The frontend application has been engineered to mimic code design and architecture of a production scale app. The feature requested may be straightforward, but my goal is to project this feature as a slice of a larger application.
-
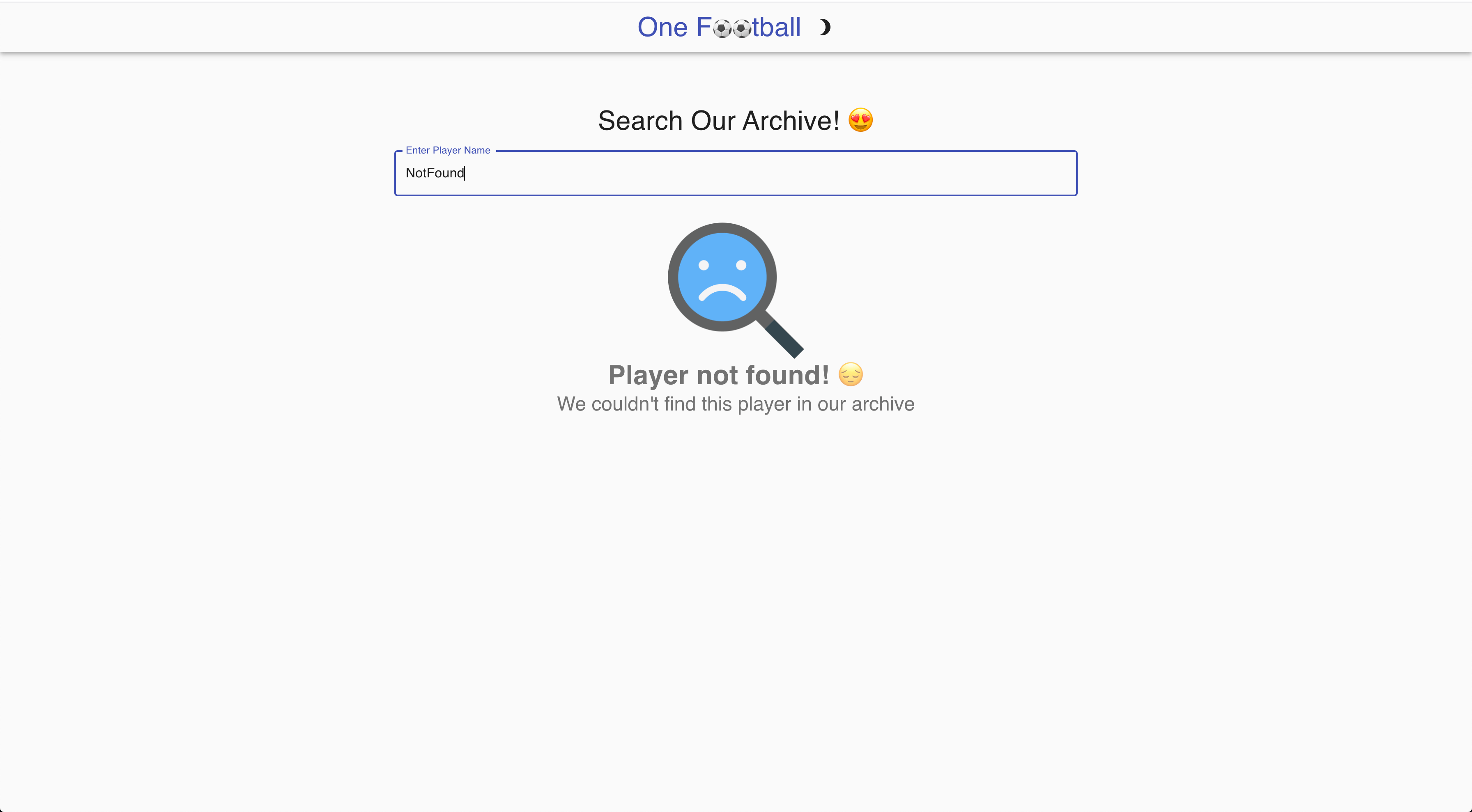
A Search Input to search for Players stored in archive by their ID and only show active players, using two APIs
/player/data/:playerId- to check if it's active/inactive./player/profile/:playerId- to get full data.
-
Mobile + Tablet Responsive + Highly Modular Frontend.
-
Lean NodeJS backend to serve the json data.
-
Unit Tests.
-
Bonus Features:
- Dark Mode Support 🌙🌚
stale-while-revalidatedata fetching
- Please use node
v12.19.0and npmv6.14.8. I could have shipped a docker image but ... ☕. - Clone the repo of course and
cd path/to/repo😉 npm inpm run fullstackto fire off both frontend and backend concurrently. (I usedconcurrentlynpm package).- Alternatively 💅,
npm run frontendfor frontend andnpm run backendfor backend. - Frontend :
https://localhost:3000 - Backend :
https://localhost:3001 - Data can be looked up here
npm run testfor all unit test
- React : Setup using an
ejectedCreate React Application to have more control over webpack. I have only addedaliasesfor better path management as of now. - React-Redux, State Management Library : The feature could easily be implemented without a state management library, but as mentioned above, the goal is to project the feature as a slice of a larger application.
