一个基于 vue2.5 + koa2 + mongodb + vant 的电商webapp网站
本项目所用到的ui组件是有赞,前后端完全分离,后端只提供接口,后端代码写的比较简单,适合新手学习,这差不多是一个完整的电商网站流程,只是比较简单,非常适合新手学习研究,后续代码会慢慢更新,欢迎交流,欢迎Issues。 注:部分商品可能没有图片,使用了网络图片代替。
vue2.5+vuex+vue-router+axios+better-scroll+stylus+localStorage+koa2+mongoose+vant
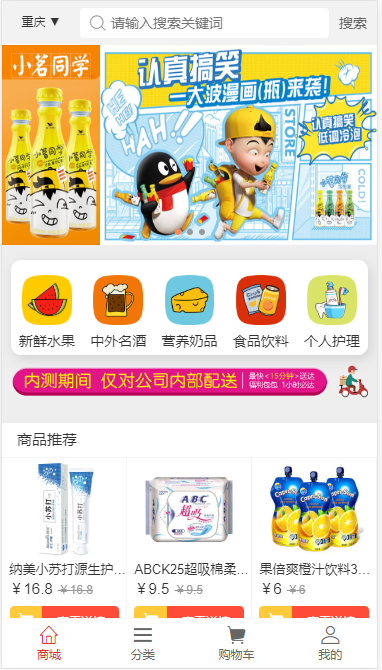
- 商城首页
- 商品分类页
- 个人中心
- 商品详情
- 登录 / 注册
- 地址管理
- 最近浏览
- 我的商品收藏
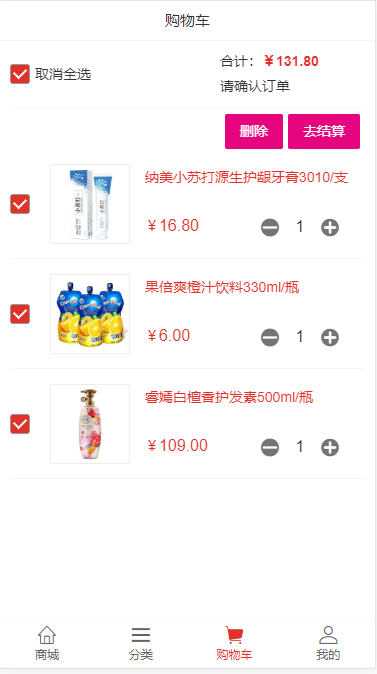
- 购物车
- 支付页面
- 全部订单
- 商城首页板块的查询与展示
- 商品各种分类数据查询与展示
- 商品详情展示
- 注册 / 登录
- 商品收藏和取消收藏,写入数据库
- 个人地址增加修改和删除,写入数据库
- 最近浏览,最多30条,本地缓存
- 加入购物车
- 购物车选择商品结算,数量增加、修改、删除
- 订单的支付与查询
- 城市选择 / 城市搜索
- 商品搜索功能
- 商品评论
本项目采用前后端完全分离模式,后端提供接口,前端渲染数据,主目录下的 mall 目录是前端目录,server 是后端目录,进入这两目录先 npm i 下载依赖,然后 npm start,浏览器打开 https://localhost:8090 既可。
关于数据库问题,项目采用 mongodb 数据库,mongoose 建模,运行项目前先要导入往数据库导入数据,数据库版本是**Mongodb4.0,首先安装Mongodb,安装就不说了,安装好后进入项目 server 目录,在此目录下打开cmd** 窗口(请确保你的 node 版本的7.6以上)分别运行 index1.js 和 index2.js 往数据库导入数据,提示导入成功后,导入成功后才能运行项目
> 在前端目录mall下的config/index.js文件下面的proxyTable里加上这样一段代码,既可跨域,只适用于开发环境。
proxyTable: {
'/':{
target:'https://localhost:3000',
changeOrigin: true, //是否跨域
pathRewrite:{
'^/api':''
}
}
},
> 请求接口时这样写
newDetails(id) {
axios.get(`/api/details`)
....
}