Adds syntax highlight support for code, placed in ES6 template literals:
- CSS
- Install
es6-string-cssfrom extensions (ctrl + shift + x)
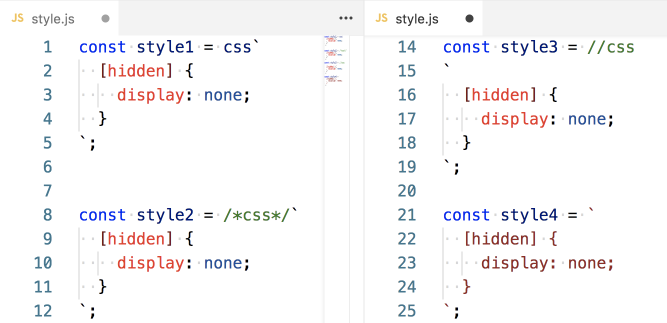
Simply insert css or the comment /*css*/, /*inline-css*/ before a template literal.
Tip: Comment in the beginning of untagged template literal is required.
- Visual Studio Code v1.19.0 recommended
This is a fork of the awesome extension es6-string-html.