Sobre • Funcionalidades • Layout • Tecnologias • Milhas a mais
Projeto desenvolvido no terceiro desafio da trilha de ReactJS no Ignite da Rocketseat, o projeto tem como premissa reforçar os conceitos do React como Fetch / Axios, Roteamento React Router DOM e Formulários. O intuito do projeto é a criação de um blog, com a integração com o API do GitHub, onde cada issue criada no repositório, se torna um post no blog
- Listagem do seu perfil com imagem, número de seguidores, nome e outras informações disponíveis pela API do GitHub.
- Listar e filtrar todas as issues do repositório com um pequeno resumo do conteúdo dela
- Criar uma página para exibir um post (issue) completo
# Clone este repositório
$ git clone https://github.com/brunosllz/github-blog.git
# Instale as dependências
$ npm install ou yarn
# Execute a aplicação
$ npm run dev ou yarn dev
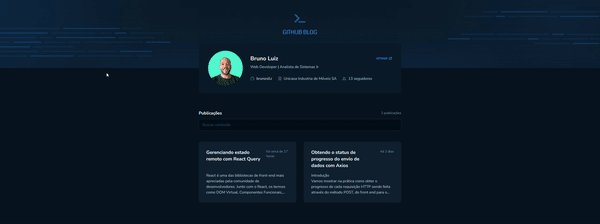
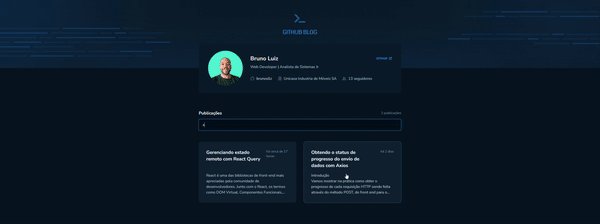
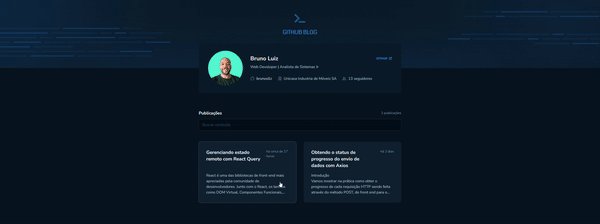
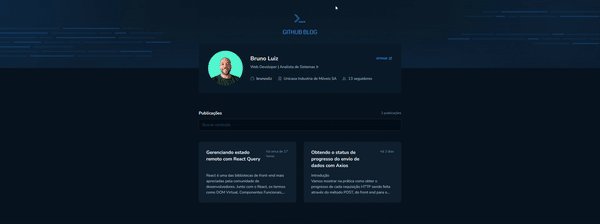
Aqui você pode visualizar um pouco do layout e funcionalidades da aplicação.
As seguintes ferramentas foram usadas na construção do projeto:
- Vite
- Typescript
- TailwildCss
- React Query
- React Loading Skeleton
- React Router Dom
Veja o arquivo package.json
- Reponsividade da aplicação