Repositório destinado a resolver diversos desafios da plataforma Frontend Mentor.
- News homepage
- Dropdown navigation
- Notifications page
- Tip calculator
- Testimonials grid
- Time tracking
- Rock paper scissors
- Countries API
- Job Listings
- IP Address Tracker
- Todo list
- Ecommerce Page
- Calculator app
Nível de dificuldade = Junior
Essa é a solução para o desafio News homepage challenge.
- Semanticidade HTML5
- Flexbox display
- Responsividade
Nível de dificuldade = Junior
Essa é a solução para o desafio Intro section with dropdown navigation.
- Flexbox display
- Grid display
- Responsividade
- Menu de navegação interativo
Nível de dificuldade = Junior
Essa é a solução para o desafio Notifications page.
- Flexbox display
- JavaScript com DOM elements
- Form values
Nível de dificuldade = Junior
Essa é a solução para o desafio Tip calculator app.
- Flexbox display
- Grid display
- JavaScript com DOM elements
Nível de dificuldade = Junior
Essa é a solução para o desafio Testimonials Grid Section.
- Semanticidade HTML5
- Grid display
Nível de dificuldade = Junior
Essa é a solução para o desafio Time tracking dashboard.
- Flexbox display
- Grid display
- JavaScript com DOM elements
- Arquivo JSON
Nível de dificuldade = Avançado
Essa é a solução para o desafio Rock, Paper, Scissors game.
- Responsividade
- Flexbox display
- Grid display
- JavaScript com DOM elements
- Arquivo JSON
Nível de dificuldade = Avançado
Essa é a solução para o desafio REST Countries API with color theme switcher.
- Responsividade
- Flexbox display
- Grid display
- JavaScript com DOM elements
- Arquivo JSON
- Manipulação de Array
- Mudança de tema (dark & light)
Nível de dificuldade = Intermediário
