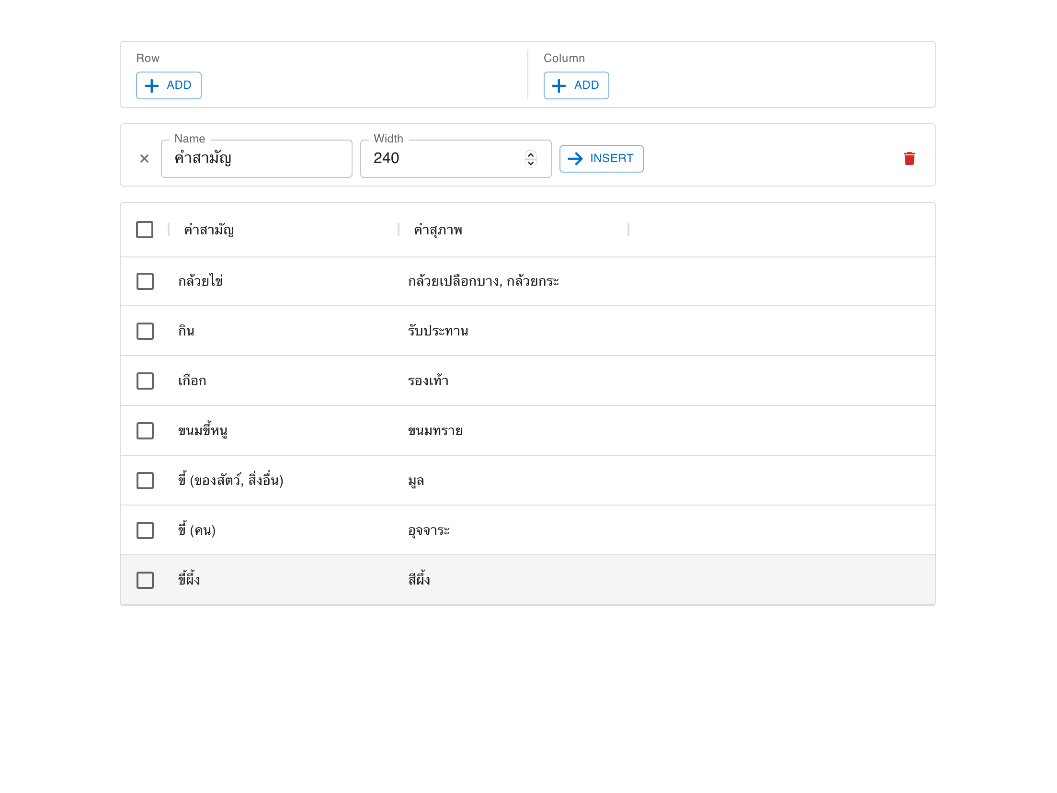
made from Material-ui DataGrid create-react-library and FontAwesomeIcon
npm install --save @caminkunick/data-grid-editor// TYPESCRIPT
import * as React from 'react'
import {
DataGridEditor,
DataGridEditorData,
DataGridEditorDefaultData
} from '@caminkunick/data-grid-editor'
import '@caminkunick/data-grid-editor/dist/index.css'
export const Example = () => {
const [data, setData] = React.useState<DataGridEditorData>({
...DataGridEditorDefaultData
})
return (
<DataGridEditor
value={data}
onChange={(data) => setData(data)}
/>
)
}MIT © caminkunick