DevQuests is an e-learning platform for developers. It is a platform that allows you to learn and practice coding and programming in a fun and engaging way.
- DevQuests v1.0 - E-Learning platform for developers
When you want to learn how to code, normally you'll go to a specialized school, or a coding bootcamp. But here in Morocco, there are not enough schools nor bootcamps to meet the demand as for example, YouCode can offer at most 300 places, but the demand this year reached over 6000+.
To satisfy the demand, DevQuests offers an online platform that allows you to learn and practice coding in a fun and engaging way that simulates the real world coding bootcamps and schools, with projects and challenges that are based on the real world use cases.
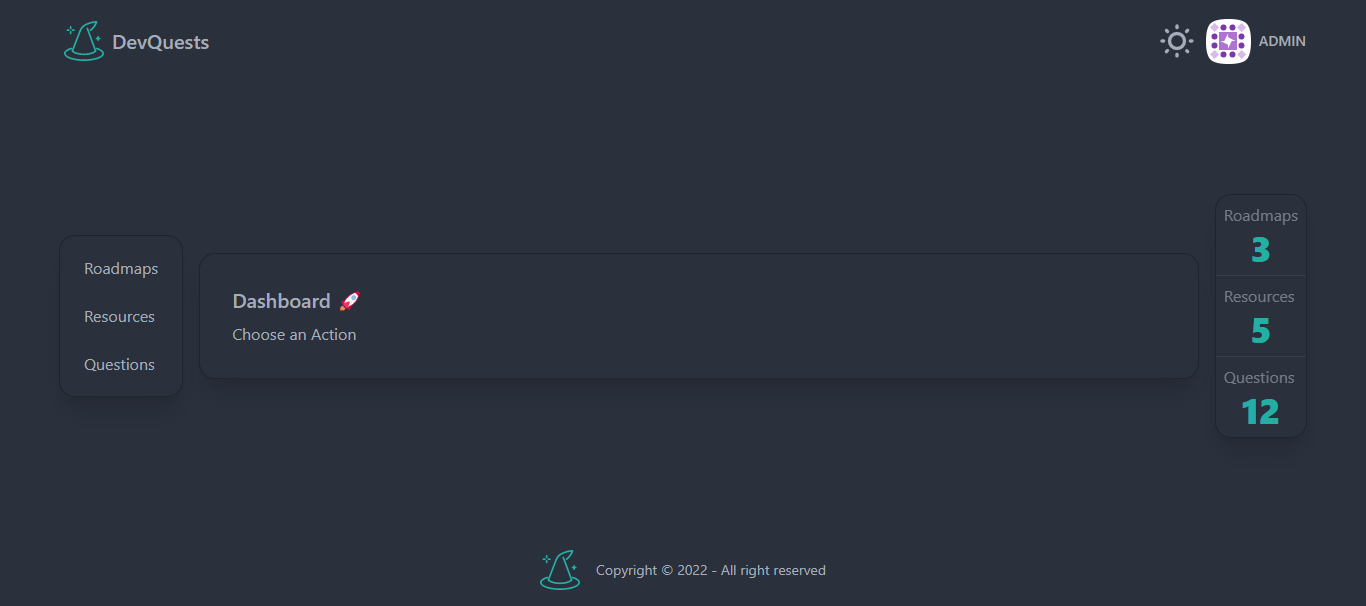
- Roadmaps: Career paths which the user can follow.
- Modules: Skills needed for a specific roadmap.
- Nodes: Skills needed for a specific module.
