- Basic HTML/CSS layout -
startbranch - Finished React app layout -
layoutbranch (Lab 1: Solution) - Functional Kanban App -
finalbranch (Lab 2: Solution)
- App setup with
Create React App - Create App, Column, Card, AddCardBtn components
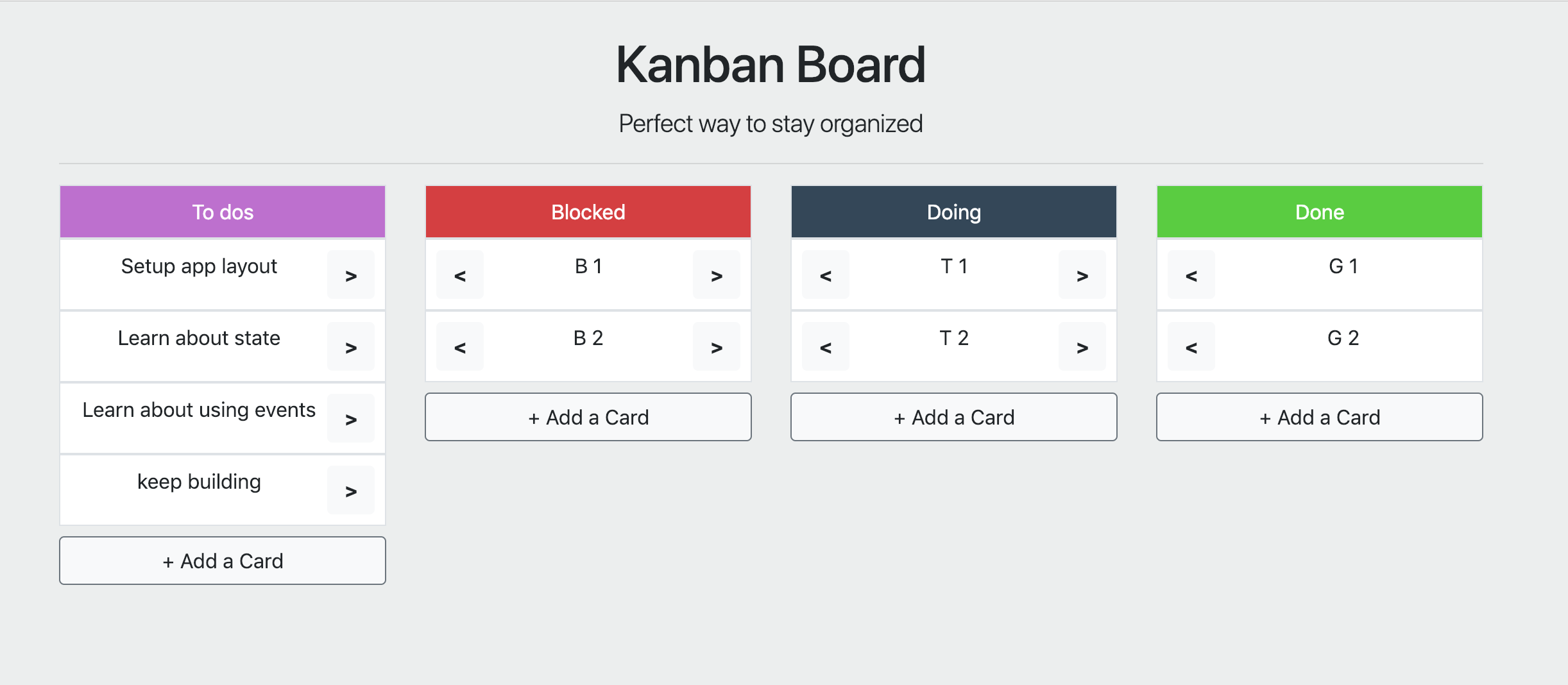
- The columns should be titled as in the picture
- Cards and Columns should be rendered programmatically, vs. statically
- The Done column cards do not have right arrow button. The To do column cards do not have the left arrow
- Add a Card button should prompt the user to enter text which creates a new card on the list
- The right and left arrow buttons should move the card on the next column of the kanban board
- Extra credit: double-clicking the card should prompt to edit the card