ECShop 小程序「weeshop 」- 基于 ECShop 为后台系统开发的非官方微信商城小程序
注意:项目开发已完善 1.0 版本,如用于商业用途,请务必去往博客文章留言备注并遵守协议。
项目内容基于 ECShop 后台系统的 API 接口,如需二次开发,请参考 appserver 源码。
简单版:
您只需要修改 weeshop 目录下的 weeshop.config.js 文件中的 shopUrl 为您的商城地址即可。
流程版:
0、注意并且必须设定小程序基础库版本为 2.2.3 以上。如何设置小程序基础库版本?请 Google !
1、安装 ecshop 3.6 以上版本商城
安装目录指向到项目目录下的 ecshop 目录
2、安装 ecshop 3.6 以上版本 appserver 即后台接口
安装目录指向到项目目录下的 appserver 目录的 public 文件夹
3、构建小程序,选择 weeshop 目录
4、打开 weeshop 目录下的 weeshop.config.js
5、修改商城 shopUrl 地址。
6、修改API接口 apiUrl 地址,为空则默认为商城地址的二级 api 域名。【如您的商城shopUrl地址为 darlang.com,如果apiUrl地址不填写,则apiUrl地址默认为 api.darlang.com】
7、注意:上述「5、6」需为完整的地址,包含 http/https
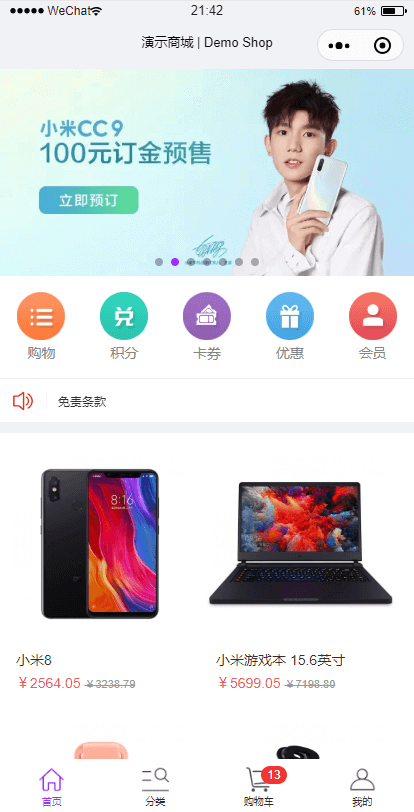
首页:轮播图、滚动公告、精品推荐、新品上市、销量排行
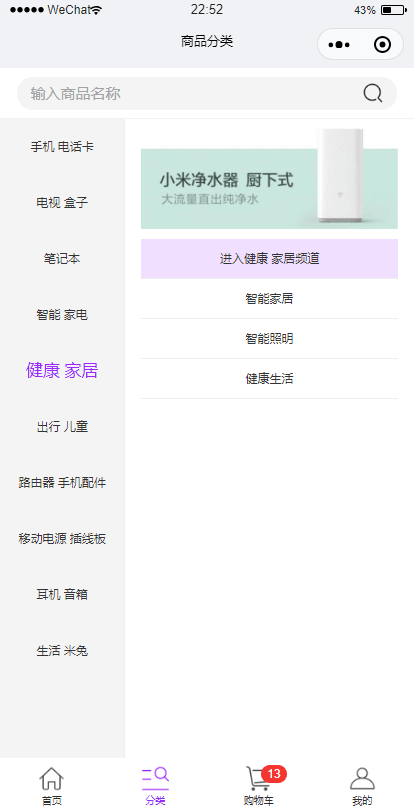
分类:分类目录、商品搜索
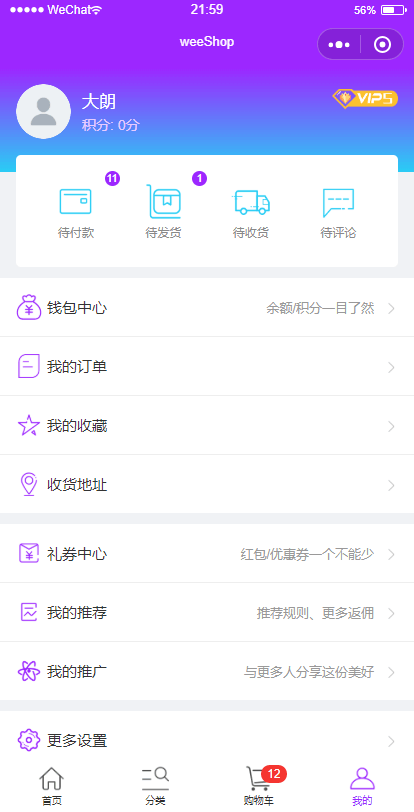
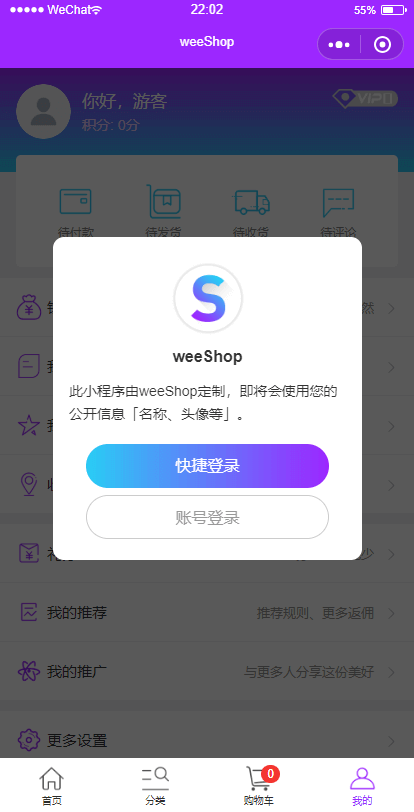
我的:退出登录、用户信息显示、订单统计、列表入口
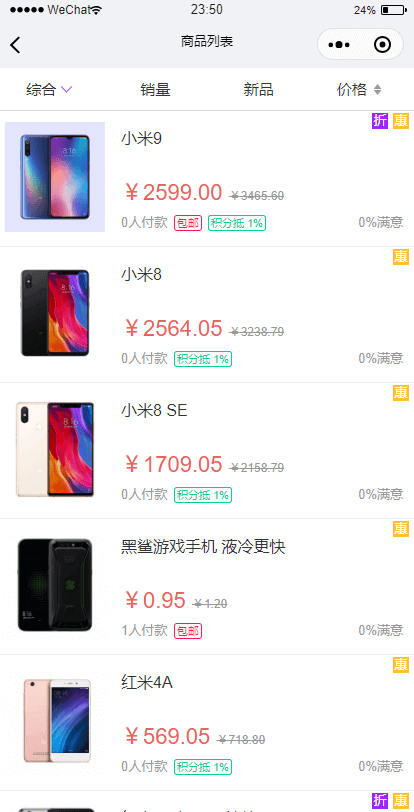
列表:商品排序、商品列表
