A Flutter plugin that allows you to add an inline webview or open an in-app browser window. This plugin is inspired by the popular cordova-plugin-inappbrowser!
- Dart sdk: ">=2.1.0-dev.7.1 <3.0.0"
- Flutter: ">=0.10.1 <2.0.0"
- Android:
minSdkVersion 17 - iOS:
--ios-language swift
During the build, if Android fails with Error: uses-sdk:minSdkVersion 16 cannot be smaller than version 17 declared in library, it means that you need to update the minSdkVersion of your build.gradle file to at least 17.
Because of Flutter AndroidX compatibility, the latest version that doesn't use AndroidX is 0.6.0.
If you are starting a new fresh app, you need to create the Flutter App with flutter create -i swift (see flutter/flutter#13422 (comment)), otherwise, you will get this message:
=== BUILD TARGET flutter_inappbrowser OF PROJECT Pods WITH CONFIGURATION Debug ===
The “Swift Language Version” (SWIFT_VERSION) build setting must be set to a supported value for targets which use Swift. Supported values are: 3.0, 4.0, 4.2. This setting can be set in the build settings editor.
If you still have this problem, try to edit iOS Podfile like this (see #15):
target 'Runner' do
use_frameworks! # required by simple_permission
...
end
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['SWIFT_VERSION'] = '4.0' # required by simple_permission
config.build_settings['ENABLE_BITCODE'] = 'NO'
end
end
end
Instead, if you have already a non-swift project, you can check this issue to solve the problem: Friction adding swift plugin to objective-c project.
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.
First, add flutter_inappbrowser as a dependency in your pubspec.yaml file.
Classes:
- InAppWebView: Flutter Widget for adding an inline native WebView integrated into the flutter widget tree. To use
InAppWebViewclass on iOS you need to opt-in for the embedded views preview by adding a boolean property to the app'sInfo.plistfile, with the keyio.flutter.embedded_views_previewand the valueYES. - InAppBrowser: In-App Browser using native WebView.
- ChromeSafariBrowser: In-App Browser using Chrome Custom Tabs on Android / SFSafariViewController on iOS.
- InAppLocalhostServer: This class allows you to create a simple server on
https://localhost:[port]/. The defaultportvalue is8080. - CookieManager: Manages the cookies used by WebView instances. NOTE for iOS: available from iOS 11.0+.
See the online docs to get the full documentation.
Flutter Widget for adding an inline native WebView integrated into the flutter widget tree.
AndroidView and UiKitView are not officially stable yet! So, if you want use it, you can but you will have some limitation such as the inability to use the keyboard!
To use InAppWebView class on iOS you need to opt-in for the embedded views preview by adding a boolean property to the app's Info.plist file, with the key io.flutter.embedded_views_preview and the value YES.
Use InAppWebViewController to control the WebView instance.
Example:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
Future main() async {
runApp(new MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
InAppWebViewController webView;
String url = "";
double progress = 0;
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Inline WebView example app'),
),
body: Container(
child: Column(
children: <Widget>[
Container(
padding: EdgeInsets.all(20.0),
child: Text("CURRENT URL\n${ (url.length > 50) ? url.substring(0, 50) + "..." : url }"),
),
(progress != 1.0) ? LinearProgressIndicator(value: progress) : null,
Expanded(
child: Container(
margin: const EdgeInsets.all(10.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent)
),
child: InAppWebView(
initialUrl: "https://flutter.io/",
initialHeaders: {
},
initialOptions: {
},
onWebViewCreated: (InAppWebViewController controller) {
webView = controller;
},
onLoadStart: (InAppWebViewController controller, String url) {
print("started $url");
setState(() {
this.url = url;
});
},
onProgressChanged: (InAppWebViewController controller, int progress) {
setState(() {
this.progress = progress/100;
});
},
),
),
),
ButtonBar(
alignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Icon(Icons.arrow_back),
onPressed: () {
if (webView != null) {
webView.goBack();
}
},
),
RaisedButton(
child: Icon(Icons.arrow_forward),
onPressed: () {
if (webView != null) {
webView.goForward();
}
},
),
RaisedButton(
child: Icon(Icons.refresh),
onPressed: () {
if (webView != null) {
webView.reload();
}
},
),
],
),
].where((Object o) => o != null).toList(),
),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: 0,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Icon(Icons.mail),
title: Text('Item 2'),
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
title: Text('Item 3')
)
],
),
),
);
}
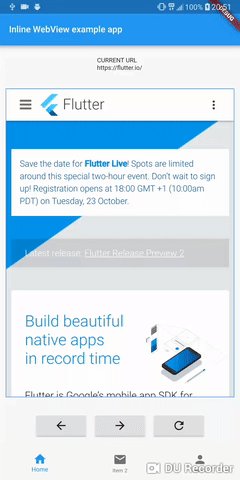
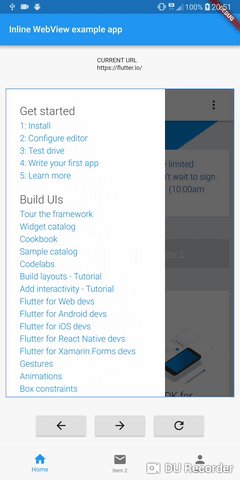
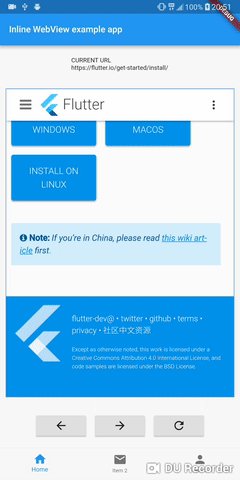
}Screenshots:
- Android:
- iOS:
Initial url that will be loaded.
