Framer module to easily turn your designs inputs into real inputs.
- Download the project from github.
- Copy
input.coffeeandkeyboard.pngintomodules/folder. - Import it in Framer Studio by writing:
InputModule = require "input".
Note: keyboard.png is prepared for iPhone 6. If you want to use a different size, replace with your own image.
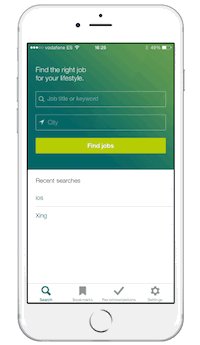
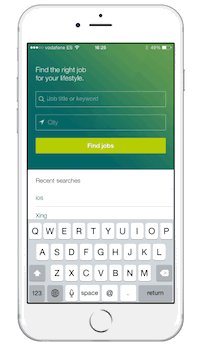
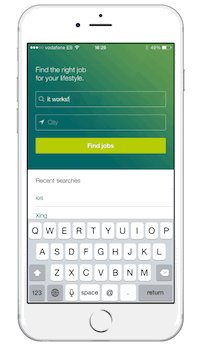
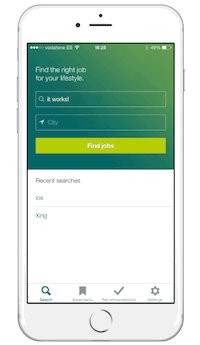
Export your assets as you would do normally, then create an input object and place it over your designed input. Done!
Remember that all parameters are optional.
input = new InputModule.Input
setup: false # Change to true when positioning the input so you can see it
virtualKeyboard: true # Enable or disable virtual keyboard for when viewing on computer
text: "Some text" # Remove this if you don't want to have text initially
placeholder: "Username"
placeholderColor: "#fff"
type: "text" # Use any of the available HTML input types. Take into account that on the computer the same keyboard image will appear regarding the type used.
y: 240
x: 90
width: 500
height: 60
goButton: false # Set true here in order to use "Go" instead of "Return" as button (only works on real devices)input.style =
fontSize: "30px"
lineHeight: "30px"
padding: "10px"
color: "white"
...You can access directly to .value property to get the value. For example to get the value on each key up you could do something like this...
input.on "keyup", ->
print @valueImagine that you want to focus the input once you click "myButton", here is an example:
myButton.on Events.Click, ->
input.focus()The input layer is constructed of a form and an input field. You can always access those elements by accessing directly to the properties input and form.
Example:
someNiceInput.form.addEventListener "submit", ->
print "The form was submitted"
someNiceInput.input.something...