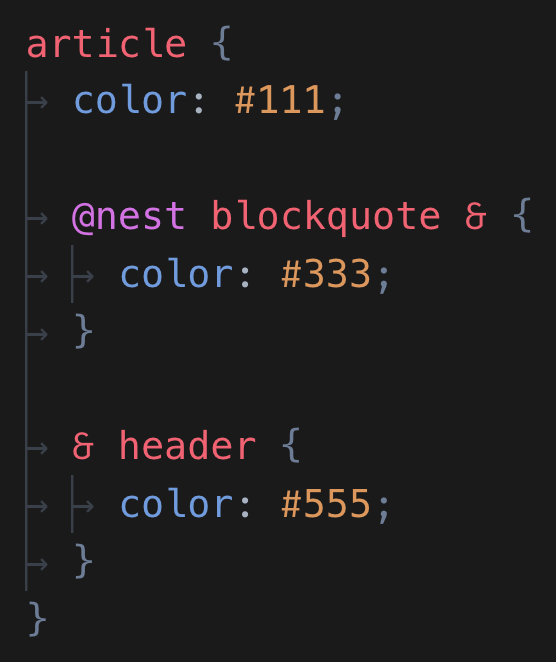
- Support is added for nesting rules, including the nesting selector (
&), the nesting at-rule (@nest), and@mediaand@supportsat-rules. - Support is added for the
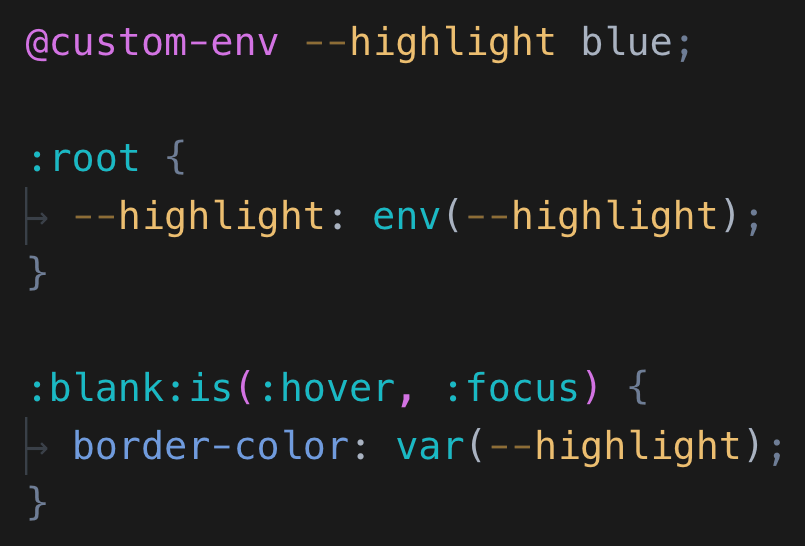
:blankpseudo-class, as well as the:is()and:wherefunctional pseudo-classes. - Support is added for
prefers-color-schemeandprefers-reduced-motionwithin media queries. - Support is added for the
place-selfproperty. - Support is added for the
env()function, as well as thehwb(),lab(), andlch()color functions. - Support is added for the
emoji,fangsong, andsystem-uifont families. - Support is added for the