Initial asset file that will be loaded. See InAppWebView.loadFile() for explanation.
Initial InAppWebViewInitialData that will be loaded.
Initial headers that will be used.
Initial options that will be used.
All platforms support:
- useShouldOverrideUrlLoading: Set to
trueto be able to listen at theshouldOverrideUrlLoading()event. The default value isfalse. - useOnLoadResource: Set to
trueto be able to listen at theonLoadResource()event. The default value isfalse. - clearCache: Set to
trueto have all the browser's cache cleared before the new window is opened. The default value isfalse. - userAgent: Set the custom WebView's user-agent.
- javaScriptEnabled: Set to
trueto enable JavaScript. The default value istrue. - javaScriptCanOpenWindowsAutomatically: Set to
trueto allow JavaScript open windows without user interaction. The default value isfalse. - mediaPlaybackRequiresUserGesture: Set to
trueto prevent HTML5 audio or video from autoplaying. The default value istrue. - transparentBackground: Set to
trueto make the background of the WebView transparent. If your app has a dark theme, this can prevent a white flash on initialization. The default value isfalse.
Android supports these additional options:
- clearSessionCache: Set to
trueto have the session cookie cache cleared before the new window is opened. - builtInZoomControls: Set to
trueif the WebView should use its built-in zoom mechanisms. The default value isfalse. - displayZoomControls: Set to
trueif the WebView should display on-screen zoom controls when using the built-in zoom mechanisms. The default value isfalse. - supportZoom: Set to
falseif the WebView should not support zooming using its on-screen zoom controls and gestures. The default value istrue. - databaseEnabled: Set to
trueif you want the database storage API is enabled. The default value isfalse. - domStorageEnabled: Set to
trueif you want the DOM storage API is enabled. The default value isfalse. - useWideViewPort: Set to
trueif the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is false, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value is true and the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. The default value istrue. - safeBrowsingEnabled: Set to
trueif you want the Safe Browsing is enabled. Safe Browsing allows WebView to protect against malware and phishing attacks by verifying the links. The default value istrue. - textZoom: Set text scaling of the WebView. The default value is
100. - mixedContentMode: Configures the WebView's behavior when a secure origin attempts to load a resource from an insecure origin. By default, apps that target
Build.VERSION_CODES.KITKATor below default toMIXED_CONTENT_ALWAYS_ALLOW. Apps targetingBuild.VERSION_CODES.LOLLIPOPdefault toMIXED_CONTENT_NEVER_ALLOW. The preferred and most secure mode of operation for the WebView isMIXED_CONTENT_NEVER_ALLOWand use ofMIXED_CONTENT_ALWAYS_ALLOWis strongly discouraged.
iOS supports these additional options:
- disallowOverScroll: Set to
trueto disable the bouncing of the WebView when the scrolling has reached an edge of the content. The default value isfalse. - enableViewportScale: Set to
trueto allow a viewport meta tag to either disable or restrict the range of user scaling. The default value isfalse. - suppressesIncrementalRendering: Set to
trueif you want the WebView suppresses content rendering until it is fully loaded into memory.. The default value isfalse. - allowsAirPlayForMediaPlayback: Set to
trueto allow AirPlay. The default value istrue. - allowsBackForwardNavigationGestures: Set to
trueto allow the horizontal swipe gestures trigger back-forward list navigations. The default value istrue. - allowsLinkPreview: Set to
trueto allow that pressing on a link displays a preview of the destination for the link. The default value istrue. - ignoresViewportScaleLimits: Set to
trueif you want that the WebView should always allow scaling of the webpage, regardless of the author's intent. The ignoresViewportScaleLimits property overrides theuser-scalableHTML property in a webpage. The default value isfalse. - allowsInlineMediaPlayback: Set to
trueto allow HTML5 media playback to appear inline within the screen layout, using browser-supplied controls rather than native controls. For this to work, add thewebkit-playsinlineattribute to any<video>elements. The default value isfalse. - allowsPictureInPictureMediaPlayback: Set to
trueto allow HTML5 videos play picture-in-picture. The default value istrue.