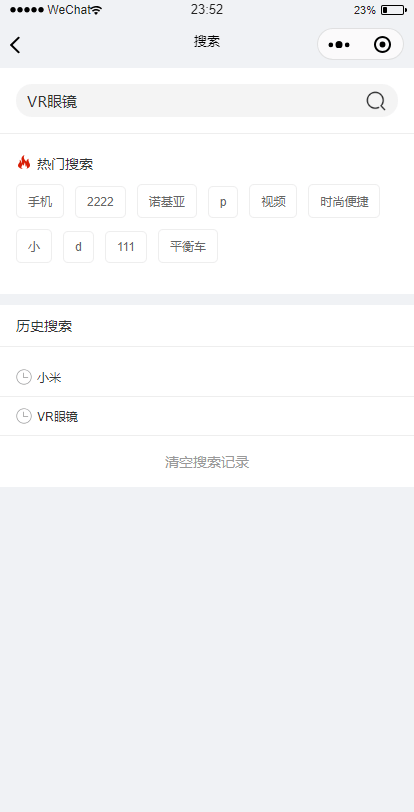
搜索:商品搜索、热门搜索
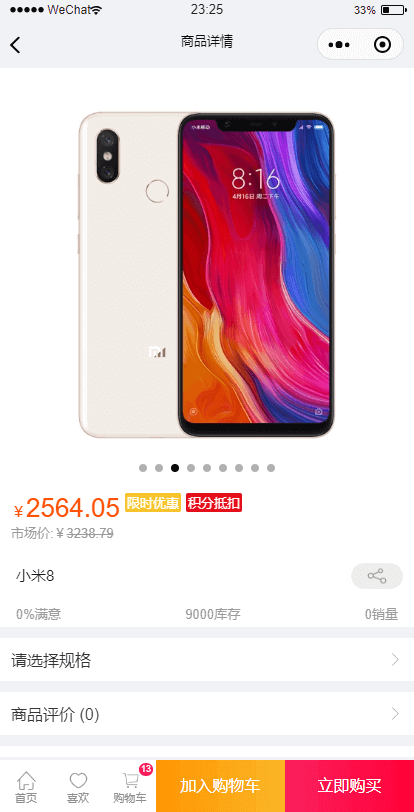
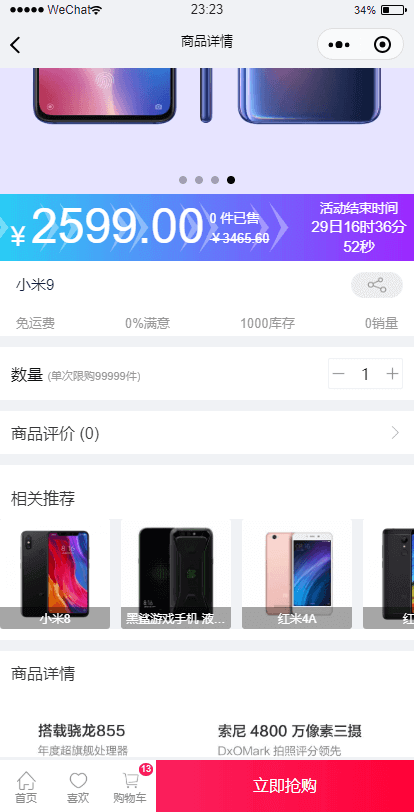
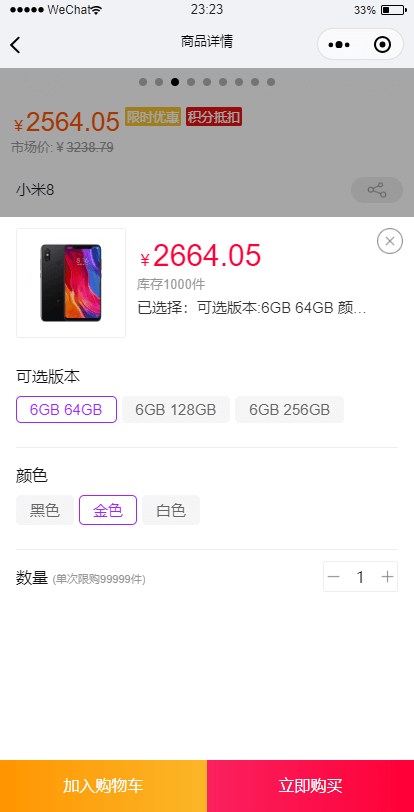
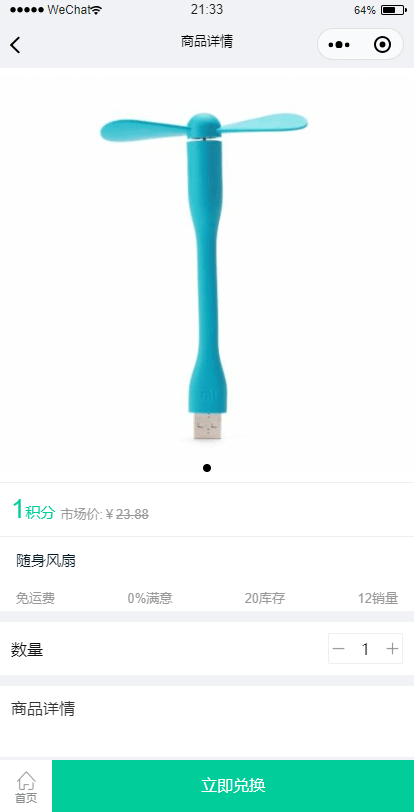
商品详情:商品详情、规格选择、加入购物车、立即购买、评价详情、收藏功能
登录:用户登录、用户注册、找回密码
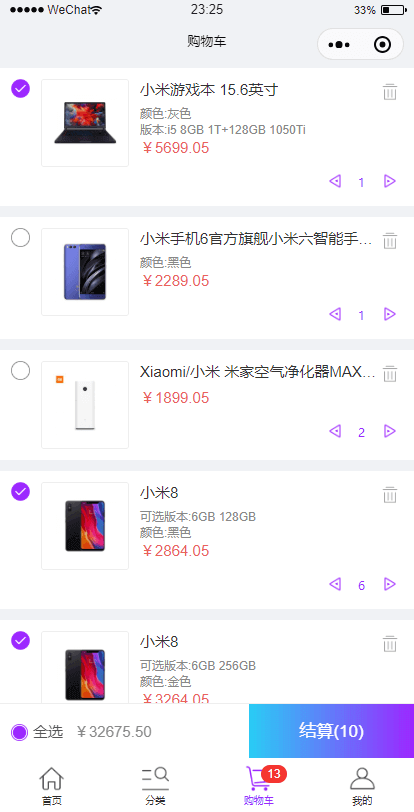
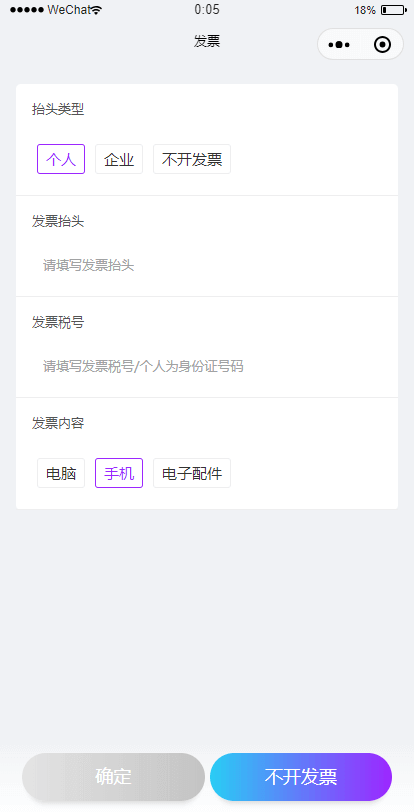
购物车:数量修改、商品删除、发票支持、优惠券支持、智能匹配收货地址、智能匹配配送方式、检查订单、提交支付
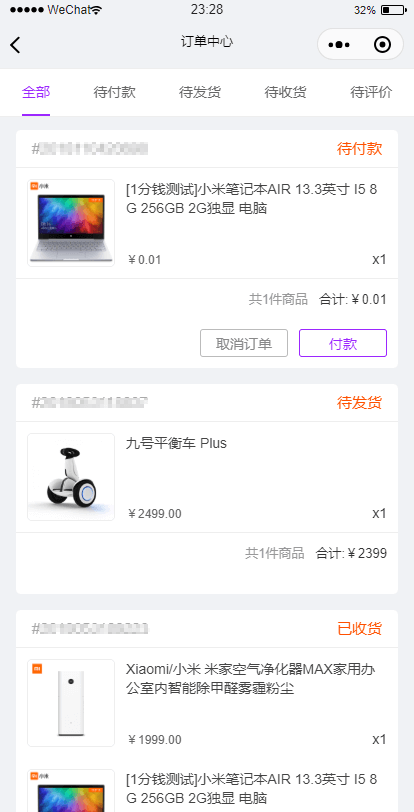
