Isomorphic Javascript peer to peer transport API for client and server.
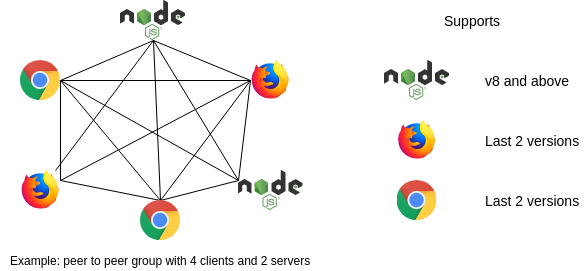
Secure and fault tolerant full mesh peer to peer network based on RTCDataChannel and WebSocket.
Send/receive String and Uint8Array data types.
Documentation: https://coast-team.github.io/netflux
- Peer to peer full mesh network tolerant to connection failures.
- Same API for clients (Chrome, Firefox) and servers (NodeJS).
- Send private or broadcast messages with String, Uint8Array data types.
- Send large amounts of data (over the limit of ~16kb used in RTCDataChannel).
- Automatic rejoin the group when connection lost.
- Hide the connection nature ( WebSocket or RTCDataChannel) from API consumer.
- All connections are encrypted.
- Full control over WebRTC servers: Signaling, STUN and TURN.
- Deploy your own Signaling server (Sigver) or use the one provided by default.
- Configure STUN and TURN servers.
- Small Signaling server payload.
- Signaling server is only used to establish connection between two peers, no user data is passing through it.
- TypeScript declaration files are included.
- Simple and familiar API usage.
- Multiple bundles to suit your workflow:
- For NodeJS
dist/netflux.node.es5.cjs.jscommonjs format, es5 code (see package.json#main).dist/netflux.node.es5.esm.jsES module format, es5 code (see package.json#module).
- For browsers
dist/netflux.browser.es5.umd.jsUMD format, es5 codedist/netflux.browser.es5.esm.jsES module format, es5 code (see package.json#browser).dist/netflux.browser.es2015.esm.jsES module format, es2015 code (see package.json#es2015).dist/netflux.browser.esnext.esm.jsES module format, esnext code (see package.json#esnext).
- For NodeJS
npm install netflux3 peer dependencies to be installed in some cases:
rxjsis necessary for both NodeJS and browsers if you want to take advantage of EcmaScript modules, tree-shaking etc. Otherwise it is already included intodist/netflux.browser.es5.umd.jsanddist/netflux.node.es5.cjs.jsbundles.
npm install rxjsuwsandtext-encodingif you target NodeJS (developing a bot):
npm install uws text-encodingWhy peer dependencies?
- Reduce the installation size by omitting unused dependencies.
- Take advantage of new standards and techniques: EcmaScript modules, bundle tools like Webpack, Rollup etc.
Here is a basic usage example for client and server (checkout the documenation for more details).
Bot server is not mandatory. The group may completely be composed of clients only, as well as be composed of servers only or may also be mixed.
import { WebGroup, WebGroupState } from 'netflux'
// Create instance and set callbacks
const wg = new WebGroup()
wg.onMemberJoin = (id) => {
console.log(`Member ${id} has joined. Current members list is: `, wg.members)
// Say hello to the new peer
wg.sendTo(id, 'Hello, my name is Bob')
}
wg.onMemberLeave = (id) => {
console.log(`Member ${id} has left. Remained members are: `, wg.members)
}
wg.onMessage = (id, data) => {
console.log(`Message from ${id} group member`, data)
}
wg.onStateChange = (state) => {
console.log('The new Group state is ', state)
switch (state) {
case WebGroupState.JOINING:
// Do something
break
case WebGroupState.JOINED:
// Do something... for example invite a bot...
wg.invite('BOT_SERVER_WEB_SOCKET_URL')
// Or send message to all peers
wg.send('Hello everybody. I have just joined the group.')
break
case WebGroupState.LEFT:
// wg.key === ''
// wg.id === 0
// wg.myId === 0
// wg.members === []
// the current wg object is at the same state as if it was instantiated via new WebGroup(...), hence
// it can be reused to join another group for example.
// Do something...
break
}
}
// Join the group
wg.join('MY_UNIQUE_KEY_FOR_THE_GROUP')import { Bot, WebGroupState } from 'netflux'
const http = require('http') // https is also possible
const server = http.createServer()
const bot = new Bot({
server: server,
webGroupOptions: {
// Any WebGroup options like for a client
},
})
bot.onWebGroup = (wg) => {
console.log('The current state is JOINING: ', wg.state === WebGroupState.JOINING)
// New instance of a WebGroup (Someone has invited this bot).
// See example above for client as it is the same API.
}
server.listen(BOT_PORT, _BOT_HOST)
// A client may invite this bot with the following URL: 'ws:https://BOT_HOST:BOT_PORT'Netflux used as a transport layer for Multi User Text Editor (MUTE repo) developed by our team. The demo version is available on: https://coedit.re.