Event onWebViewCreated fires when the InAppWebView is created.
InAppWebView(
initialUrl: "https://flutter.io/",
onWebViewCreated: (InAppWebViewController controller) {}
}Event onLoadStart fires when the InAppWebView starts to load an url.
InAppWebView(
initialUrl: "https://flutter.io/",
onLoadStart: (InAppWebViewController controller, String url) {}
}Event onLoadStop fires when the InAppWebView finishes loading an url.
InAppWebView(
initialUrl: "https://flutter.io/",
onLoadStop: (InAppWebViewController controller, String url) {}
}Event onLoadError fires when the InAppWebView encounters an error loading an url.
InAppWebView(
initialUrl: "https://flutter.io/",
onLoadError: (InAppWebViewController controller, String url, int code, String message) {}
}Event onProgressChanged fires when the current progress (range 0-100) of loading a page is changed.
InAppWebView(
initialUrl: "https://flutter.io/",
onProgressChanged: (InAppWebViewController controller, int progress) {}
}Event onConsoleMessage fires when the InAppWebView receives a ConsoleMessage.
InAppWebView(
initialUrl: "https://flutter.io/",
onConsoleMessage: (InAppWebViewController controller, ConsoleMessage consoleMessage) {}
}shouldOverrideUrlLoading: Give the host application a chance to take control when a URL is about to be loaded in the current WebView.
NOTE: In order to be able to listen this event, you need to set useShouldOverrideUrlLoading option to true.
InAppWebView(
initialUrl: "https://flutter.io/",
shouldOverrideUrlLoading: (InAppWebViewController controller, String url) {}
}Event onLoadResource fires when the InAppWebView webview loads a resource.
NOTE: In order to be able to listen this event, you need to set useOnLoadResource option to true.
NOTE only for iOS: In some cases, the response.data of a response with text/html encoding could be empty.
InAppWebView(
initialUrl: "https://flutter.io/",
onLoadResource: (InAppWebViewController controller, WebResourceResponse response, WebResourceRequest request) {}
}Event onScrollChanged fires when the InAppWebView scrolls.
x represents the current horizontal scroll origin in pixels.
y represents the current vertical scroll origin in pixels.
InAppWebView(
initialUrl: "https://flutter.io/",
onScrollChanged: (InAppWebViewController controller, int x, int y) {}
}Gets the URL for the current page.
This is not always the same as the URL passed to InAppWebView.onLoadStarted because although the load for that URL has begun, the current page may not have changed.
inAppWebViewController.getUrl();Gets the title for the current page.
inAppWebViewController.getTitle();Gets the progress for the current page. The progress value is between 0 and 100.
inAppWebViewController.getProgress();Gets the favicon for the current page.
inAppWebViewController.getFavicon();Loads the given url with optional headers specified as a map from name to value.
inAppWebViewController.loadUrl(String url, {Map<String, String> headers = const {}});Loads the given url with postData using POST method into this WebView.
inAppWebViewController.postUrl(String url, Uint8List postData);Loads the given data into this WebView, using baseUrl as the base URL for the content.
The mimeType parameter specifies the format of the data.
The encoding parameter specifies the encoding of the data.
inAppWebViewController.loadData(String data, {String mimeType = "text/html", String encoding = "utf8", String baseUrl = "about:blank"});Loads the given assetFilePath with optional headers specified as a map from name to value.
To be able to load your local files (html, js, css, etc.), you need to add them in the assets section of the pubspec.yaml file, otherwise they cannot be found!
Example of a pubspec.yaml file:
...
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/index.html
- assets/css/
- assets/images/
...Example of a main.dart file:
...
inAppWebViewController.loadFile("assets/index.html");
...inAppWebViewController.loadFile(String assetFilePath, {Map<String, String> headers = const {}});Reloads the InAppWebView window.
inAppWebViewController.reload();Goes back in the history of the InAppWebView window.
inAppWebViewController.goBack();Returns a boolean value indicating whether the InAppWebView can move backward.
inAppWebViewController.canGoBack();Goes forward in the history of the InAppWebView window.
inAppWebViewController.goForward();Returns a boolean value indicating whether the InAppWebView can move forward.
inAppWebViewController.canGoForward();Goes to the history item that is the number of steps away from the current item. Steps is negative if backward and positive if forward.
inAppWebViewController.goBackOrForward(int steps);Returns a boolean value indicating whether the InAppWebView can go back or forward the given number of steps. Steps is negative if backward and positive if forward.