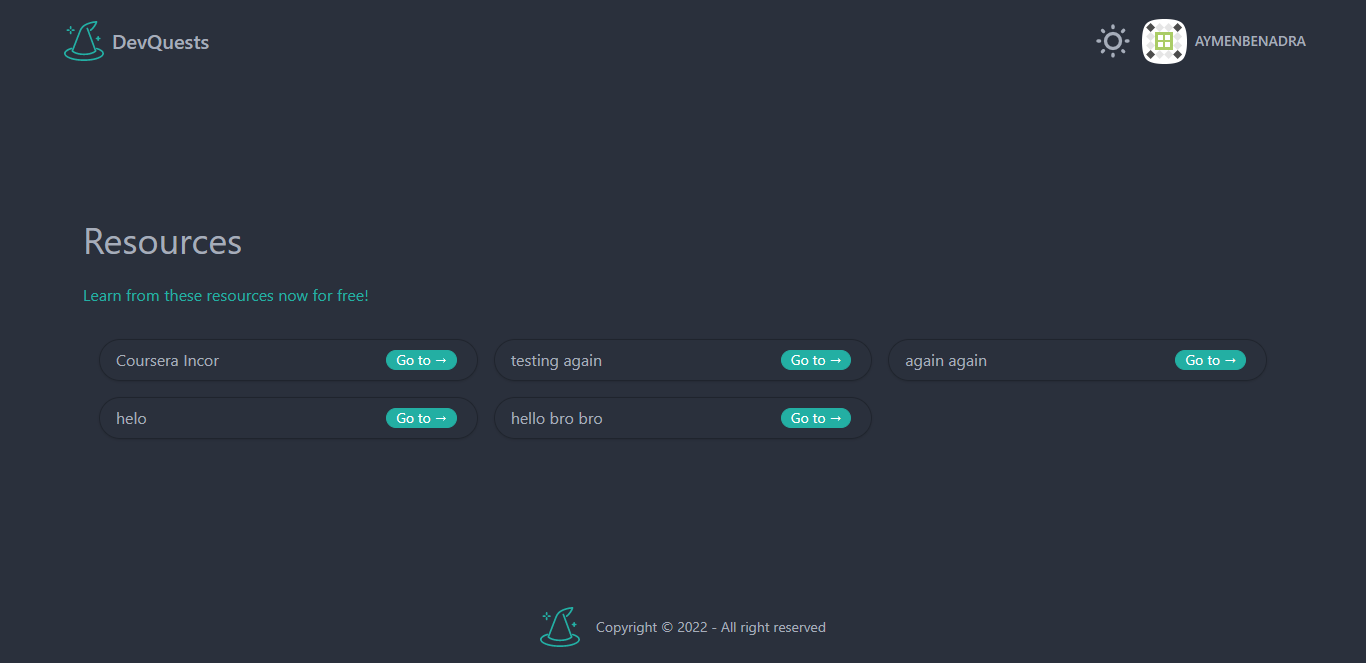
- Resources: Resources to learn a skill or a set of skills.
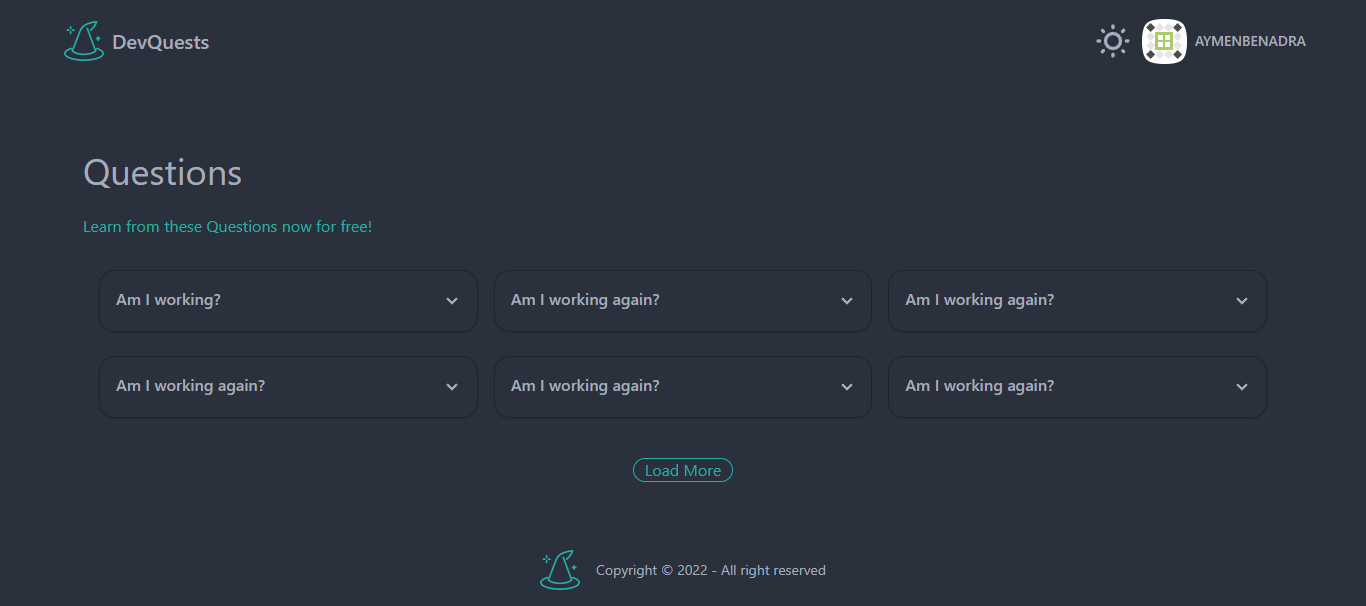
- Interview Questions: Questions to help the user understand the modules.