Essa é a solução para o desafio Job listings with filtering.
- Responsividade
- Flexbox display
- JavaScript com DOM elements
- Arquivo JSON
- Manipulação de Array e Objeto
Nível de dificuldade = Intermediário
Essa é a solução para o desafio IP Address Tracker.
- Responsividade
- Flexbox display
- JavaScript com DOM elements
- Arquivo JSON
- Manipulação de Array e Objeto
- Uso de API's
Nível de dificuldade = Intermediário
Essa é a solução para o desafio Todo app.
- Responsividade
- Flexbox display
- JavaScript com DOM elements
- Manipulação de Array e Objeto
- Salvando dados com Local Storage
- Uso de API (drag & drop)
Nível de dificuldade = Intermediário
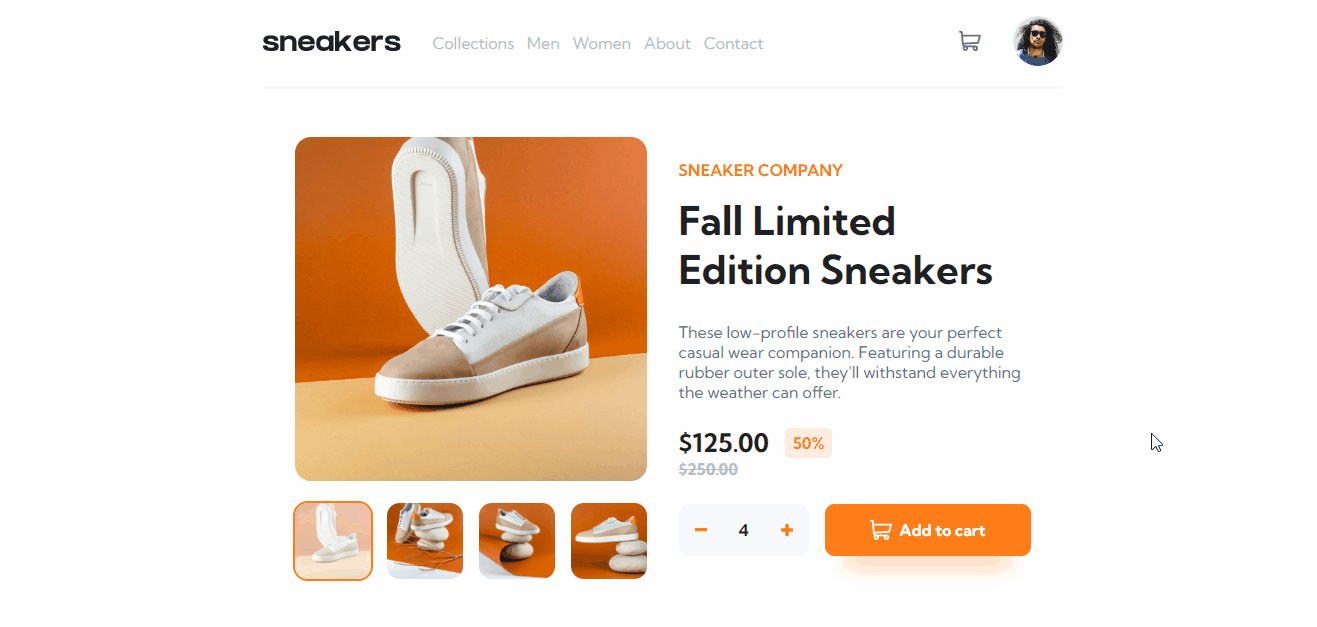
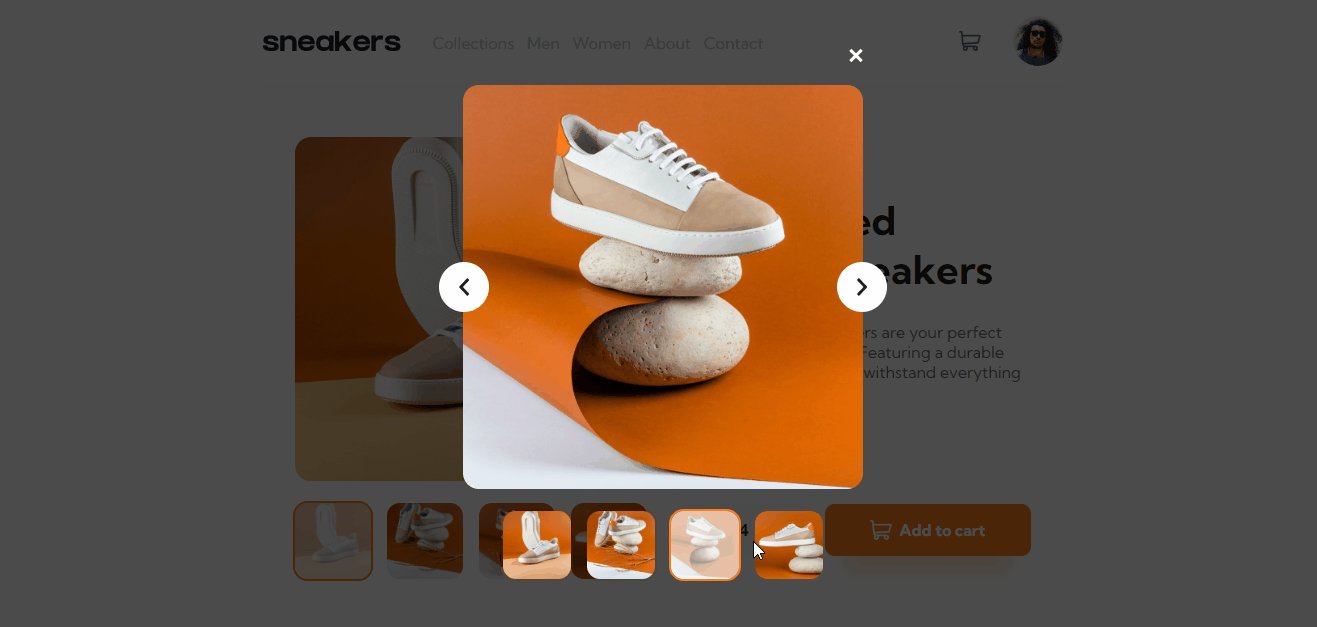
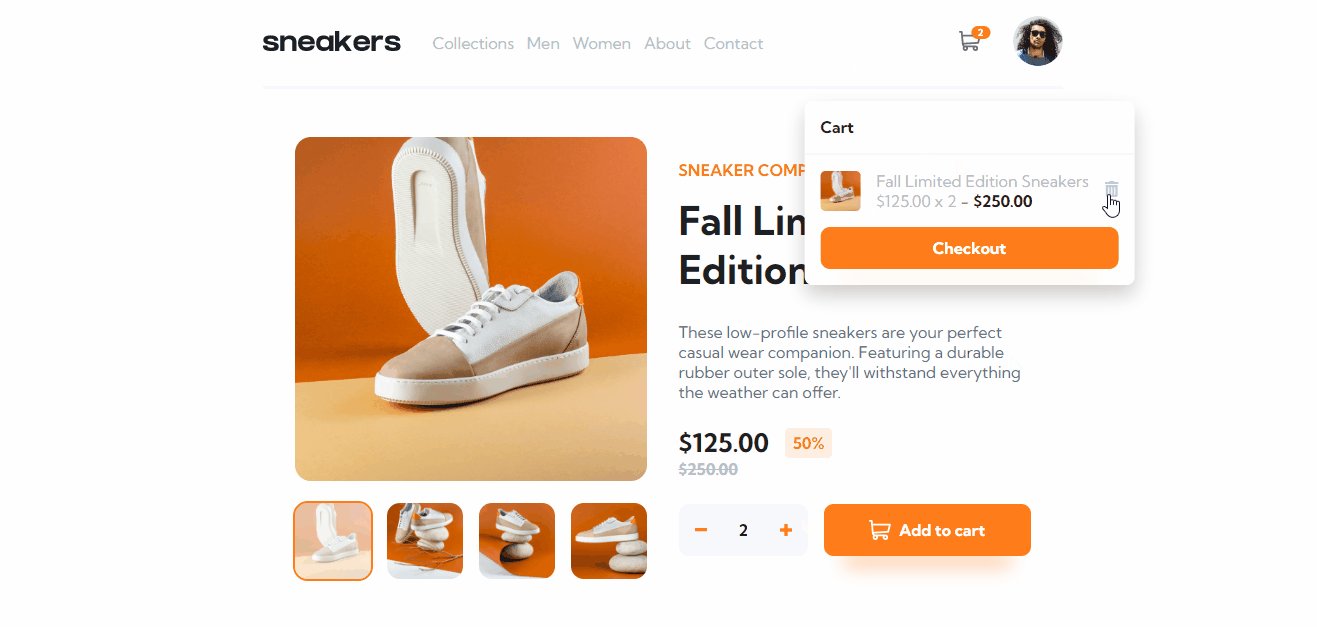
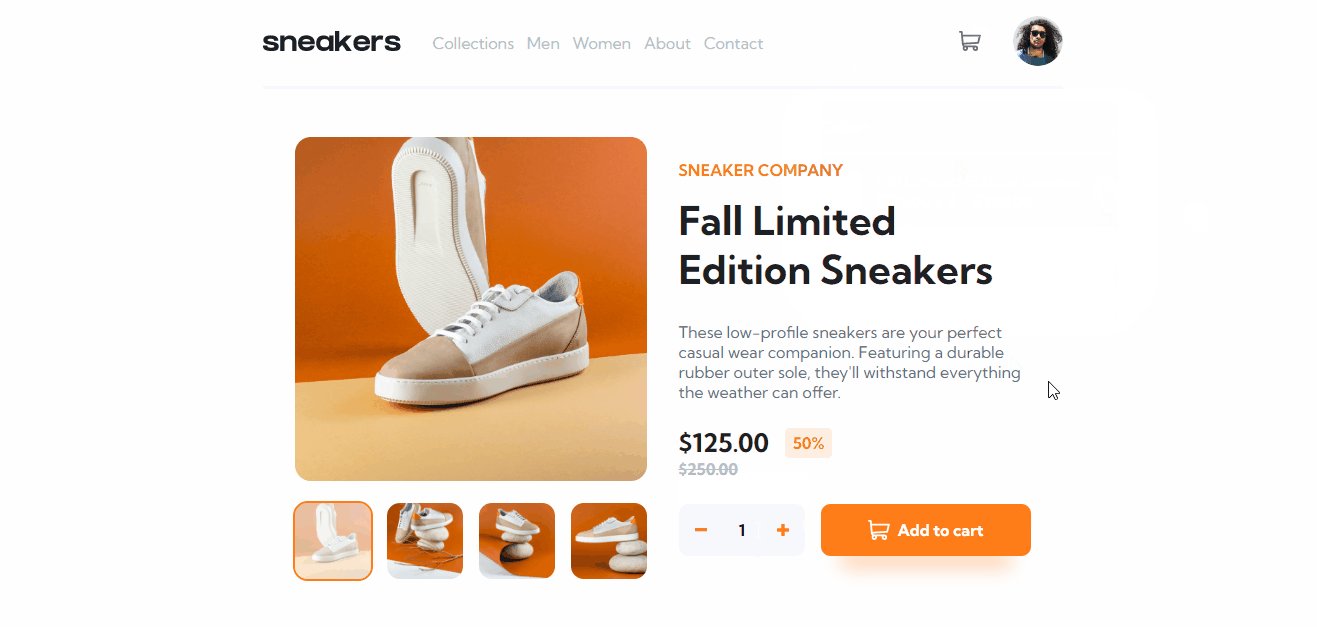
Essa é a solução para o desafio E-commerce product page.