inAppWebViewController.canGoBackOrForward(int steps);Navigates to a WebHistoryItem from the back-forward WebHistory.list and sets it as the current item.
inAppWebViewController.goTo(WebHistoryItem historyItem);Check if the Web View of the InAppWebView instance is in a loading state.
inAppWebViewController.isLoading();Stops the Web View of the InAppWebView instance from loading.
inAppWebViewController.stopLoading();Injects JavaScript code into the InAppWebView window and returns the result of the evaluation.
inAppWebViewController.injectScriptCode(String source);Injects a JavaScript file into the InAppWebView window.
inAppWebViewController.injectScriptFile(String urlFile);Injects CSS into the InAppWebView window.
inAppWebViewController.injectStyleCode(String source);Injects a CSS file into the InAppWebView window.
inAppWebViewController.injectStyleFile(String urlFile);Adds a JavaScript message handler callback (JavaScriptHandlerCallback) that listen to post messages sent from JavaScript by the handler with name handlerName.
The Android implementation uses addJavascriptInterface. The iOS implementation uses addScriptMessageHandler
The JavaScript function that can be used to call the handler is window.flutter_inappbrowser.callHandler(handlerName <String>, ...args);, where args are rest parameters.
The args will be stringified automatically using JSON.stringify(args) method and then they will be decoded on the Dart side.
In order to call window.flutter_inappbrowser.callHandler(handlerName <String>, ...args) properly, you need to wait and listen the JavaScript event flutterInAppBrowserPlatformReady.
This event will be dispatch as soon as the platform (Android or iOS) is ready to handle the callHandler method.
window.addEventListener("flutterInAppBrowserPlatformReady", function(event) {
console.log("ready");
});window.flutter_inappbrowser.callHandler returns a JavaScript Promise
that can be used to get the json result returned by JavaScriptHandlerCallback.
In this case, simply return data that you want to send and it will be automatically json encoded using jsonEncode from the dart:convert library.
So, on the JavaScript side, to get data coming from the Dart side, you will use:
<script>
window.addEventListener("flutterInAppBrowserPlatformReady", function(event) {
window.flutter_inappbrowser.callHandler('handlerFoo').then(function(result) {
console.log(result, typeof result);
console.log(JSON.stringify(result));
});
window.flutter_inappbrowser.callHandler('handlerFooWithArgs', 1, true, ['bar', 5], {foo: 'baz'}).then(function(result) {
console.log(result, typeof result);
console.log(JSON.stringify(result));
});
});
</script>Instead, on the onLoadStop WebView event, you can use callHandler directly:
// Inject JavaScript that will receive data back from Flutter
inAppWebViewController.injectScriptCode("""
window.flutter_inappbrowser.callHandler('test', 'Text from Javascript').then(function(result) {
console.log(result);
});
""");inAppWebViewController.addJavaScriptHandler(String handlerName, JavaScriptHandlerCallback callback);Removes a JavaScript message handler previously added with the addJavaScriptHandler() associated to handlerName key.
Returns the value associated with handlerName before it was removed.
Returns null if handlerName was not found.
inAppWebViewController.removeJavaScriptHandler(String handlerName);Takes a screenshot (in PNG format) of the WebView's visible viewport and returns a Uint8List. Returns null if it wasn't be able to take it.
NOTE for iOS: available from iOS 11.0+.
inAppWebViewController.takeScreenshot();Sets the InAppWebView options with the new options and evaluates them.
inAppWebViewController.setOptions(Map<String, dynamic> options);Gets the current InAppWebView options. Returns null if the options are not setted yet.
inAppWebViewController.getOptions();Gets the WebHistory for this WebView. This contains the back/forward list for use in querying each item in the history stack. This contains only a snapshot of the current state. Multiple calls to this method may return different objects. The object returned from this method will not be updated to reflect any new state.
inAppWebViewController.getCopyBackForwardList();In-App Browser using native WebView.
inAppBrowser.webViewController can be used to access the InAppWebView API.
Create a Class that extends the InAppBrowser Class in order to override the callbacks to manage the browser events.
