This repository is a collection of methods and documents intended to guide the design process at Axis Group. While it can be uniquely tailored to fit each individual project, we've provided a standard framework for capturing all the requirements you'd need to successfully create an empowering and sustainable data application for users. The six phases of the process are:
- Understand Phase
- Define Phase
- Diverge Phase
- Converge Phase
- Prototype Phase
- Validate Phase
- Design Implementation Support Phase
The Axis design process brings UX design and data visualization principles to BI projects to produce design specs for highly usable, useful, and desirable data applications that support business decisions.
Most clients have a good understanding of their business objectives and their data systems. However, they don't know how to map their data to their business objectives with visual analytics that efficiently drive results. This results in low-value applications that are rejected by users.
Our goal is to clarify a vision for a data app and then translate that vision into a highly usable design that can be implemented, ensuring that clients get their app builds right the first time.
After executing the design process, the team will have understood the problem, created a solution to address it, and validated whether the solution meets users' needs. The design process helps channel efforts towards a solution that not only enhances usability and the user experience, but also achieves the business goal with a viable application.
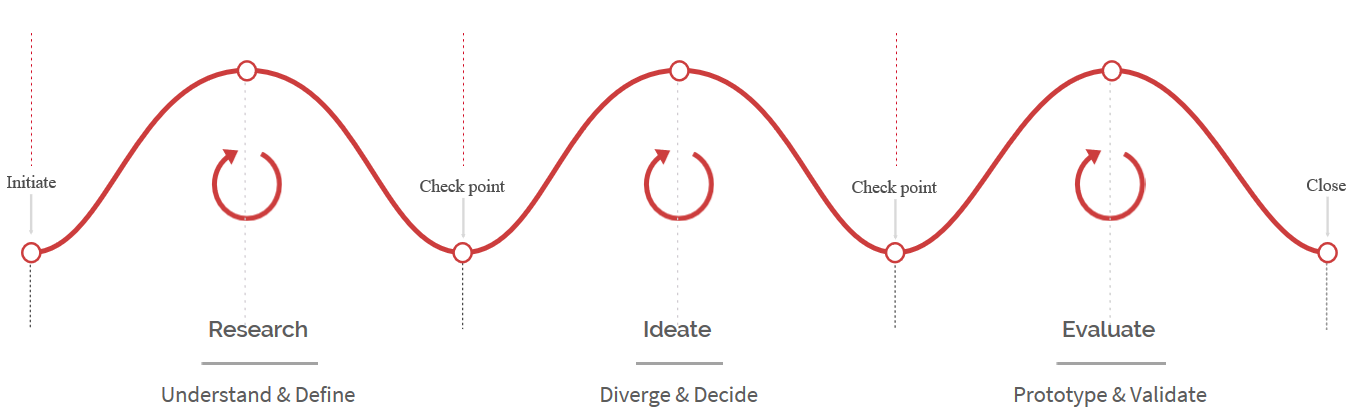
The Design process at Axis Group is divided into six phases: Understand, Define, Diverge, Decide, Prototype, and Validate.
The first phase of the design process aims to collect all the information necessary to design an effective and impactful solution. It involves three different areas of focus: the overall business context, the users’ tasks & needs, and the feasibility & availability of the data. At the end of Understand phase, the team should have established a solid understanding of the users and the problem at hand.
The define phase focuses on synthesizing what was learned from the Understand phase and defining personas for the application. This serves as a reference point for further discussions and design decisions. This phase helps further define the scope and vision for the project with users and stakeholders.
The Diverge phase generates insights and concepts for solutions. Our goal is to explore as many possibilities as possible, with considerations of effort to build. Insights are born from this explosion of possibilities by considering the implications of radically different approaches to solving a problem. These insights can become valuable differentiating forces and the source of inspiration for unique solutions.
During the Converge phase we take all the concepts generated in the diverge phase, group them into logical and meaningful categories, and then evaluate and prioritize them both within the design team and with the client. By exploring and eliminating many options, we have reason to be more confident in our design decisions.
High fidelity mockups that closely represent what the solution will look like are created in the prototype phase. These high fidelity mockups are created based on concepts from the diverge and converge phases. Sketch, InVision, and Qlik Sense are all valid mediums.
The purpose of the validate phase is to receive feedback on high fidelity mockups from users and stakeholders. Iterations are made to the mockups based on the feedback received. A design engagement might have multiple rounds of iteration depending on the time frame of the project.
The Design Implementation Support phase encompasses all efforts towards supporting development
once the design prototype is approved by the client.
This might entail continued oversight on development and ensuring that the development is as per specifications.
In addition to availability to support and answer any questions or concerns faced during development,
any documentation required to turn over development responsibilities to internal teams shall be created in this phase.
This checklist includes all the methods in all phases that could be applied in the current design process. Some tasks are marked "Required" which means they are essential to the success of the engagement and should take priority.
In this folder you can find useful resources, including design resources that are created by Axis team, design method collections, and useful online tools. We will keep updating this folder as we discover more useful resources in the future.
We will collect and answer questions in detail in the Issue section.
We welcome anyone to contribute to this design process documentation, and here's how you can start.
Copyright © 2017 Axis Group, llc. The information contained in this document is free, and may be redistributed under the terms specified in the license.