 |
|---|
For full documentation, visit sanitytaxonomymanager.com.
- Adds two document types to your Sanity schema which are used to generate SKOS compliant concepts and taxonomies:
skosConceptandskosConceptScheme - Includes reference filter helpers to allow you to easily include a specific taxonomy, or particular branch of a taxonomy in your Sanity documents
- Encourages taxonomy and thesaurus design best practices by enforcing disjunction between Broader and Related relationships and disjunction between Preferred and Alternate/Hidden labels
- Standards compliant architecture means that taxonomy terms and structures can be migrated to standards compliant standalone tools when you need higher level taxonomy and knowledge graph support.
In your Sanity project folder, run
npm i sanity-plugin-taxonomy-manageror
yarn add sanity-plugin-taxonomy-managerAdd the plugin to your project configuration to add the Taxonomy Manager Tool to your studio workspace.
// sanity.config.js
import {defineConfig} from 'sanity'
import {structureTool} from 'sanity/structure'
import {taxonomyManager} from 'sanity-plugin-taxonomy-manager'
import {schemaTypes} from './schemas'
export default defineConfig({
name: 'default',
title: 'Sanity Studio',
projectId: '<projectId>',
dataset: 'production',
plugins: [
structureTool(),
// Include the taxonomy manager plugin
taxonomyManager({
// Optional: Set a Base URI to use for new concepts & concept schemes
baseUri: 'https://example.com/',
// Optional: Use `customConceptFields` and `customSchemeFields` keys to add custom fields to Concept or Concept Scheme document types
customConceptFields: [
{
name: 'sameAs',
title: 'Same As',
type: 'url',
description:
'Specify a fully qualified IRI that identifies the same concept in another vocabulary',
},
],
}),
],
schema: {
types: schemaTypes,
},
})The plugin adds skosConcept and skosConceptScheme document types to your studio. Use a filter on documentTypeListItems in the desk tool configuration to exclude taxonomy manager document types from your main document view.
// sanity.config.js
import {defineConfig} from 'sanity'
import {structureTool} from 'sanity/structure'
import {taxonomyManager} from 'sanity-plugin-taxonomy-manager'
import {schemaTypes} from './schemas'
export default defineConfig({
name: 'default',
title: 'Sanity Studio',
projectId: '<projectId>',
dataset: 'production',
plugins: [
structureTool({
structure: (S) =>
S.list()
.title('Content')
.items([
...S.documentTypeListItems().filter(
(listItem) => !['skosConcept', 'skosConceptScheme'].includes(listItem.getId())
),
]),
}),
taxonomyManager(),
],
schema: {
types: schemaTypes,
},
})Community collaboration is highly encouraged. To make sure your contributions are aligned with project goals and principles, please read the contributing docs before submitting a pull request.
-
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
-
See Testing a plugin in Sanity Studio on how to run the plugin with hot-reload in the studio.
The following diagrams map out the relationships between the components used in this plugin and are intended to help those interested in contributing to the project orient themselves. The Taxonomy Manager tree view is designed to support polyhierarchy, and to provide UI affordances common to other taxonomy management tools, both of which lend some complexity to the component structure.
Tip
You do not need to understand any of this to use the plugin!