Example:
import 'package:flutter/material.dart';
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
class MyInAppBrowser extends InAppBrowser {
@override
void onBrowserCreated() async {
print("\n\nBrowser Ready!\n\n");
}
@override
void onLoadStart(String url) {
print("\n\nStarted $url\n\n");
}
@override
Future onLoadStop(String url) async {
print("\n\nStopped $url\n\n");
// call a javascript message handler
await this.webViewController.injectScriptCode("window.flutter_inappbrowser.callHandler('handlerNameTest', 1, 5,'string', {'key': 5}, [4,6,8]);");
// print body html
print(await this.webViewController.injectScriptCode("document.body.innerHTML"));
// console messages
await this.webViewController.injectScriptCode("console.log({'testObject': 5});"); // the message will be: [object Object]
await this.webViewController.injectScriptCode("console.log('testObjectStringify', JSON.stringify({'testObject': 5}));"); // the message will be: testObjectStringify {"testObject": 5}
await this.webViewController.injectScriptCode("console.error('testError', false);"); // the message will be: testError false
// add jquery library and custom javascript
await this.webViewController.injectScriptFile("https://code.jquery.com/jquery-3.3.1.min.js");
this.webViewController.injectScriptCode("""
\$( "body" ).html( "Next Step..." )
""");
// add custom css
this.webViewController.injectStyleCode("""
body {
background-color: #3c3c3c !important;
}
""");
this.webViewController.injectStyleFile("https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css");
}
@override
void onLoadError(String url, int code, String message) {
print("\n\nCan't load $url.. Error: $message\n\n");
}
@override
void onExit() {
print("\n\nBrowser closed!\n\n");
}
@override
void shouldOverrideUrlLoading(String url) {
print("\n\n override $url\n\n");
this.webViewController.loadUrl(url);
}
@override
void onLoadResource(WebResourceResponse response, WebResourceRequest request) {
print("Started at: " + response.startTime.toString() + "ms ---> duration: " + response.duration.toString() + "ms " + response.url);
}
@override
void onConsoleMessage(ConsoleMessage consoleMessage) {
print("""
console output:
sourceURL: ${consoleMessage.sourceURL}
lineNumber: ${consoleMessage.lineNumber}
message: ${consoleMessage.message}
messageLevel: ${consoleMessage.messageLevel}
""");
}
}
MyInAppBrowser inAppBrowser = new MyInAppBrowser();
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
// listen for post messages coming from the JavaScript side
inAppBrowser.webViewController.addJavaScriptHandler("handlerNameTest", (arguments) async {
print("handlerNameTest arguments");
print(arguments); // it prints: [1, 5, string, {key: 5}, [4, 6, 8]]
});
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('Flutter InAppBrowser Plugin example app'),
),
body: new Center(
child: new RaisedButton(onPressed: () async {
await inAppBrowser.open(url: "https://flutter.io/", options: {
"useShouldOverrideUrlLoading": true,
"useOnLoadResource": true
});
},
child: Text("Open InAppBrowser")
),
),
),
);
}
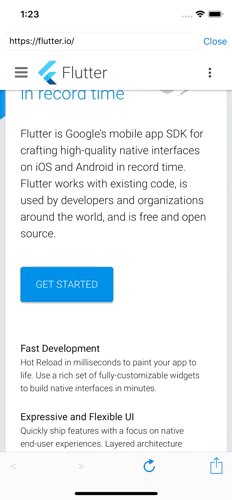
}Screenshots:
- iOS:
- Android:
Opens an url in a new InAppBrowser instance.
-
url: Theurlto load. CallencodeUriComponent()on this if theurlcontains Unicode characters. The default value isabout:blank. -
headers: The additional headers to be used in the HTTP request for this URL, specified as a map from name to value. -
options: Options for theInAppBrowser.All platforms support:
- useShouldOverrideUrlLoading: Set to
trueto be able to listen at theshouldOverrideUrlLoading()event. The default value isfalse. - useOnLoadResource: Set to
trueto be able to listen at theonLoadResource()event. The default value isfalse. - clearCache: Set to
trueto have all the browser's cache cleared before the new window is opened. The default value isfalse. - userAgent: Set the custom WebView's user-agent.
- javaScriptEnabled: Set to
trueto enable JavaScript. The default value istrue. - javaScriptCanOpenWindowsAutomatically: Set to
trueto allow JavaScript open windows without user interaction. The default value isfalse. - hidden: Set to
trueto create the browser and load the page, but not show it. TheonLoadStopevent fires when loading is complete. Omit or set tofalse(default) to have the browser open and load normally. - toolbarTop: Set to
falseto hide the toolbar at the top of the WebView. The default value istrue. - toolbarTopBackgroundColor: Set the custom background color of the toolbar at the top.
- hideUrlBar: Set to
trueto hide the url bar on the toolbar at the top. The default value isfalse. - mediaPlaybackRequiresUserGesture: Set to
trueto prevent HTML5 audio or video from autoplaying. The default value istrue.
