
AI tools for creators by creators.
Explore the docs »
Report Bug
·
Request Feature
Showcase of the app: https://youtu.be/pyY93P9kzSo
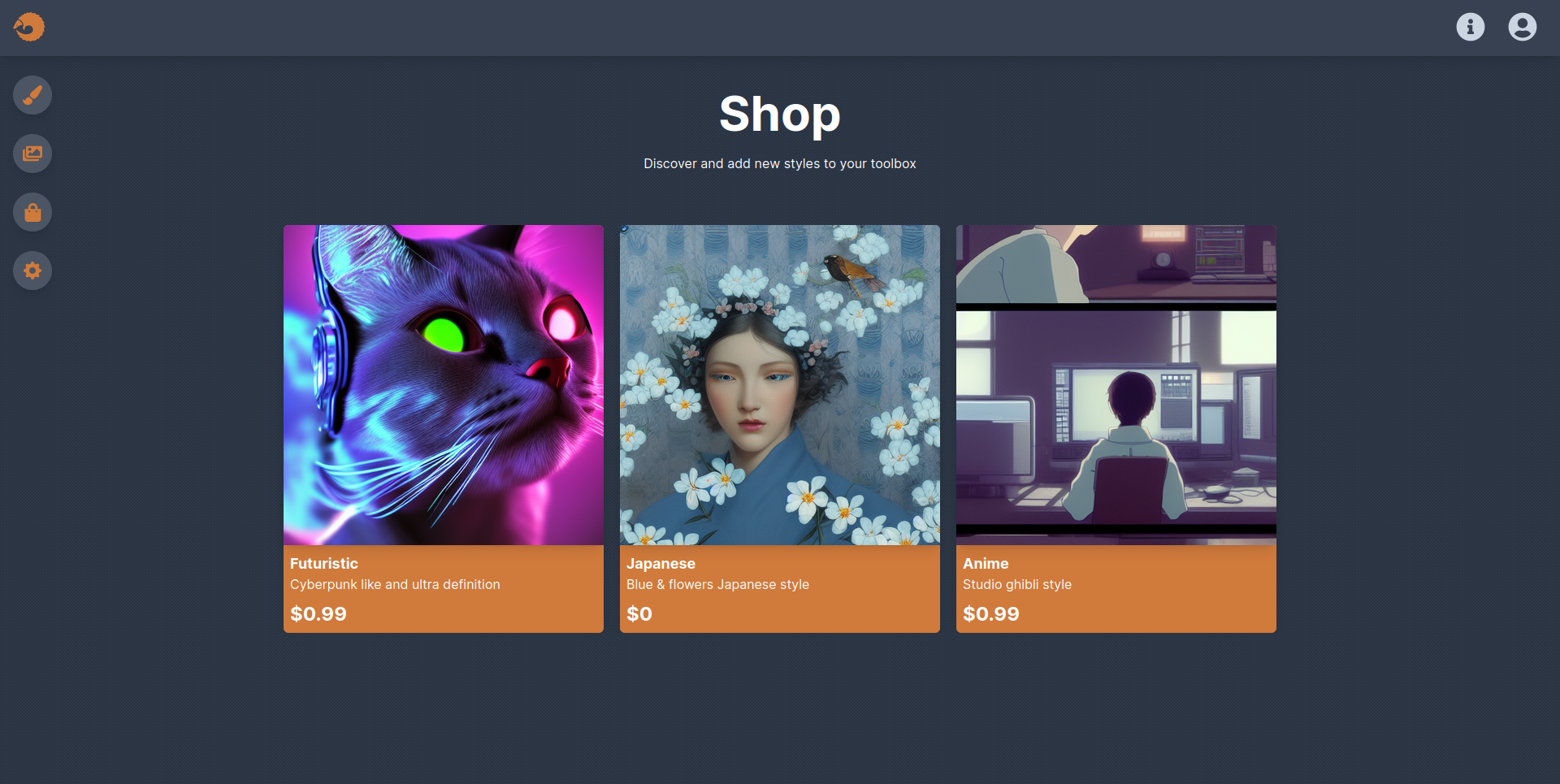
Web Pangolin Studio is a single page application that allows users to generate and save AI-generated art. Users can create their own unique art by using the app's intuitive interface and customizable settings. The generated art can be saved to the cloud for future access. This app is perfect for anyone interested in exploring the world of AI-generated art and creating their own unique pieces. Give it a try and let your creativity shine!
The backend is built with Django & Python but the code is not available for public use at this time.
In the project directory, you can run:
Runs the app in the development mode.
Open http:https://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Charaf Mrah - @charafmrah - [email protected]