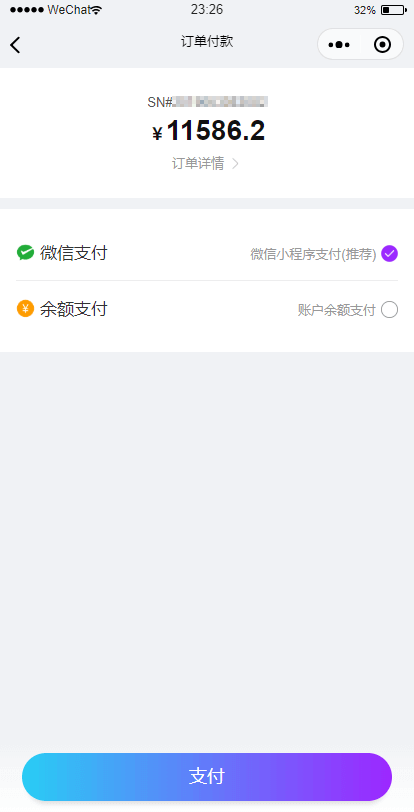
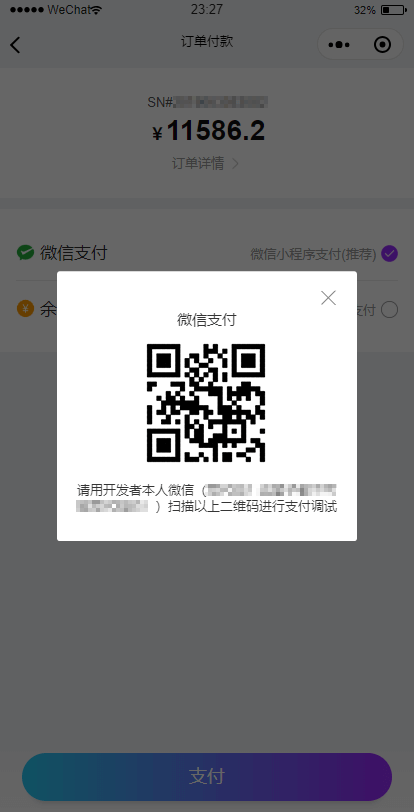
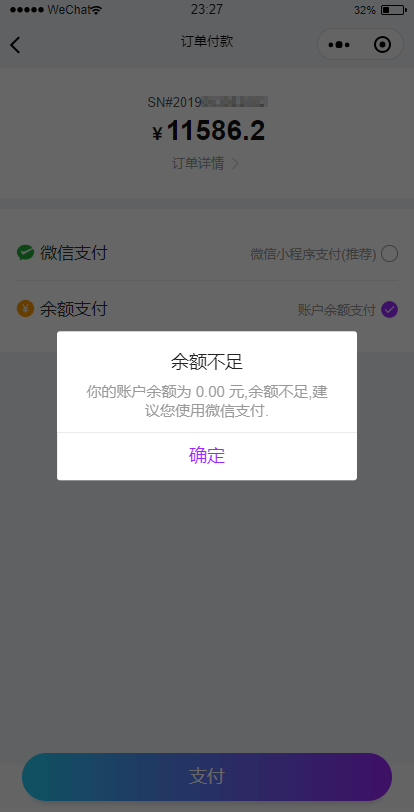
订单中心:订单列表、详单详情、物流信息、取消订单、订单付款、确认收货、评价订单
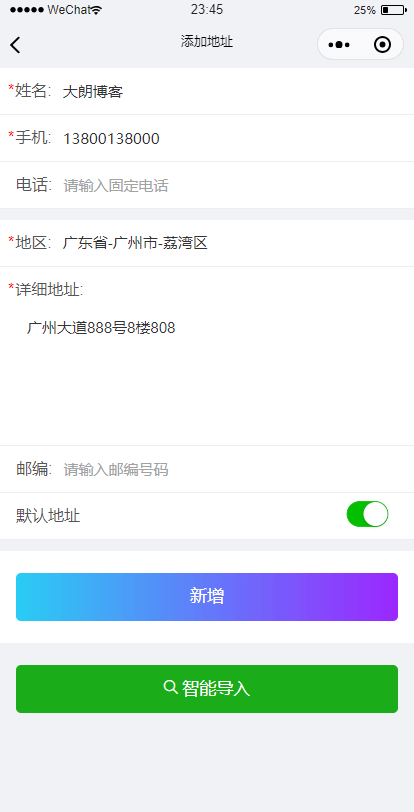
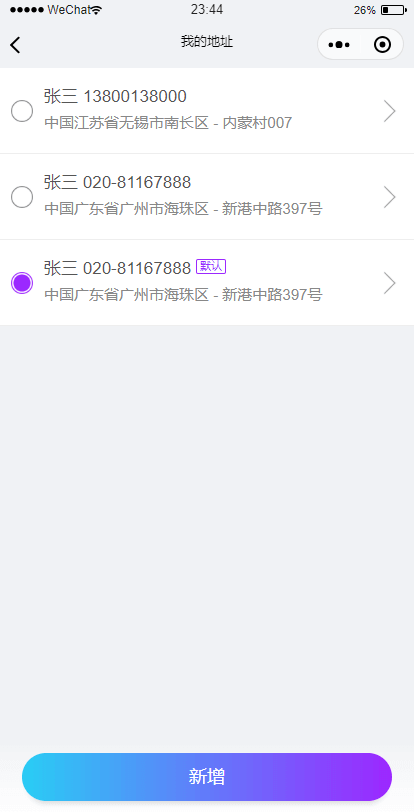
收货:地址列表、地址详情、地址编辑、地址添加、快递选择、智能导入微信地址
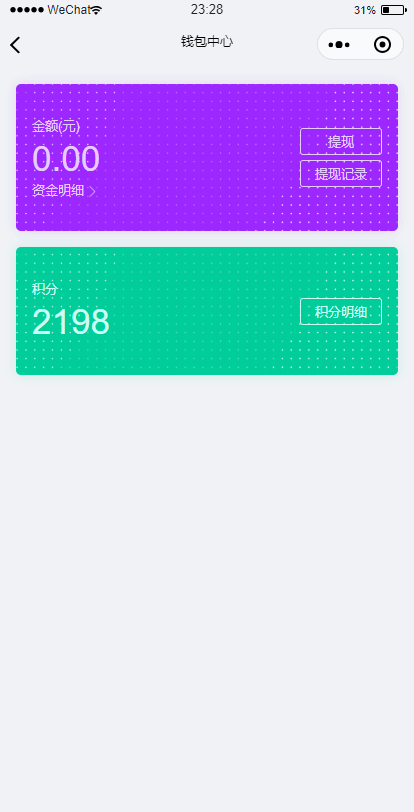
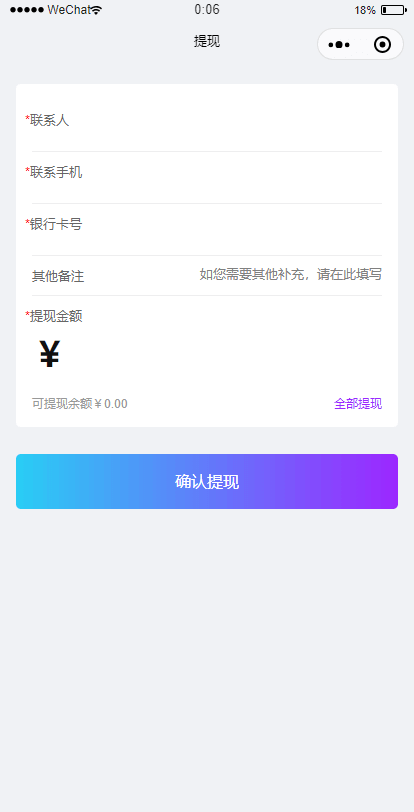
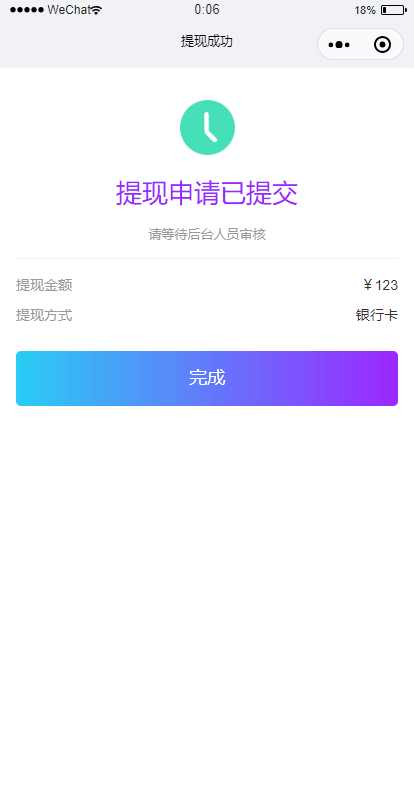
余额:余额支付、余额详情、余额记录、余额提现、余额提现记录
文章:公告列表、公告详情、帮助中心、站内资讯