Android supports these additional options:
- hideTitleBar: Set to
trueif you want the title should be displayed. The default value isfalse. - closeOnCannotGoBack: Set to
falseto not close the InAppBrowser when the user click on the back button and the WebView cannot go back to the history. The default value istrue. - clearSessionCache: Set to
trueto have the session cookie cache cleared before the new window is opened. - builtInZoomControls: Set to
trueif the WebView should use its built-in zoom mechanisms. The default value isfalse. - displayZoomControls: Set to
trueif the WebView should display on-screen zoom controls when using the built-in zoom mechanisms. The default value isfalse. - supportZoom: Set to
falseif the WebView should not support zooming using its on-screen zoom controls and gestures. The default value istrue. - databaseEnabled: Set to
trueif you want the database storage API is enabled. The default value isfalse. - domStorageEnabled: Set to
trueif you want the DOM storage API is enabled. The default value isfalse. - useWideViewPort: Set to
trueif the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is false, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value is true and the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. The default value istrue. - safeBrowsingEnabled: Set to
trueif you want the Safe Browsing is enabled. Safe Browsing allows WebView to protect against malware and phishing attacks by verifying the links. The default value istrue. - progressBar: Set to
falseto hide the progress bar at the bottom of the toolbar at the top. The default value istrue. - textZoom: Set text scaling of the WebView. The default value is
100. - mixedContentMode: Configures the WebView's behavior when a secure origin attempts to load a resource from an insecure origin. By default, apps that target
Build.VERSION_CODES.KITKATor below default toMIXED_CONTENT_ALWAYS_ALLOW. Apps targetingBuild.VERSION_CODES.LOLLIPOPdefault toMIXED_CONTENT_NEVER_ALLOW. The preferred and most secure mode of operation for the WebView isMIXED_CONTENT_NEVER_ALLOWand use ofMIXED_CONTENT_ALWAYS_ALLOWis strongly discouraged.
iOS supports these additional options:
- disallowOverScroll: Set to
trueto disable the bouncing of the WebView when the scrolling has reached an edge of the content. The default value isfalse. - toolbarBottom: Set to
falseto hide the toolbar at the bottom of the WebView. The default value istrue. - toolbarBottomBackgroundColor: Set the custom background color of the toolbar at the bottom.
- toolbarBottomTranslucent: Set to
trueto set the toolbar at the bottom translucent. The default value istrue. - closeButtonCaption: Set the custom text for the close button.
- closeButtonColor: Set the custom color for the close button.
- presentationStyle: Set the custom modal presentation style when presenting the WebView. The default value is
0 //fullscreen. See UIModalPresentationStyle for all the available styles. - transitionStyle: Set to the custom transition style when presenting the WebView. The default value is
0 //crossDissolve. See UIModalTransitionStyle for all the available styles. - enableViewportScale: Set to
trueto allow a viewport meta tag to either disable or restrict the range of user scaling. The default value isfalse. - suppressesIncrementalRendering: Set to
trueif you want the WebView suppresses content rendering until it is fully loaded into memory.. The default value isfalse. - allowsAirPlayForMediaPlayback: Set to
trueto allow AirPlay. The default value istrue. - allowsBackForwardNavigationGestures: Set to
trueto allow the horizontal swipe gestures trigger back-forward list navigations. The default value istrue. - allowsLinkPreview: Set to
trueto allow that pressing on a link displays a preview of the destination for the link. The default value istrue. - ignoresViewportScaleLimits: Set to
trueif you want that the WebView should always allow scaling of the webpage, regardless of the author's intent. The ignoresViewportScaleLimits property overrides theuser-scalableHTML property in a webpage. The default value isfalse. - allowsInlineMediaPlayback: Set to
trueto allow HTML5 media playback to appear inline within the screen layout, using browser-supplied controls rather than native controls. For this to work, add thewebkit-playsinlineattribute to any<video>elements. The default value isfalse. - allowsPictureInPictureMediaPlayback: Set to
trueto allow HTML5 videos play picture-in-picture. The default value istrue. - spinner: Set to
falseto hide the spinner when the WebView is loading a page. The default value istrue.
- useShouldOverrideUrlLoading: Set to
Example:
inAppBrowser.open('https://flutter.io/', options: {
"useShouldOverrideUrlLoading": true,
"useOnLoadResource": true,
"clearCache": true,
"disallowOverScroll": true,
"domStorageEnabled": true,
"supportZoom": false,
"toolbarBottomTranslucent": false,
"allowsLinkPreview": false
});inAppBrowser.open({String url = "about:blank", Map<String, String> headers = const {}, Map<String, dynamic> options = const {}});Opens the given assetFilePath file in a new InAppBrowser instance. The other arguments are the same of InAppBrowser.open().
To be able to load your local files (assets, js, css, etc.), you need to add them in the assets section of the pubspec.yaml file, otherwise they cannot be found!
Example of a pubspec.yaml file:
...
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/index.html
- assets/css/
- assets/images/
...Example of a main.dart file:
...
inAppBrowser.openFile("assets/index.html");
...inAppBrowser.openFile(String assetFilePath, {Map<String, String> headers = const {}, Map<String, dynamic> options = const {}});Opens a new InAppBrowser instance with data as a content, using baseUrl as the base URL for it.
The mimeType parameter specifies the format of the data.
The encoding parameter specifies the encoding of the data.
