Docker is a containerization tool used to speed up the development and deployment processes, It's the most popular solution for containerization.
Containers allow us to run and develop an application in the same environment, regardless of what machine you’re on.
Docker-compose is a tool for defining and running multi-container Docker applications.
Nginx is a web server we gonna uses it to serve static content, it can be used as a reverse proxy, load balancer.
React is an open-source, front end, JavaScript library for building user interfaces or user interface components.
This tutorial demonstrates how to Dockerize a React app with Nginx using multi-stage builds. We’ll specifically focus on configuring a production-ready image using multistage builds.
We will use Create react app to generate our react project.
- Open your terminal in a specific location and run this command.
npx create-react-app react-docker- Enter into your project directory:
cd react-dockermkdir nginx
touch Dockerfile docker-compose.yml nginx/nginx.conf# build environment
FROM node:13.12.0-alpine as build
WORKDIR /app
COPY . .
RUN yarn
RUN yarn build
# production environment
FROM nginx:stable-alpine
COPY --from=build /app/build /usr/share/nginx/html
COPY --from=build /app/nginx/nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]- We’re telling Docker to grab a copy of Node, specify its Linux distribution as Alpine and name it to build. Why Alpine? Alpine Linux is much smaller than most distribution base images (~5MB), and thus leads to much slimmer images in general.
- Setting our working directory to app
- Copying project to our directory
- Running yarn to install packages
- Running build script to generate build files
- Telling docker to grap nginx-alpine image
- Copying build files
- Copying nginx configuration files to replace the default configuration
- This line is just for documentation that our application will work on port 80
- Running nginx
server {
listen 80;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
}We are just mentioning the position of our application static files to let Nginx consume them whenever someone sends a request to port 80.
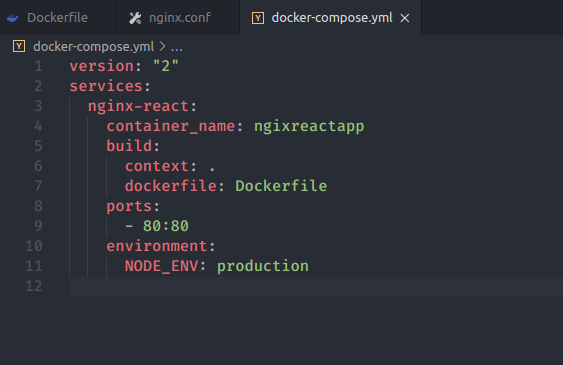
version: "2"
services:
nginx-react:
container_name: ngixreactapp
build:
context: .
dockerfile: Dockerfile
ports:
- 80:80
environment:
NODE_ENV: productionWe are giving our app a name, mentioning the dockerfile to use, mapping port 80 to the application port 80, adding some environment variables.
docker-compose updocker-compose -d upIf you are using linux you need to use sudo on every docker command you use !