With this YoutTube clone, you can search for videos, view video content and channel content, profile pages and more.
This project requires the RapidAPI VSCode extension, along with an API key for YouTube V3 API from RapidAPI.com
Loader
This is a simple loader for view swaps and loaded functions.
ChannelCard
Shows the functions when browsing someone's YouTube profile page. Includes the user's profile image, subscriber count, and videos.
ChannelDetail
Contains the full profile view. This includes the ChannelCard view from above and the Videos component.
Feed
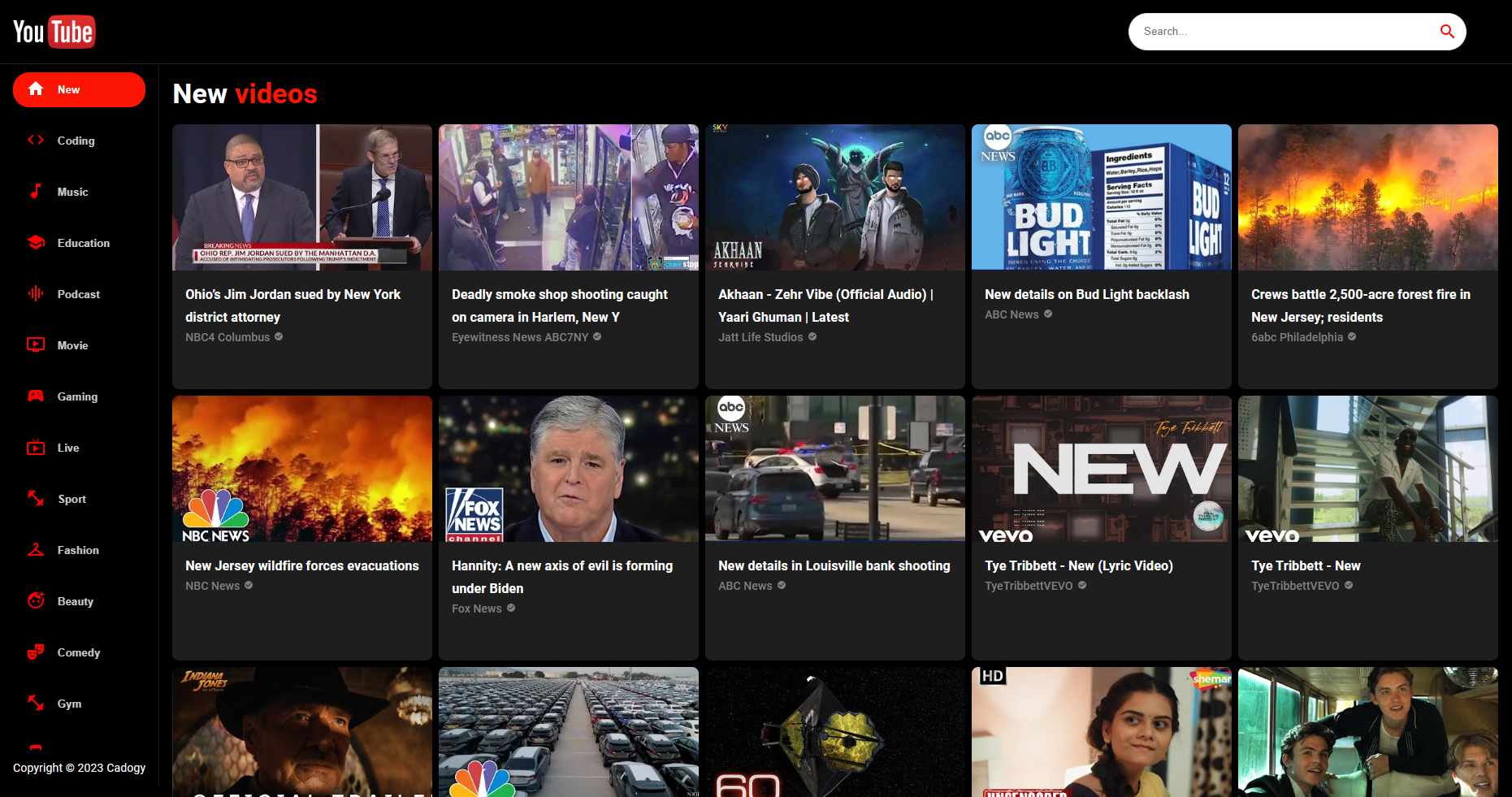
This is the main page for the script. Contains the video feeds for each specified category option.
Navbar
Contains the SearchBox component, along with the Logo. You can add whatever you'd like!
SearchBar
This is the component for the search functionality. Search all YouTube content with this bar.
SearchFeed
This is the component that displays the search results from the SearchBox.
Sidebar
This is the component that houses the category pills and options.
VideoCard
This is the component for the video content information. Contains the video image, title, views and more.
VideoDetail
This houses the main video view and the components within. Shows the video, views, title, and recommended videos.
Make sure to enter your RapidAPI YouTube key into the .env.example file provided.
Change the file name to .env when finished.
In the project directory, you can run:
Runs the app in the development mode.
Open http:https://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.