InAppBrowser.openData(String data, {String mimeType = "text/html", String encoding = "utf8", String baseUrl = "about:blank", Map<String, dynamic> options = const {}});This is a static method that opens an url in the system browser. You wont be able to use the InAppBrowser methods here!
InAppBrowser.openWithSystemBrowser(String url);Displays an InAppBrowser window that was opened hidden. Calling this has no effect if the InAppBrowser was already visible.
inAppBrowser.show();Hides the InAppBrowser window. Calling this has no effect if the InAppBrowser was already hidden.
inAppBrowser.hide();Closes the InAppBrowser window.
inAppBrowser.close();Future<bool> InAppBrowser.isHidden
Check if the Web View of the InAppBrowser instance is hidden.
inAppBrowser.isHidden();Sets the InAppBrowser options and the InAppWebView options with the new options and evaluates them.
inAppBrowser.setOptions(Map<String, dynamic> options);Gets the current InAppBrowser options and the current InAppWebView options merged together. Returns null if the options are not setted yet.
inAppBrowser.getOptions();Returns true if the InAppBrowser instance is opened, otherwise false.
inAppBrowser.isOpened();Event onBrowserCreated fires when the InAppBrowser is created.
@override
void onBrowserCreated() {
}Event onLoadStart fires when the InAppBrowser starts to load an url.
@override
void onLoadStart(String url) {
}Event onLoadStop fires when the InAppBrowser finishes loading an url.
@override
void onLoadStop(String url) {
}Event onLoadError fires when the InAppBrowser encounters an error loading an url.
@override
void onLoadError(String url, int code, String message) {
}Event onProgressChanged fires when the current progress (range 0-100) of loading a page is changed.
@override
void onProgressChanged(int progress) {
}Event onExit fires when the InAppBrowser window is closed.
@override
void onExit() {
}Event onConsoleMessage fires when the InAppBrowser webview receives a ConsoleMessage.
@override
void onConsoleMessage(ConsoleMessage consoleMessage) {
}shouldOverrideUrlLoading: Give the host application a chance to take control when a URL is about to be loaded in the current WebView.
NOTE: In order to be able to listen this event, you need to set useShouldOverrideUrlLoading option to true.
@override
void shouldOverrideUrlLoading(String url) {
}Event onLoadResource fires when the InAppBrowser webview loads a resource.
NOTE: In order to be able to listen this event, you need to set useOnLoadResource option to true.
NOTE only for iOS: In some cases, the response.data of a response with text/html encoding could be empty.
@override
void onLoadResource(WebResourceResponse response, WebResourceRequest request) {
}Event onScrollChanged fires when the InAppBrowser webview scrolls.
x represents the current horizontal scroll origin in pixels.
y represents the current vertical scroll origin in pixels.
@override
void onScrollChanged(int x, int y) {
}
Chrome Custom Tabs on Android / SFSafariViewController on iOS.
You can initialize the ChromeSafariBrowser instance with an InAppBrowser fallback instance.
Create a Class that extends the ChromeSafariBrowser Class in order to override the callbacks to manage the browser events. Example:
import 'package:flutter/material.dart';
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
class MyInAppBrowser extends InAppBrowser {
@override
Future onLoadStart(String url) async {
print("\n\nStarted $url\n\n");
}
@override
Future onLoadStop(String url) async {
print("\n\nStopped $url\n\n");
}
@override
void onLoadError(String url, int code, String message) {
print("\n\nCan't load $url.. Error: $message\n\n");
}
@override
void onExit() {
print("\n\nBrowser closed!\n\n");
}
}
MyInAppBrowser inAppBrowserFallback = new MyInAppBrowser();
class MyChromeSafariBrowser extends ChromeSafariBrowser {
MyChromeSafariBrowser(browserFallback) : super(browserFallback);
@override
void onOpened() {
print("ChromeSafari browser opened");
}
@override
void onLoaded() {
print("ChromeSafari browser loaded");
}
@override
void onClosed() {
print("ChromeSafari browser closed");
}
}
MyChromeSafariBrowser chromeSafariBrowser = new MyChromeSafariBrowser(inAppBrowserFallback);
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('Flutter InAppBrowser Plugin example app'),
),
body: new Center(
child: new RaisedButton(onPressed: () {
chromeSafariBrowser.open("https://flutter.io/", options: {
"addShareButton": false,
"toolbarBackgroundColor": "#000000",
"dismissButtonStyle": 1,
"preferredBarTintColor": "#000000",
},
optionsFallback: {
"toolbarTopBackgroundColor": "#000000",
"closeButtonCaption": "Close"
});
},
child: Text("Open ChromeSafariBrowser")
),
),
),
);
}
}
Screenshots:
- iOS:
- Android:
Opens an url in a new ChromeSafariBrowser instance.