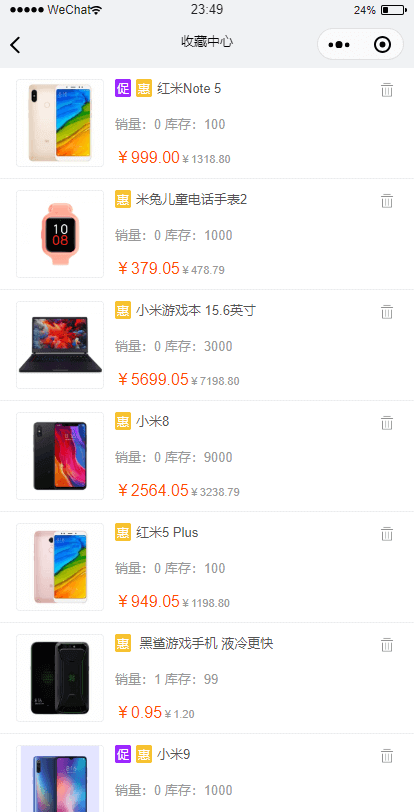
收藏:收藏列表、删除收藏、添加收藏
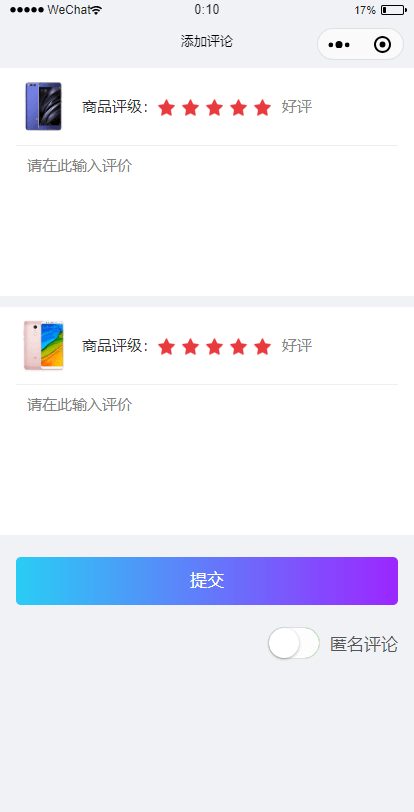
评价:评价列表、评价提交
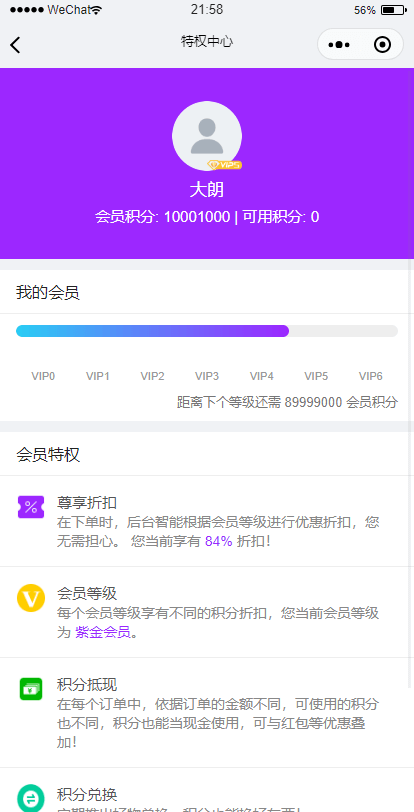
用户信息:用户信息、等级详情、折扣详情、修改密码、修改资料
红包/优惠券:红包列表、使用红包
优惠:优惠活动、优惠商品
积分:积分记录列表、使用积分
微信:微信登陆、微信支付
推广:推广分佣、返佣记录
1、添加商品时注意商品类型,注意商品类型属性是否为多选类型;;;在添加商品类型属性时,请谨慎添加 ** 复选属性 ** 这个属性;;;这个复选意思是多选,如果商品规格中出现多选,是无法与库存关联的;;;
举例:编辑一个玩具商品时,对玩具这个商品类型中有多选的属性 “配件”,你期望用户可自由选择配件,对配件新增了 「玩具头,玩具脚,玩具轮子」,理论来说可以对这三个配件分别配置不同的库存量,但由于是多选的,所以无法配置库存。
