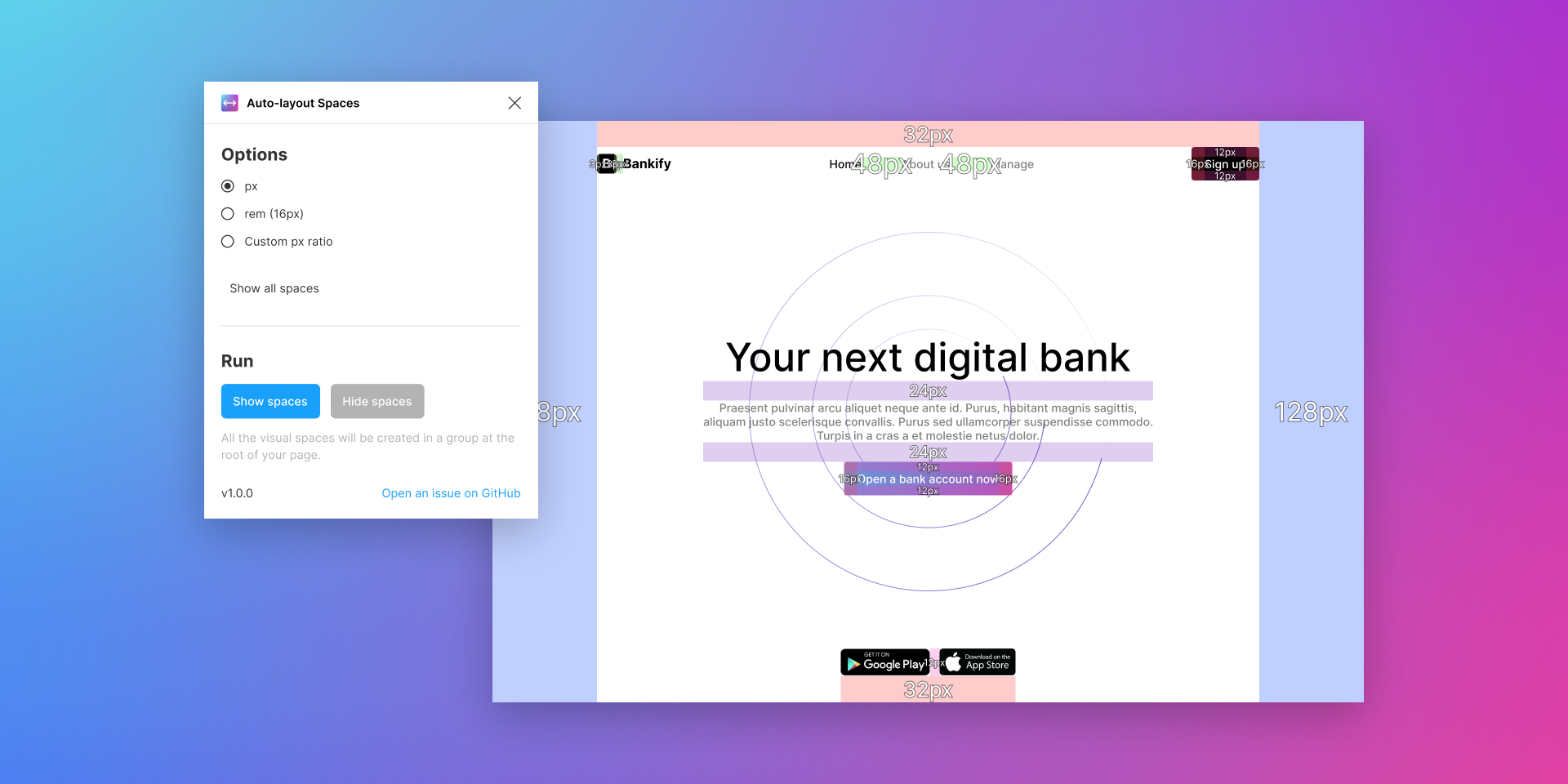
Show all spaces in auto-layouts at once, so that developers integrating the design don’t have to select elements one by one to see their spacing.
- Show spaces in all of the auto-layouts in the page.
- Hide them.
- Show only spacing between items, or only paddings.
- Choose different units for the value of spaces (
px,remor a custom pixel ratio). - Choose to keep or not spaces after closing the plugin.
- Spaces are shown with different colors, each color corresponding to a specific value.
After cloning the repo, install the dependencies via pnpm:
pnpm installYou can build the projet once with:
pnpm build...or watch for changes:
pnpm watchIn Figma, open a file and go to Figma > Plugins > Development > Import plugin from manifest and select the manifest.json in the project.
Now, you can run the plugin and do your changes.
MIT © Colin Lienard