The react native team has officially deprecated flipper.
Please see this project for a replacement
This uses Expo DevTools and also provides an in-app floating inspector.
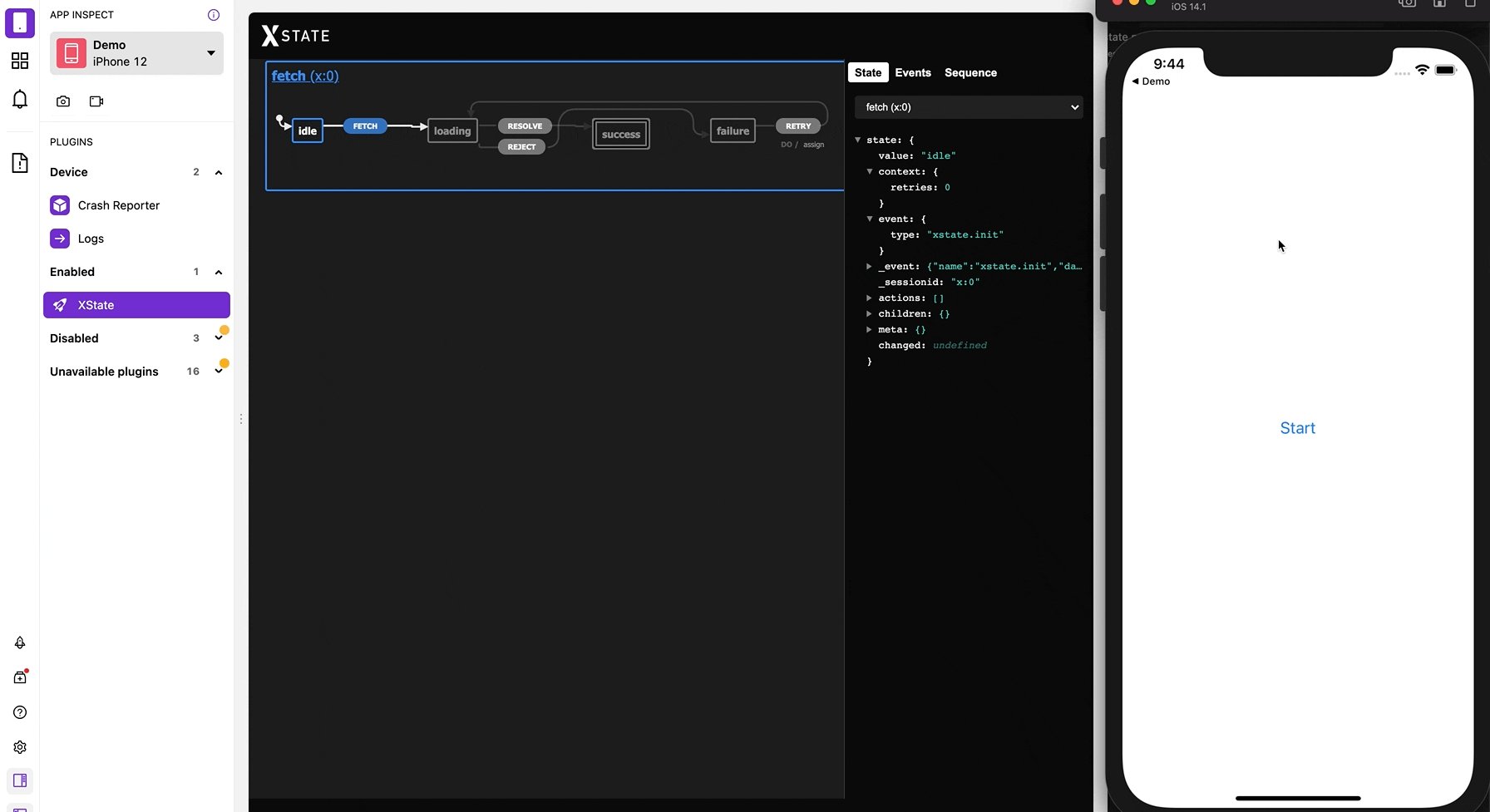
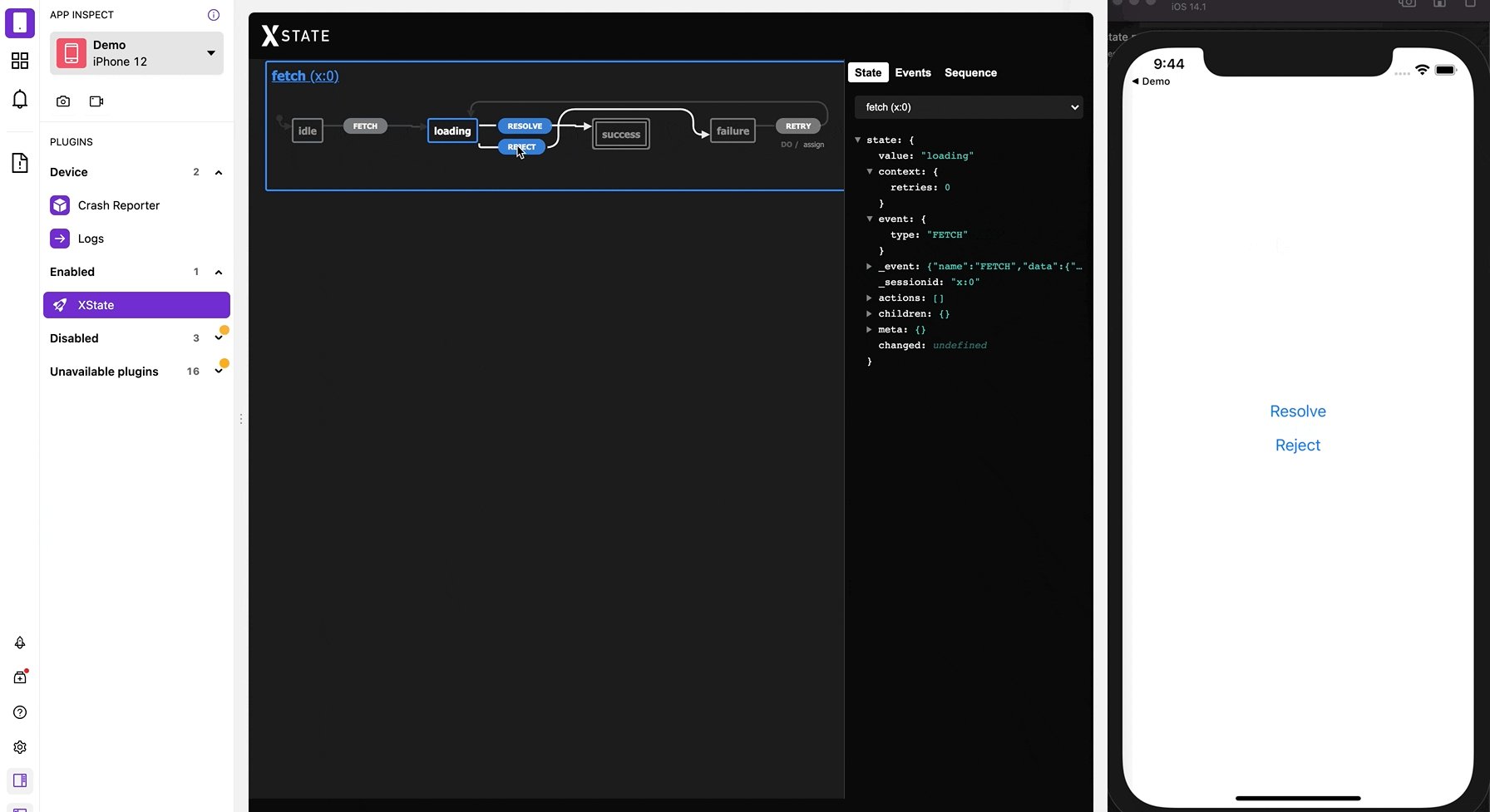
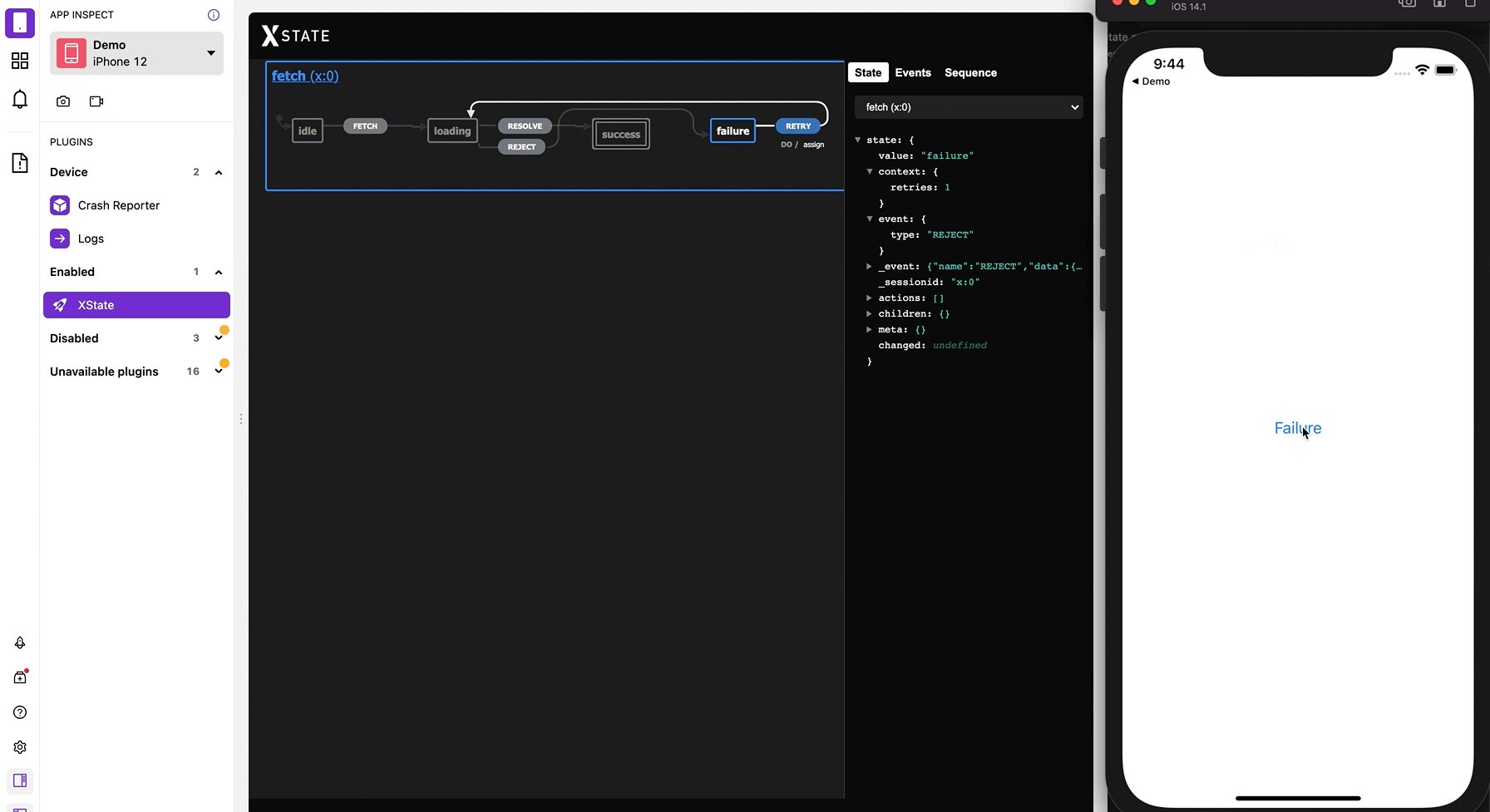