2、如果提示商品规格不存在,请是否对该商品属性新增过 ** 单选属性 ** 的商品类型,但该商品的货品列表中没有相应新增该单选。
举例:编辑一个玩具属性时,这个玩具的商品类型中原本已经有了 “颜色” ,分别是 「红色、绿色、蓝色」,原本用户可以选择不同颜色的玩具进行购买。某一天,你再次编辑该玩具时,你对玩具新增了 “尺寸” 这个商品类型,然后在这编辑页面的商品属性中添加了多个尺寸,分别是「小、中、大」,确定修改后。,由于你没有对尺寸和颜色关联库存,导致用户选择商品时,提示规格不存在; 正确做法是,添加尺寸后,清空原有商品下的货品列表,重新关联货品的库存,如红色的小尺寸玩具有100个。红色的中尺寸玩具有1个。。。
1、你的文件目录结构应为如下
└─project
├─ecshop
│ ├─admin
│ ├─...
│ ├─...
│ ├─...
│ └─widget
└─appserver
├─app
├─bootstrap
├─config
├─database
├─public
├─resources
├─storage
├─tests
└─vendor2、建议安装的 PHP 环境皆为 5.6 及以上版本
以下功能需要二次开发
后续我将会以视频教程形式进行二次开发探讨。 后台二次开发需要有 PHP 基础。 想要第一时间获取最新开发进度,请关注QQ群最新消息。
1、获取VIP信息及相关折扣
2、获取商品会员VIP价
3、获取超值礼包
4、获取购物车金额
5、获取积分比例
6、获取指定商品的关联商品
7、获取指定商品的关联文章
8、获取商品月销量
9、获取商品购买记录、近期成交数量
10、修改差、中、好评为 5 星评论
11、获取拍卖
12、获取团购
13、获取专题
14、获取优惠活动
15、获取商品包装
16、获取缺货登记
17、获取广告列表
18、获取新注册用户各种赠送(红包、优惠券、金额)
19、获取红包序列号(红包码)使用
20、获取贺卡
21、获取缺货登记、缺货处理
22、获取物流跟踪、实时物流
23、获取留言、投诉、售后、咨询
24、获取微信小程序支付
25、余额支付、余额充值
26、获取商品预售时间
27、获取商品新品提示
28、获取推广小程序二维码、菊花码
29、获取文章列表更多信息
29、获取文章资讯内容
30、获取积分商城
31、获取商品分类缩略图、广告图
。。。
本人博客文章关联了该项目,如果有疑问,可通过文章评论功能提交你的疑问。
博客链接地址:https://www.darlang.com/?p=709
如需反馈,请在博客文章评论区域回复讨论,我只在博客评论区域回复。
欢迎加QQ群:
点击链接加入群聊【WeeShop 讨论群号737840076】:https://jq.qq.com/?_wv=1027&k=5e0ANUg
基于 ECShop 为后台系统开发的非官方微信商城小程序。
完美兼容 3.6、4.0 等最新 ECShop 后台系统。
项目为个人开发,与 ECShop 无关。如要将 ECShop 用于商业用途,请先取得 ECShop 的授权。
在遵守 Apache 2.0 协议的情况下,欢迎将本项目用于商业用途。
项目遵循开源协议 Apache 2.0 。