Nível de dificuldade = Intermediário
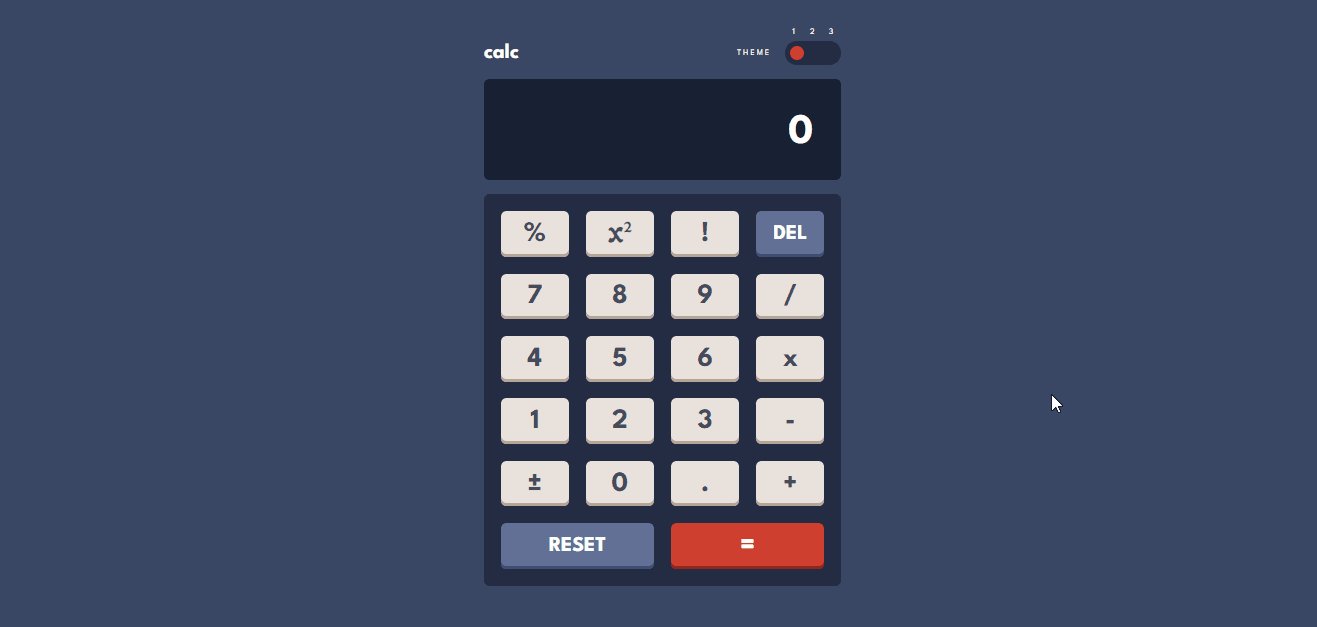
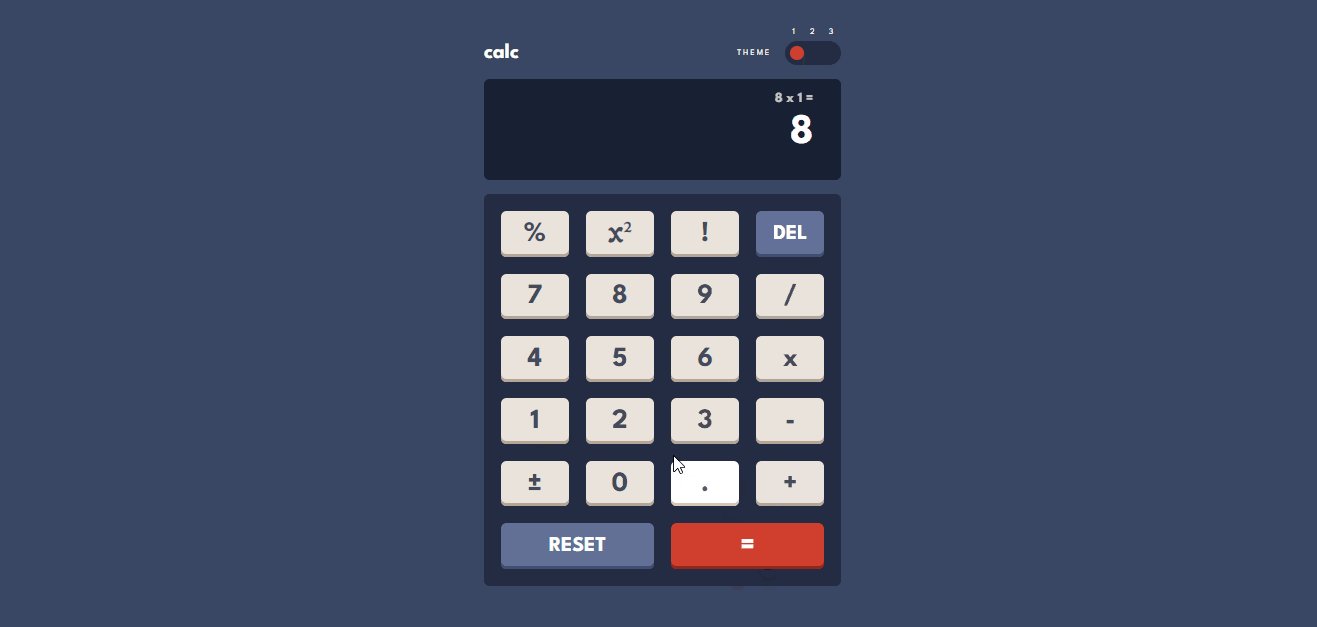
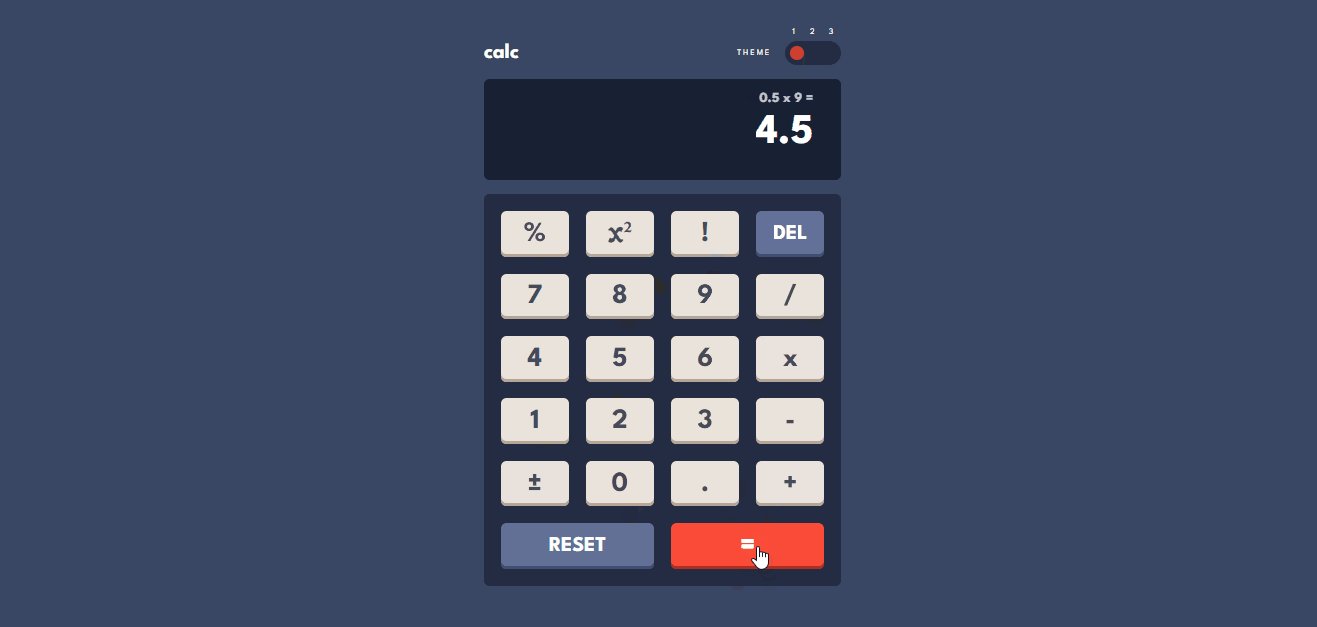
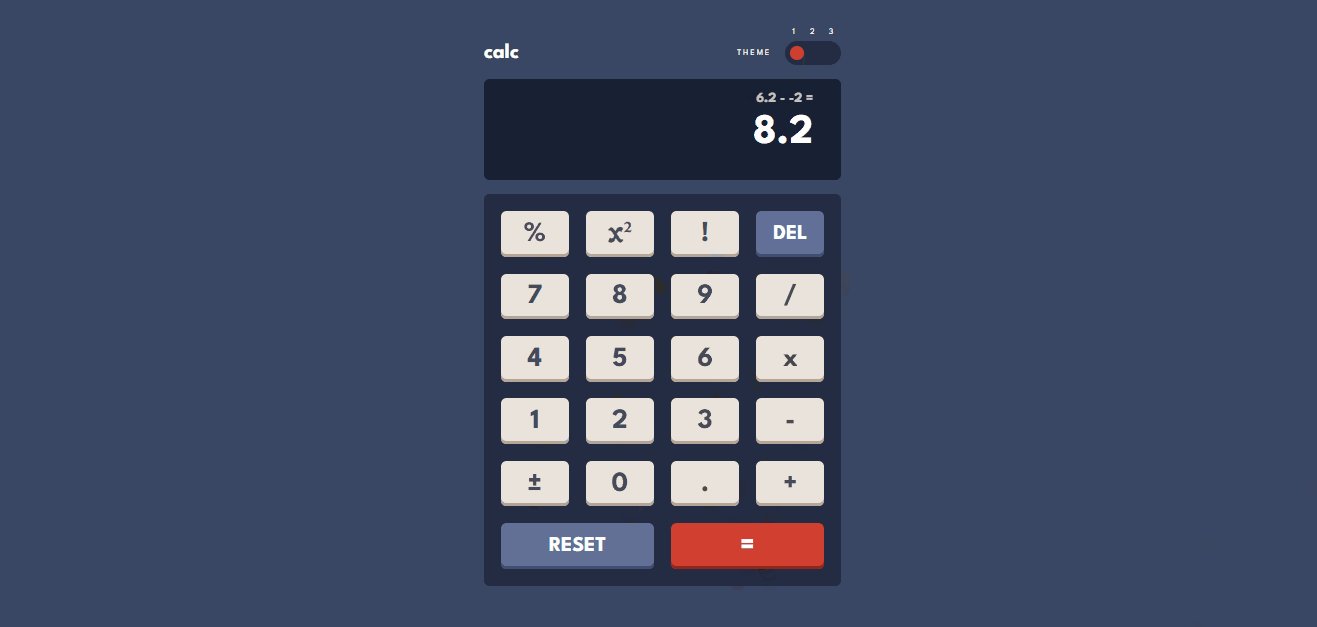
Essa é a solução para o desafio Calculator app.
- Grid display
- JavaScript com DOM elements
- Salvando dados com Local Storage
| Tecla | Ação |
|---|---|
Escape |
Reiniciar |
Delete Backspace |
Deletar |
Enter = |
Calcular |
+ |
Adição |
- |
Subtração |
* x |
Multiplicação |
/ |
Divisão |
! |
Fatorial |
% |
Porcentagem |
´ ^ ~ |
Exponenciação |
0-9 |
Números |
| Troca de sinal |