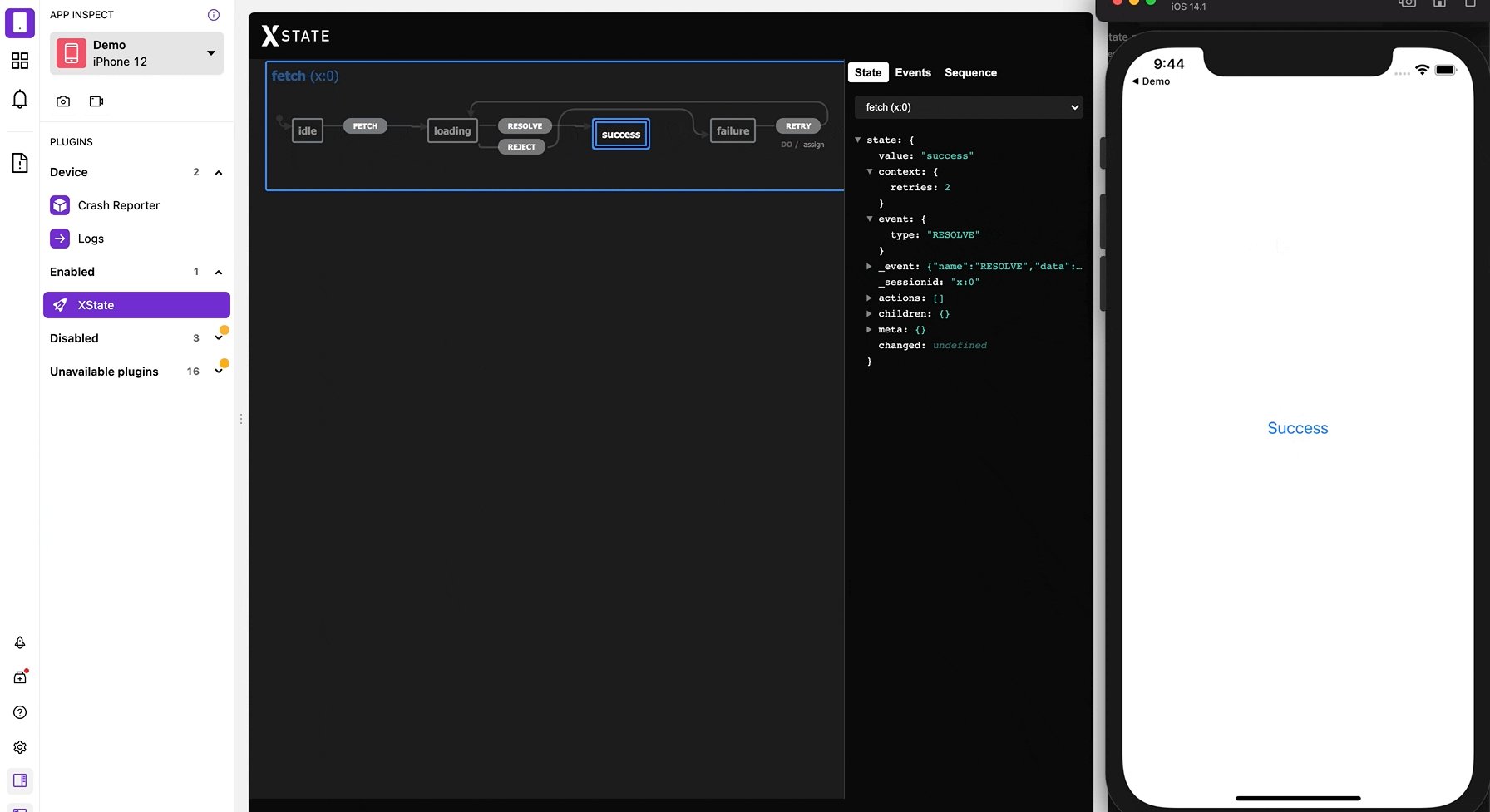
This packages allows Android and iOS apps to use the Flipper-plugin-xstate plugin to visualize and interact with their xstate machines.
This package depends on the native package React Native Flipper, so you will have to recompile the native apps before using this plugin.
Install the Flipper plugin on your desktop app
$ yarn add react-native-flipper-xstateTo use, simply import and call the inspect function at the root of your project (index.js) You will only want to do this in Debug/Dev builds.
import { inspect } from "react-native-flipper-xstate";
if (__DEV__) {
inspect();
}You also must specify the devTools option when creating your machines. Here is an example using the useMachine hook.
const [current, send] = createMachine(machine, { devTools: true });- Get Typescript to work