border-block,border-inline,margin-block,margin-inline,padding-block, andpadding-inlinelogical properties. - Support is added for
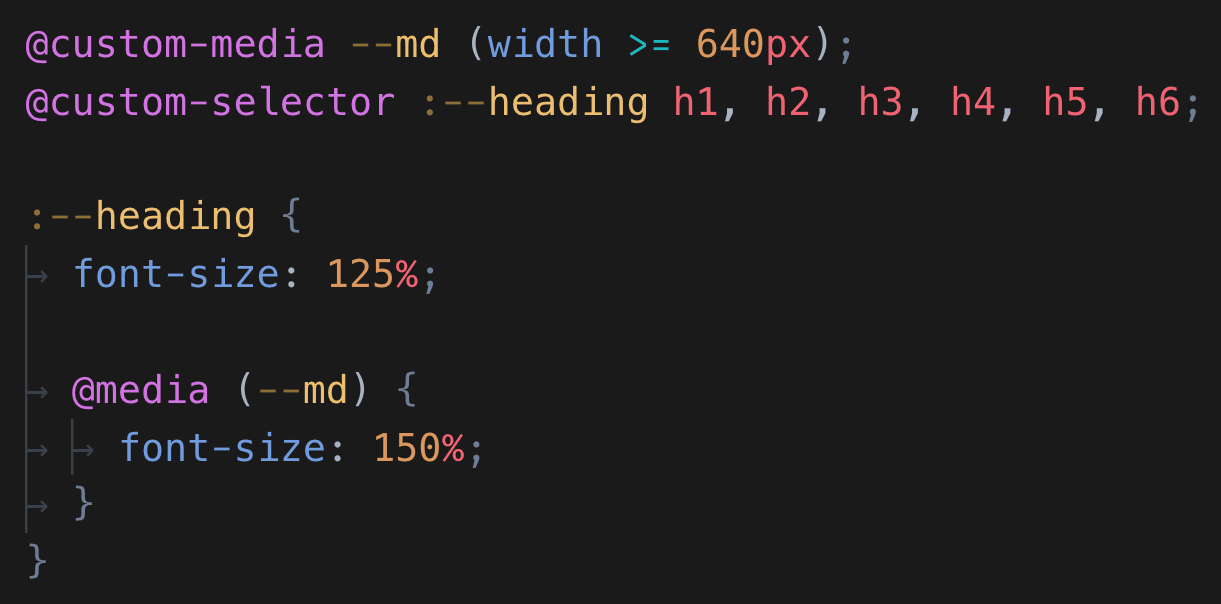
@custom-mediaand@custom-selectorat-rules.
- Support is added for nesting
@extendand@extendsat-rules. - Support is added for functional selectors (
%placeholder). - Support is added for the CSS Modules
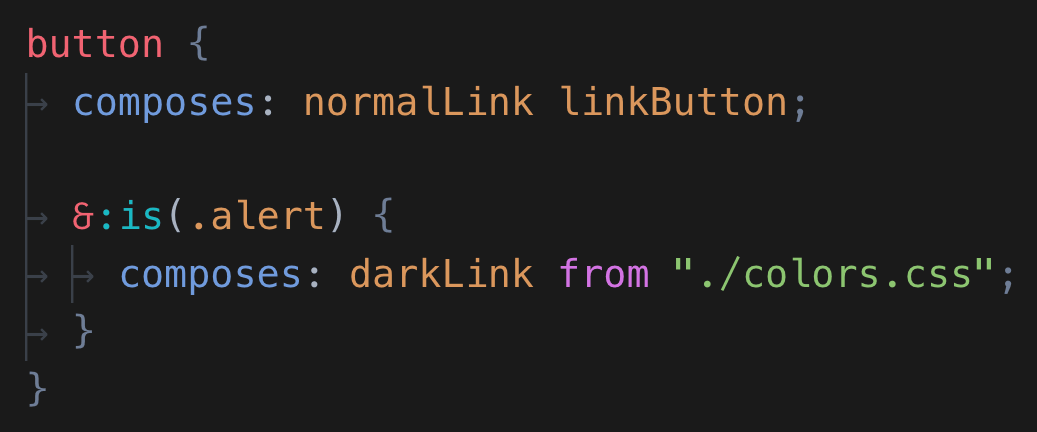
:globalrule, as well as thecomposesdeclaration, and also@valuedeclarations. - Support is added for sass
$variables. - Support is added for single-line comments (
//). - Support is added for
@custom-envat-rules. - Support is added for unknown nesting at-rules, as well as unknown
@custom-prefixed at-rules.