- Mohammed-Aymen Benadra (#aymenBenadra) – CEO / Developer / Designer – [email protected]
- User: Timeless
- Roadmap: Timeless
- Module: Roadmap order
- Resource: Timeless
- Interview Question: Timeless
- Learning Mode
- Relaxed
- Normal
-
UML
UML is a model-based approach to software development. It is a simple, yet powerful approach to software design.
-
Html 5:
HTML5 is a markup language used for structuring and presenting content on the World Wide Web. It is the fifth and final major HTML version that is a World Wide Web Consortium recommendation. The current specification is known as the HTML Living Standard.
-
CSS 3:
CSS 3 is the latest evolution of the Cascading Style Sheets (CSS) standard. It is a style sheet language used for describing the presentation of a document written in a markup language like HTML.
-
TailwindCSS
Tailwind CSS is a utility-first CSS framework for rapidly building custom, high performance, and accessible websites.
-
-
Javascript ES6
JavaScript is a high-level, interpreted programming language. It is a language which is also characterized as dynamic, weakly typed, prototype-based, and multi-paradigm.
-
React.js
React.js is an open-source JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies.
-
PHP -> SakamotoMVC
PHP is a server-side scripting language designed for web development but also used as a general-purpose programming language. SakamotoMVC is a PHP framework for creating MVC applications that I created from scratch with Middlewares, Controllers, Models, Views, and Routes.
-
SQL -> MySQL
MySQL is a popular open-source relational database management system (RDBMS) based on the SQL language.
-
Draw.io
Draw.io is a free, open-source diagramming software.
-
Gloomaps
Gloomaps is a free online map generator.
-
Trello
Trello is a web-based project management tool with a simple interface that’s easy to use and fun to work with.
-
Figma
Figma is a free, open-source tool for creating and sharing vector graphics.
-
Yarn -> Frontend
Yarn is a package manager for JavaScript and dependencies.
-
Composer -> Backend
Composer is a dependency manager for PHP.
-
Vite -> Builder
Vite is a JavaScript build tool for modern web applications.
-
Webpack -> Bundler
Webpack is a module bundler for modern JavaScript applications.
-
Babel -> Transpiler
Babel is a JavaScript compiler.
-
ESLint -> Linter
ESLint is a JavaScript and TypeScript linter.
-
Git -> GitHub
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
There are many functionalities that needs to be implemented for the project to be considered done, and we can divide them to Primary and Secondary functionalities.
