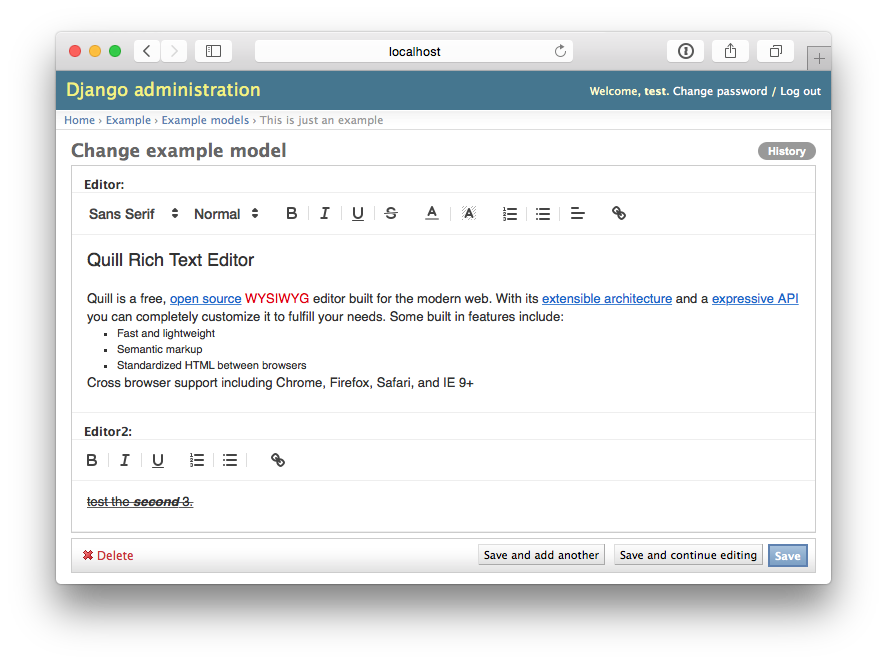
Easily use Quill.js in your django admin.
This project is heavily inspired by django-ckeditor.
Requires django 1.7.
-
Install the package from pypi
pip install django-quill
-
Add "quill" to your INSTALLED_APPS setting like this:
INSTALLED_APPS = ( ... 'quill', )
from django.db import models
from quill.fields import RichTextField
class MyModel(models.Model):
content = RichTextField()
content2 = RichTextField(config='basic')If you want to support image uploads, your admin needs to extend from quill.admin.QuillAdmin:
from quill.admin import QuillAdmin
class MyAdmin(QuillAdmin):
passTo customize this app, extend apps.QuillConfig and modify whatever you need. For example, to add a new toolbar:
from quill.apps import QuillConfig
class MyQuillConfig(QuillConfig):
my_toolbar = dict(full, toolbar_template='quill/toolbars/my_toolbar.html')To customize the extensions of the images that can be uploaded:
from quill.apps import QuillConfig
class MyQuillConfig(QuillConfig):
allowed_image_extensions = ['jpeg', 'gif']If you need to call other methods or perform additional actions on the quill editors, they will be available in window.DjangoQuillEditors.
There are two toolbars that come with this package:
- Full (default): Provides basic font style and size selection, bold, italics, underline, strikethrough, text color, background color, lists, links, and images.
- Basic: Provides bold, italic, underline, lists, and links.
There are several dependencies on npm that are required before building django-quill:
$ npm install$ make watch$ make test$ make build- Better documentation.
- More tests.
- Better support for using outside of the admin.