-
url: Theurlto load. CallencodeUriComponent()on this if theurlcontains Unicode characters. -
options: Options for theChromeSafariBrowser. -
headersFallback: The additional header of theInAppBrowserinstance fallback to be used in the HTTP request for this URL, specified as a map from name to value. -
optionsFallback: Options used by theInAppBrowserinstance fallback.
Android supports these options:
- addShareButton: Set to
falseif you don't want the default share button. The default value istrue. - showTitle: Set to
falseif the title shouldn't be shown in the custom tab. The default value istrue. - toolbarBackgroundColor: Set the custom background color of the toolbar.
- enableUrlBarHiding: Set to
trueto enable the url bar to hide as the user scrolls down on the page. The default value isfalse. - instantAppsEnabled: Set to
trueto enable Instant Apps. The default value isfalse.
iOS supports these options:
- entersReaderIfAvailable: Set to
trueif Reader mode should be entered automatically when it is available for the webpage. The default value isfalse. - barCollapsingEnabled: Set to
trueto enable bar collapsing. The default value isfalse. - dismissButtonStyle: Set the custom style for the dismiss button. The default value is
0 //done. See SFSafariViewController.DismissButtonStyle for all the available styles. - preferredBarTintColor: Set the custom background color of the navigation bar and the toolbar.
- preferredControlTintColor: Set the custom color of the control buttons on the navigation bar and the toolbar.
- presentationStyle: Set the custom modal presentation style when presenting the WebView. The default value is
0 //fullscreen. See UIModalPresentationStyle for all the available styles. - transitionStyle: Set to the custom transition style when presenting the WebView. The default value is
0 //crossDissolve. See UIModalTransitionStyle for all the available styles.
Example:
chromeSafariBrowser.open("https://flutter.io/", options: {
"addShareButton": false,
"toolbarBackgroundColor": "#000000",
"dismissButtonStyle": 1,
"preferredBarTintColor": "#000000",
});Event onOpened fires when the ChromeSafariBrowser is opened.
@override
void onOpened() {
}Event onLoaded fires when the ChromeSafariBrowser is loaded.
@override
void onLoaded() {
}Event onClosed fires when the ChromeSafariBrowser is closed.
@override
void onClosed() {
}This class allows you to create a simple server on https://localhost:[port]/ in order to be able to load your assets file on a server. The default port value is 8080.
Example:
// ...
InAppLocalhostServer localhostServer = new InAppLocalhostServer();
Future main() async {
await localhostServer.start();
runApp(new MyApp());
}
// ...
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('Flutter InAppBrowser Plugin example app'),
),
body: new Center(
child: new RaisedButton(
onPressed: () async {
await inAppBrowser.open(
url: "https://localhost:8080/assets/index.html",
options: {});
},
child: Text("Open InAppBrowser")
),
),
),
);
}
// ...
Starts a server on https://localhost:[port]/.
NOTE for iOS: For the iOS Platform, you need to add the NSAllowsLocalNetworking key with true in the Info.plist file (See ATS Configuration Basics):
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsLocalNetworking</key>
<true/>
</dict>The NSAllowsLocalNetworking key is available since iOS 10.
localhostServer.start();Closes the server.
localhostServer.close();Manages the cookies used by WebView instances.
NOTE for iOS: available from iOS 11.0+.
Example:
var url = "https://flutter.io/";
await CookieManager.setCookie(url, "myCookie", "cookieValue", domain: "flutter.io", expiresDate: 1540838864611);
print(await CookieManager.getCookies(url));
print(await CookieManager.getCookie(url, "myCookie"));
await CookieManager.deleteCookie(url, "myCookie");
await CookieManager.deleteCookie(url, "_gid", domain: ".googleblog.com");
await CookieManager.deleteCookies(url);
await CookieManager.deleteAllCookies();Sets a cookie for the given url. Any existing cookie with the same host, path and name will be replaced with the new cookie.
The cookie being set will be ignored if it is expired.
The default value of path is "/".
If domain is null, its default value will be the domain name of url.
CookieManager.setCookie(String url, String name, String value, { String domain, String path = "/", int expiresDate, int maxAge, bool isSecure });Gets all the cookies for the given url.
CookieManager.getCookies(String url);Gets a cookie by its name for the given url.
CookieManager.getCookie(String url, String name);Removes a cookie by its name for the given url, domain and path.
The default value of path is "/".
If domain is null or empty, its default value will be the domain name of url.
CookieManager.deleteCookie(String url, String name, {String domain = "", String path = "/"});Removes all cookies for the given url, domain and path.
The default value of path is "/".
If domain is null or empty, its default value will be the domain name of url.
CookieManager.deleteCookies(String url, {String domain = "", String path = "/"});Removes all cookies.
CookieManager.deleteAllCookies();