- Material-UI: For CSS-In-JS, Theme management, Responsiveness, and Re-usable UI Components. Note: Except for TextField Search Input, rest of the UI components have been developed in this application. A larger application always uses a design system underneath and every design system (bootstrap, ANT, Material-ui etc) has helper libraries to manage boilerplate. I've documented under-the-hood implementations of these helper utils as a means to communicate I'm well aware of these concepts but just not reinventing the wheel at the moment.
- Axios: For ajax
- Reselect: Selector Library for memoization.
- redux-actions: For Enforcing FSA Compliance in redux actions.
- babel/plugin-proposal-export-default-from: For
export x from 'y'; - babel/plugin-proposal-async-generator-functions: For
async awaitin older browsers. - React Testing Library + Jest
- Express + NodeJS: The most common NodeJS REST framework.
compression: For on-the-fly gzip compression.cors: For Allowed-Origin-Access-Control as *.http-status: For All HTTP Status Constants
- Winston: For logging purposes. Currently only logging on Console but can use any other Transport mechanism in a larger application. (LogStash perhaps 😉)
- Just JSON Files for persistence layer: Well, I could go all the way with PSQL/MongoDB etc, but should I? Please let me know.
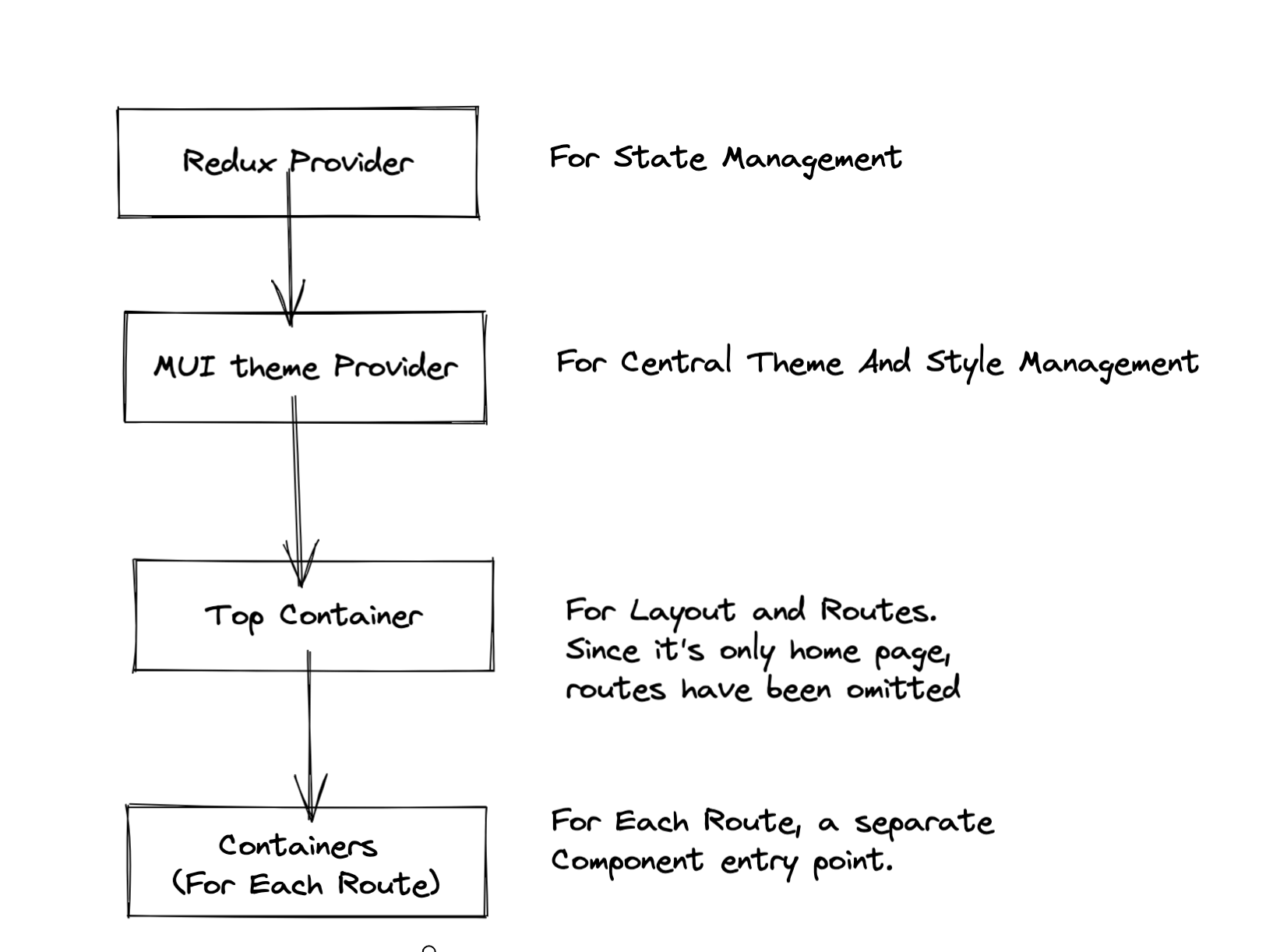
From Root Node to a Page's Container Component:

Directory Structure using Ducks