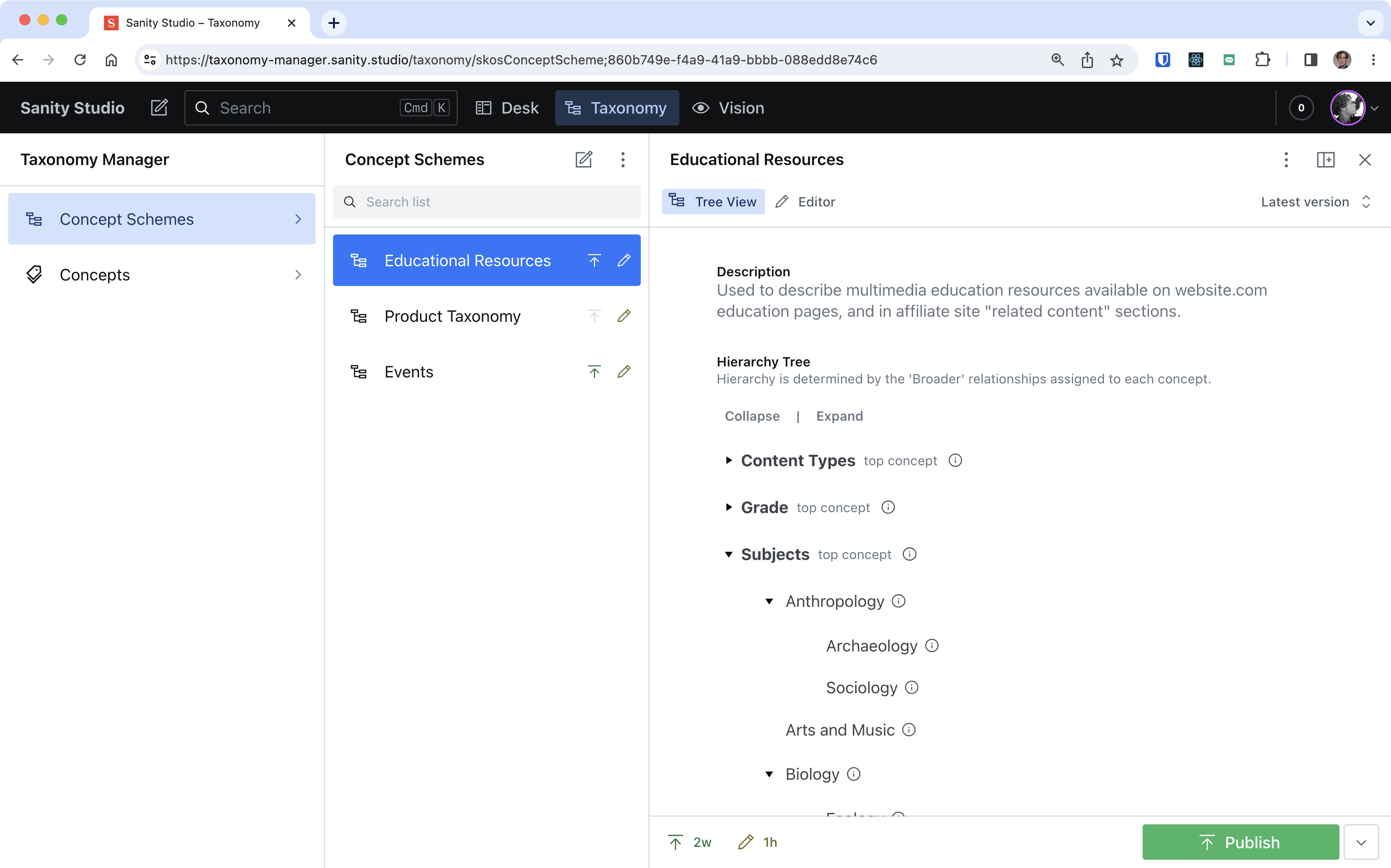
The Tree View component creates the user interface for interacting with a given taxonomy (SKOS Concept Scheme) visually in the Sanity Structure tool.
graph BT
subgraph SchemeContext.Provider
direction BT
Hierarchy.tsx-->TreeView.tsx
subgraph TreeContext.Provider
direction BT
TreeStructure.tsx-->Hierarchy.tsx
TopConcepts.tsx[
TopConcepts.tsx
<i style="color: gray; font-size: small">uses SchemeContext</i>
<i style="color: gray; font-size: small">uses TreeContext</i>
]-->TreeStructure.tsx
Orphans.tsx[
Orphans.tsx
<i style="color: gray; font-size: small">uses SchemeContext</i>
<i style="color: gray; font-size: small">uses TreeContext</i>
]-->TreeStructure.tsx
%% Sequence below maintains RTL ordering:
ConceptDetailLink.tsx-->TopConcepts.tsx
ConceptDetailLink.tsx-->Orphans.tsx
ChildConcepts.tsx-->TopConcepts.tsx
ChildConcepts.tsx-->Orphans.tsx
Children.tsx-->ChildConcepts.tsx
ConceptDetailDialogue.tsx-->Orphans.tsx
ConceptDetailDialogue.tsx-->TopConcepts.tsx
ConceptDetailLink.tsx-->Children.tsx
ConceptDetailDialogue.tsx-->Children.tsx
end
end
MIT © Andy Fitzgerald See LICENSE