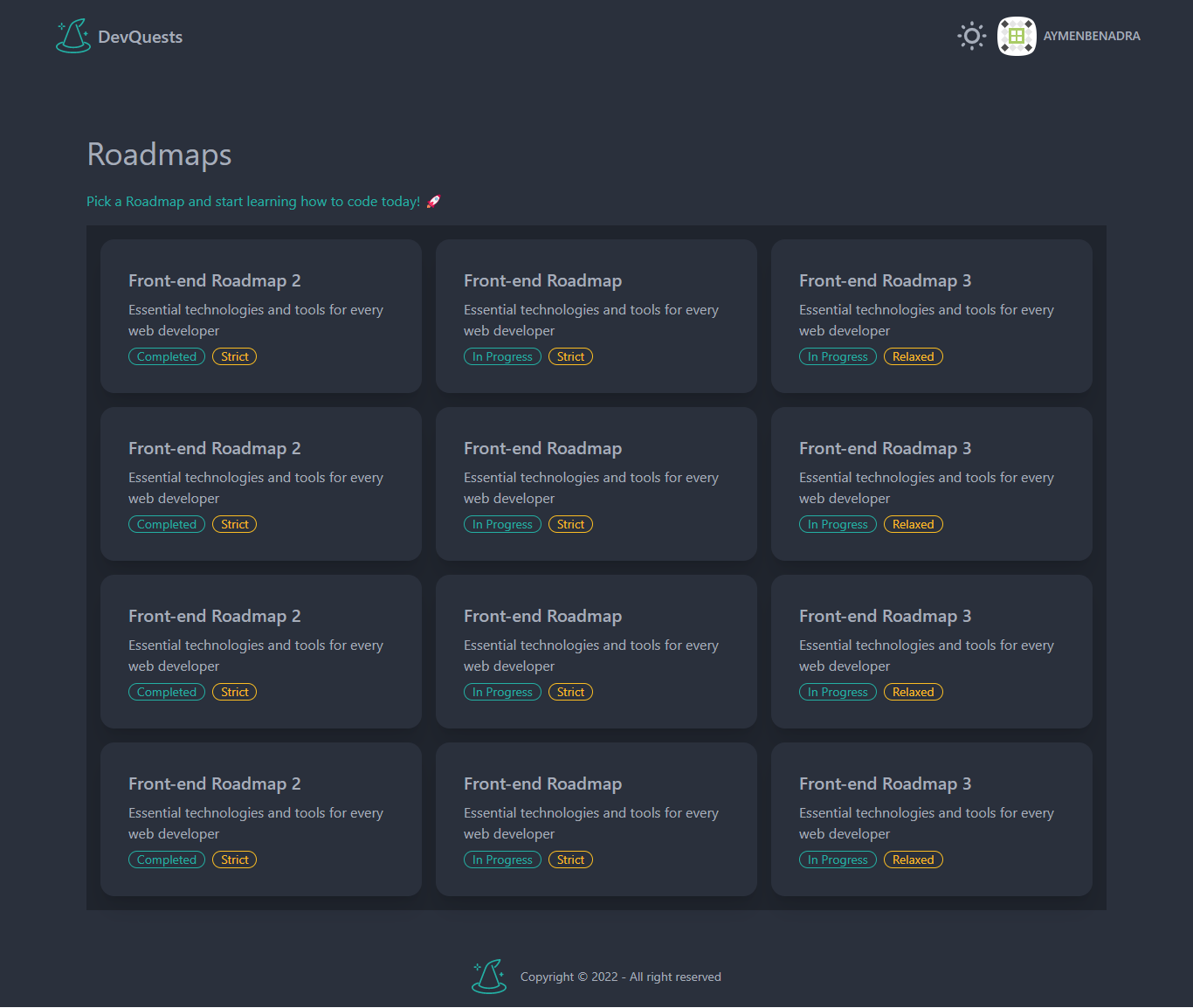
| Functionality | FN0001: Choose Roadmap |
|---|---|
| Objective | User can Browse and Choose a Roadmap |
| Description | A Grid-view of Roadmap cards, each has information about the Roadmap and how much time needed to complete it. Users can Choose one Roadmap at a time and if they want to change it later a warning will appear. |
| Constraints | - |
| Dependencies | - |
| Priority | High |
| Functionality | FN0002: Select Module |
|---|---|
| Objective | User can Browse and Select a module from a Roadmap |
| Description | A Module is a Skill or a set of Skills that the user needs to learn, each skill should show information, Resources when selected |
| Constraints | - |
| Dependencies | FN0001 |
| Priority | High |
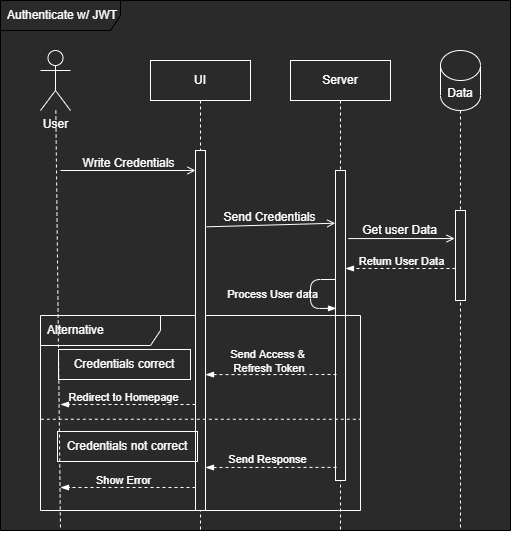
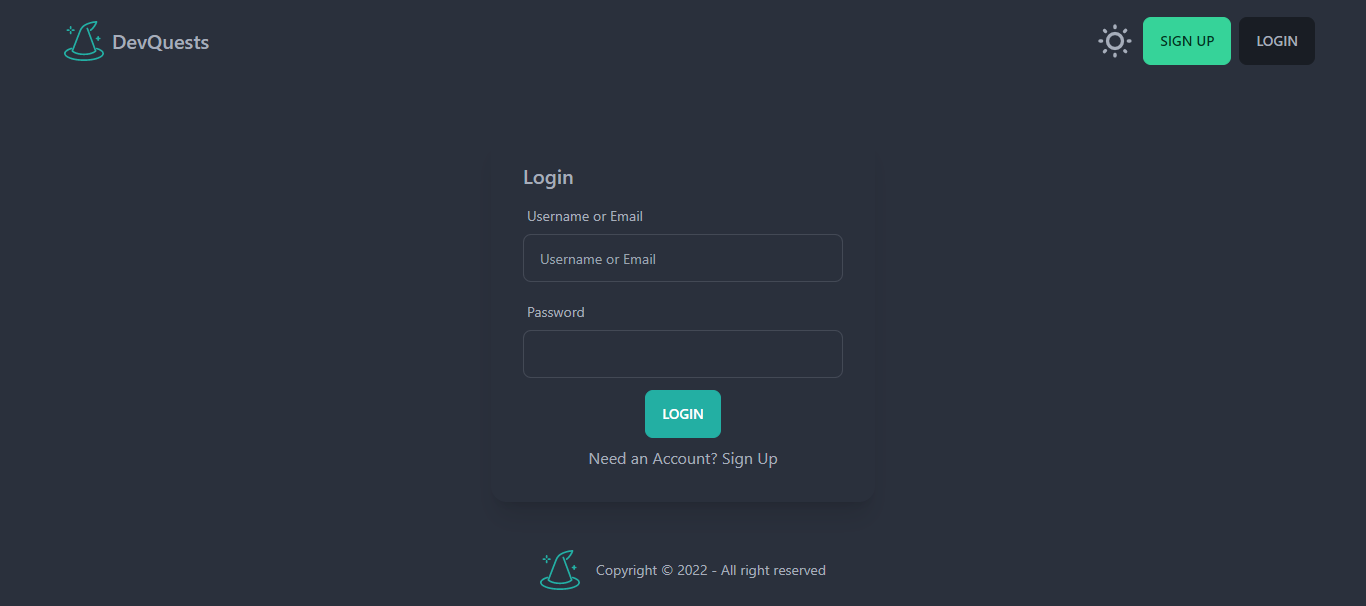
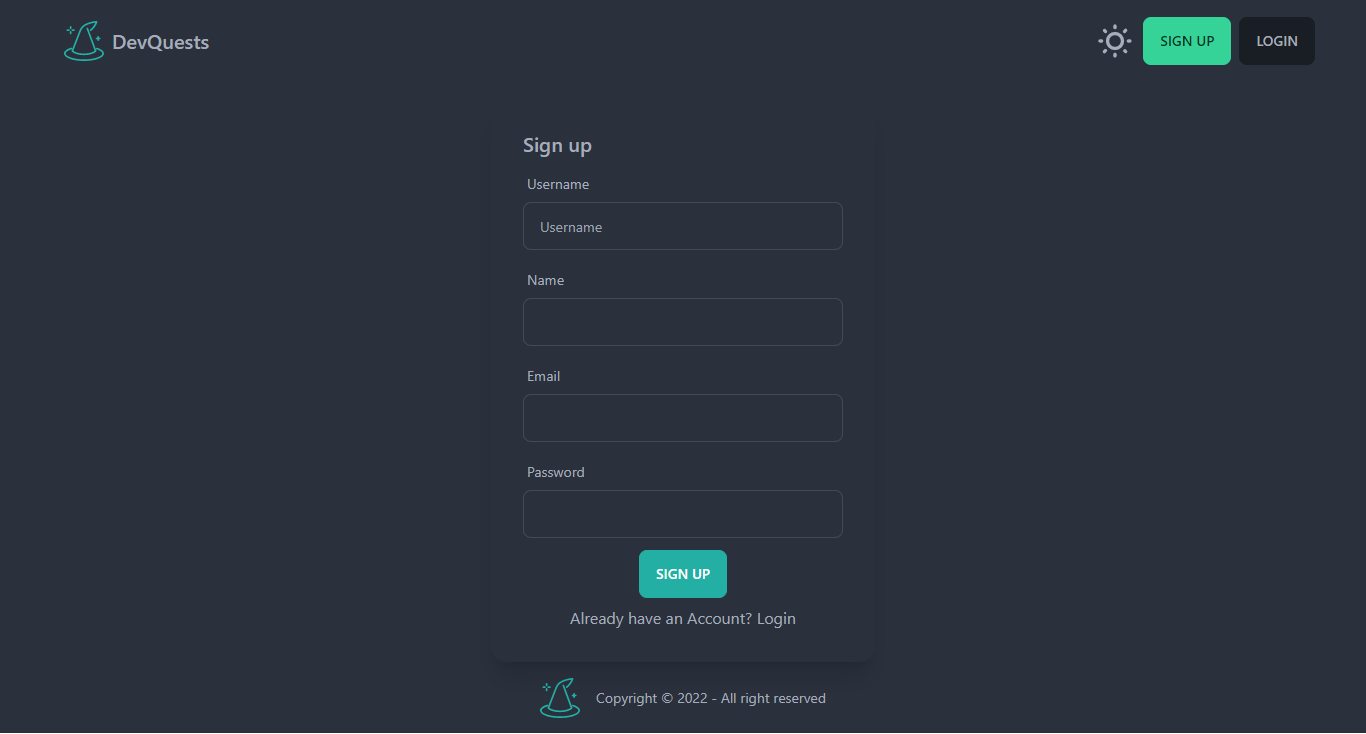
| Functionality | FN0003: Authentication |
|---|---|
| Objective | User can Sign up or Log in |
| Description | A Guest can Sign up by providing full name, email, username, password, and an avatar will be generated automatically if signed up successfully. User can Log in by providing username/email, and password. Auth helps guarding data in database rather than in local storage so nothing happens to it. |
