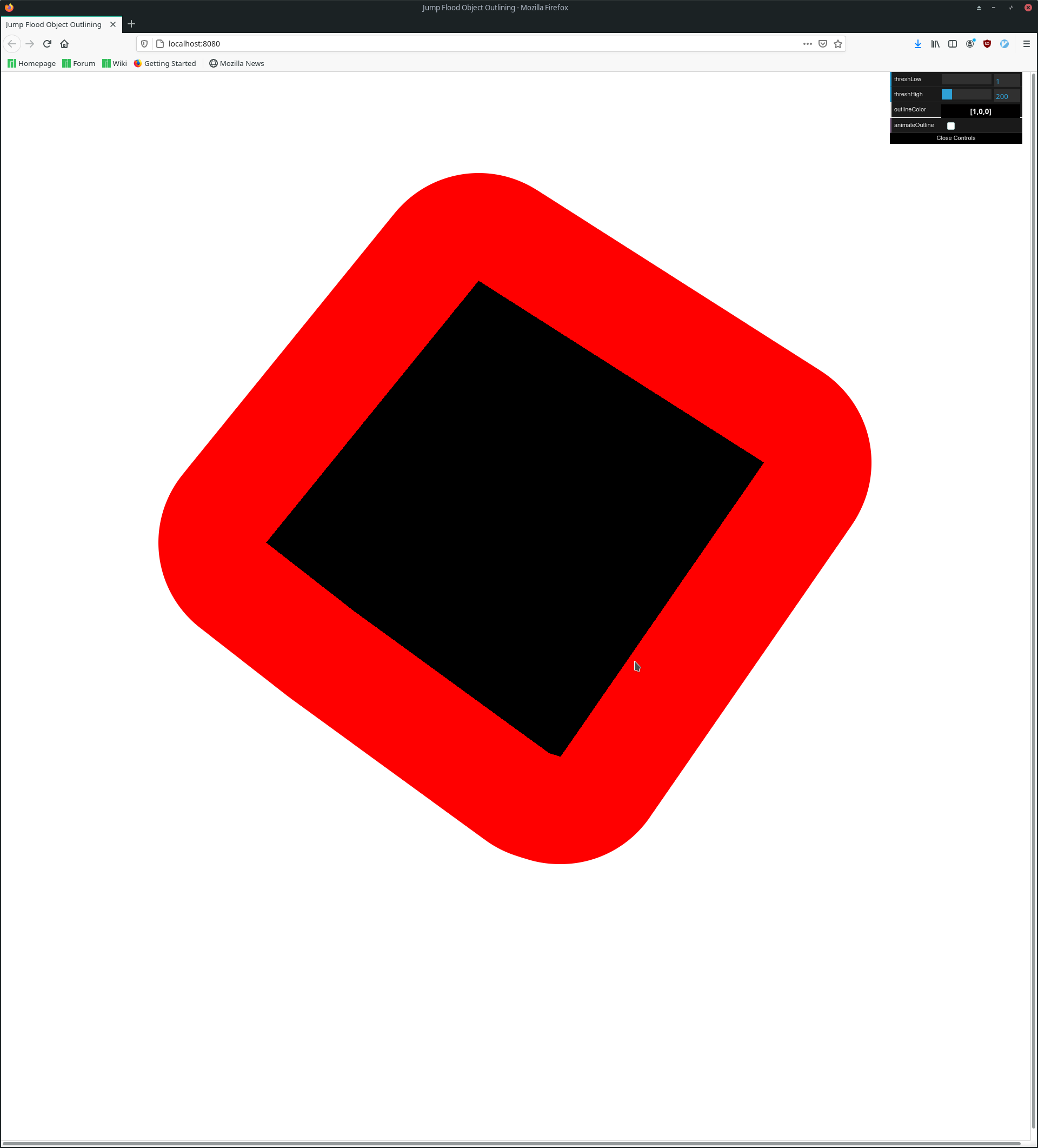
An implementation of Jump Flood Based Object Outlining described here by Ben Golus for Three.JS.
Run the example by doing the following:
- Clone this repo.
- In the root, run
npm link - Change to the
examplesub directory. - Run
npm install - Run
npm link three_js_outline - Run
npm run start
npm install --save three_js_outline
Setup
import { JFAOutline } from 'three_js_outline';
// By default we rely on the three js layer system to mark an object for outlining.
const SELECTED_LAYER = 1;
// We need two render targets to ping-pong in between.
const targets = [];
for (let i = 0; i < 2; i++) {
targets.push(
new THREE.WebGLRenderTarget(WIDTH, HEIGHT, {
type: THREE.FloatType,
magFilter: THREE.LinearFilter,
minFilter: THREE.LinearFilter,
})
);
}
In your render loop after the scene has been rendered normally, do the following:
jfaOutline.outline(renderer, scene, camera, targets, iResolution, SELECTED_LAYER);
iResolution is a Three.Vector2 that has the width and height of the screen for x & y.
If you need more control over the outlining, the following functions are available on jfaOutline:
renderSelectedthis function renders all objects with SELECTED_LAYER set to the first render target in white on a black background.renderDistanceTexthis renders the distance texturerenderOutlinethis uses the distance texture to render the outline.setOutlinePassthis allows one to set a custom outlining shader.
More interesting outline shaders.. we have distance from edge to work with, we can do something cooler than just a normal outline!