ADL 2.0 designer (template designer, archetype editor,...)
Prerequisites:
- git client
- Java 1.8 SDK
- Apache Maven 3 - https://maven.apache.org
Clone adl-designer from GitHub:
git clone https://github.com/openEHR/adl-designer.gitApplication is built as a war archive, but it also requires an external folder that holds the configuration and workspace (This folder will be referred to as APPHOME). The application comes with a template for APPHOME folder in adl-designer/apphome. To avoid committing your local configuration and workspace to github repository, do not use this folder directly. Instead, copy apphome to apphome-work, which is excluded in .gitignore:
cp -r apphome apphome-workBack at adl-designer directory, use Maven to build the project:
mvn clean installThis will generate a designer.war file in designer/target, which can be deployed into any java web application server. When deploying the application, you will need to specify ADL_DESIGNER_APPHOME environment variable that points to the APPHOME folder.
For development purposes, you may also run the application with the embedded maven tomcat plugin. This also assumes that your APPHOME folder is adl_designer/apphome-work, as previously described. Go to directory adl-designer/designer and run:
mvn tomcat7:runThis will deploy the application on http:https://localhost:8080/designer.
For authenticating on GitHub, a GitHub application configuration is required. Template APPHOME is configured to use a development application that expects the adl-designer to run at http:https://localhost:8080/designer. If a different URl is needed, you will have to create a different GitHub application with a different callback url (Append /app/authorize to the root url, development application url is http:https://localhost:8080/designer/app/authorize).
In config.properties, you will need to change github.api.auth.client_id and github.api.auth.secret to the new application key.
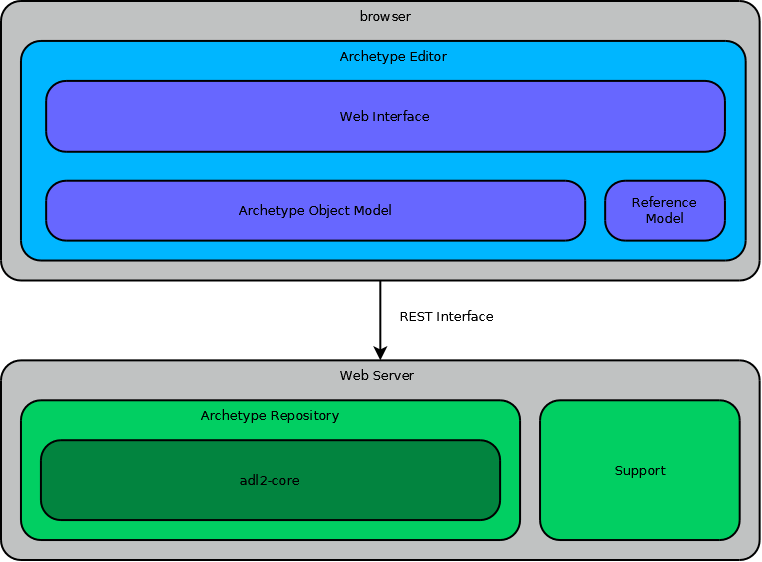
Part of the designer module, that is capable editing ADL2 archetypes. Can be accessed on the url /designer/archetype-editor.html
Architecture
Individual module descriptions:
The web interface is based on jquery and bootstrap3. Html is generated from templates (templates/*.hbs) using handlebars. Javascript code resides in js/archetype-editor/*.
Code for manipulating of Archetype Object Model (AOM). Independent of the web interface. Location: js/am/*. Everything in this module can be accesed though a single global variable: AOM.
Some of the supported functionality:
- AOM.ArchetypeModel - Wraps AOM of a single archetype, allowing for easier manipulation. In addition to functionality such as manipulating terminology, annotations, constraints, translations, bindings, it can also deal with specialized archetypes.
- AOM.NodeId - models a single node id, such as id1.1.3.
- AOM.RmPath - models a single rm path, such as /data[id3]/items[id4]/value
- AOM.AmQuery - enables searching for cosntraints that match a particular rm path
- AOM.createNewArchetype - Create a new archetype from scratch, with a provided basic structure based on the RM class
- AOM.ReferenceModel - Provides reflection-like functionality for a reference model.
Contains special handling required for a particular reference model, for example rendering constraint for DV_TEXT. Resides in js/archetype-editor/module-*. Archetype designer currently only supports openEHR reference model, however the code is structured to allow easy addition of new models in the future.
Currently supported reference models:
- module-primitive - support for primitive constraints, such as C_INTEGER and special AOM constrains, such as ARCHETYPE_SLOT.
- module-openehr - support for openEHR reference model
Provides the functionality of an archetype repository, such as listing existing archetypes, load/save archetype. Accessible via REST interface.
Supporting functionality, such as retrieving supported units.
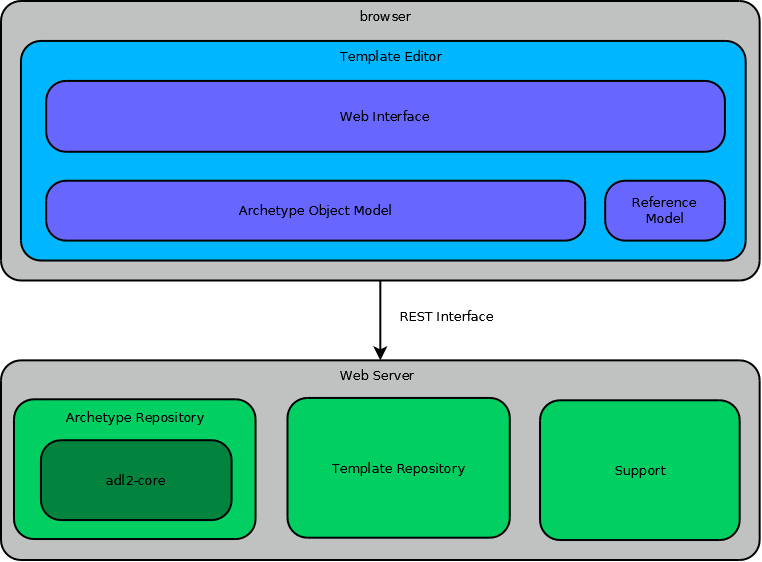
Can be accessed on the url /designer/template-editor.html.
Architecture
Template Editor is built on top of the Archetype Editor. As such, it contains the same functionality (only the Web Interface is mostly rewritten), and has these additions:
Mostly rewritten for the Template Editor. Javascript code resides in /js/archetype-editor/template-editor*
- AOM.TemplateModel - Models a single template. Every archetype in the template is included as a specialized ArchetypeModel, so on archetype level it can do everything that Archetype Designer can. Additionaly, it provides functions for adding/removing archetypes from the template.
Provides functionality of a template repository, such as listing existing templates, load/save template. Accessible via REST interface