Tech It Out is a simple blog style website where users can create accounts, create posts of their own, and comment on posts. Users can use the dashboard to edit posts or to be directed to the page to create a new post.
The goal of this project was to use Node and Express to create a website in which users can create and manipulate the data stored in the backend database with MySQL. This follows the MVC paradigm and design structure using Handlebars.js as a template language for the front end webpages, Sequelize for the ORM with MySQL and Express-Session for managing user authentication.
AS A developer who writes about tech
I WANT a CMS-style blog site
SO THAT I can publish articles, blog posts, and my thoughts and opinionsGIVEN a CMS-style blog site
WHEN I visit the site for the first time
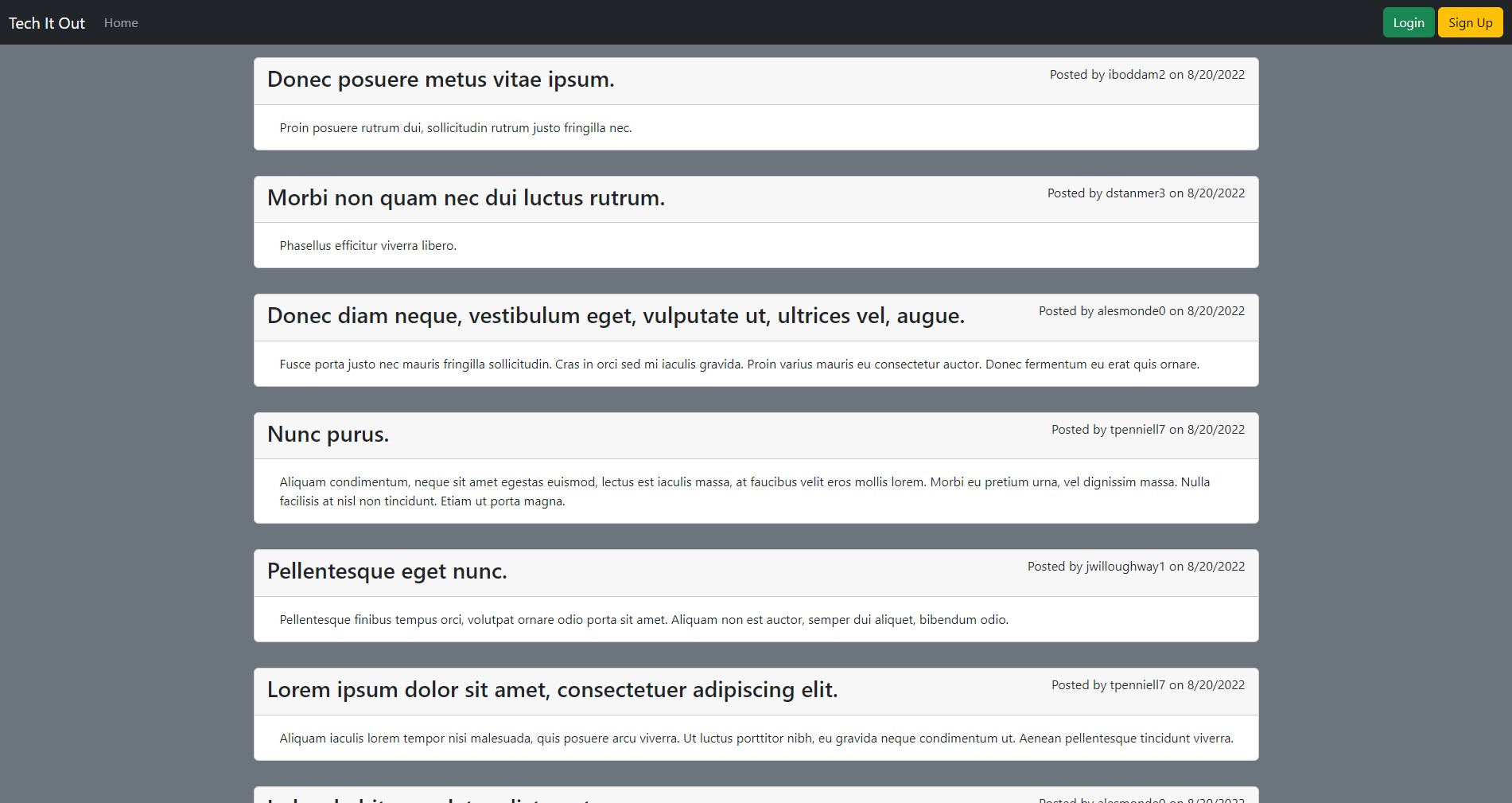
THEN I am presented with the homepage, which includes existing blog posts if any have been posted; navigation links for the homepage and the dashboard; and the option to log in
WHEN I click on the homepage option
THEN I am taken to the homepage
WHEN I click on any other links in the navigation
THEN I am prompted to either sign up or sign in
WHEN I choose to sign up
THEN I am prompted to create a username and password
WHEN I click on the sign-up button
THEN my user credentials are saved and I am logged into the site
WHEN I revisit the site at a later time and choose to sign in
THEN I am prompted to enter my username and password
WHEN I am signed in to the site
THEN I see navigation links for the homepage, the dashboard, and the option to log out
WHEN I click on the homepage option in the navigation
THEN I am taken to the homepage and presented with existing blog posts that include the post title and the date created
WHEN I click on an existing blog post
THEN I am presented with the post title, contents, post creator’s username, and date created for that post and have the option to leave a comment
WHEN I enter a comment and click on the submit button while signed in
THEN the comment is saved and the post is updated to display the comment, the comment creator’s username, and the date created
WHEN I click on the dashboard option in the navigation
THEN I am taken to the dashboard and presented with any blog posts I have already created and the option to add a new blog post
WHEN I click on the button to add a new blog post
THEN I am prompted to enter both a title and contents for my blog post
WHEN I click on the button to create a new blog post
THEN the title and contents of my post are saved and I am taken back to an updated dashboard with my new blog post
WHEN I click on one of my existing posts in the dashboard
THEN I am able to delete or update my post and taken back to an updated dashboard
WHEN I click on the logout option in the navigation
THEN I am signed out of the site
WHEN I am idle on the site for more than a set time
THEN I am able to view comments but I am prompted to log in again before I can add, update, or delete comments- express-handlebars
- MySQL2
- Sequelize
- dotenv package
- bcrypt package
- express-session
- connect-session-sequelize
To start the application, you must install the node modules and packages necessary which can be done using this command in the terminal at the root of the project:
npm i
You must then create a .env file at the root of the project with the db name, db user and db password in the following format:
DB_NAME=tech_blog_db
DB_USER=
DB_PW=
Create the database by running mysql in the terminal and using:
source db/schema.sql
After creating the database, you can exit mysql and in the terminal can then create the seed data using this command:
npm run seed
Finally, you can then start the application and server using the command:
npm start
The deployed application is hosted on Heroku and can be found here: Tech It Out
The deployed application has seeded the dummy data in order to display the appearance and functionality.