| Constraints | - |
| Dependencies | - |
| Priority | Medium |
| Functionality | FN0004: Show Interview Question |
|---|---|
| Objective | User can See an interview question |
| Description | Users can see interview questions with their answers |
| Constraints | - |
| Dependencies | - |
| Priority | low |
| Functionality | FN0005: Choose Learning Mode |
|---|---|
| Objective | User can Choose a preferred Learning mode |
| Description | Learning Mode is how the user wants to learn and how much time is available |
| Constraints | - Relaxed(Own Pace): Continue without a timer - Normal(Part-time): Standard time for must of the users - Hardcore(Immersive): Half the standard time |
| Dependencies | FN0001 |
| Priority | low |
| Functionality | FN0006: Search Resources |
|---|---|
| Objective | User can search for resources |
| Description | User can search for a resource via tags, keywords, or any information regarding them |
| Constraints | - |
| Dependencies | FN0002 |
| Priority | low |
For the best user experience the use of semantic Html5 is a must, also with the usage of best practice and Aria attributes.
- Device support: most of the devices used including Desktop, Tablet, and Mobile devices.
- Browser support: most of the browsers excluding IE as it's deprecated.
- Features support: most of the latest features are supported thanks to Babel, PostCSS, AutoPrefixer and other packages.
- Back-end - PHP API - Heroku
- PHP
- Apache
- Composer
- ClearDB MySQL
- Frontend - React UI - Vercel
- Nodejs
- Yarn
- Vite
For staying up to date with the industry we'll need to:
- Add new features
- Fix bugs and issues
- Change or tweak the UI
- Update the roadmaps we provide
- Add new content in a timely manner
As I'm the only one working on the project it's a given that I'll be responsible for all the tasks, which include but not limited to:
- Content addition
- Design and layout customization options
- Migrating the site to the live server
- Ongoing maintenance
- SEO
- Hosting
I tried my best to outline the project in a way that it's easy to understand and built it with scalability in mind so that it can be improved with more features and better user experience over time. And as this project is the starting point for my own Explorer project, I'll be adding more features and improving the UI and UX even after turning it into a full-fledged project.
There are many features that I have in mind to add, but I'll be adding them gradually as I progress more in the development of the project.