Material Kit React is a Free Material-UI Kit with a fresh, new design inspired by Google's material design and is was developed using create-react-app. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Material-UI elements, you will find three fully-coded example pages, to help you design your next project.
Material Kit React makes use of light, surface and movement. It uses a deliberate color choice, edge-to-edge imagery and large scale typography. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit React is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
Material Kit React was built with the help of create-react-app and it uses a framework built by our friends from Material-UI, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to this team for the effort and forward thinking they put into it.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
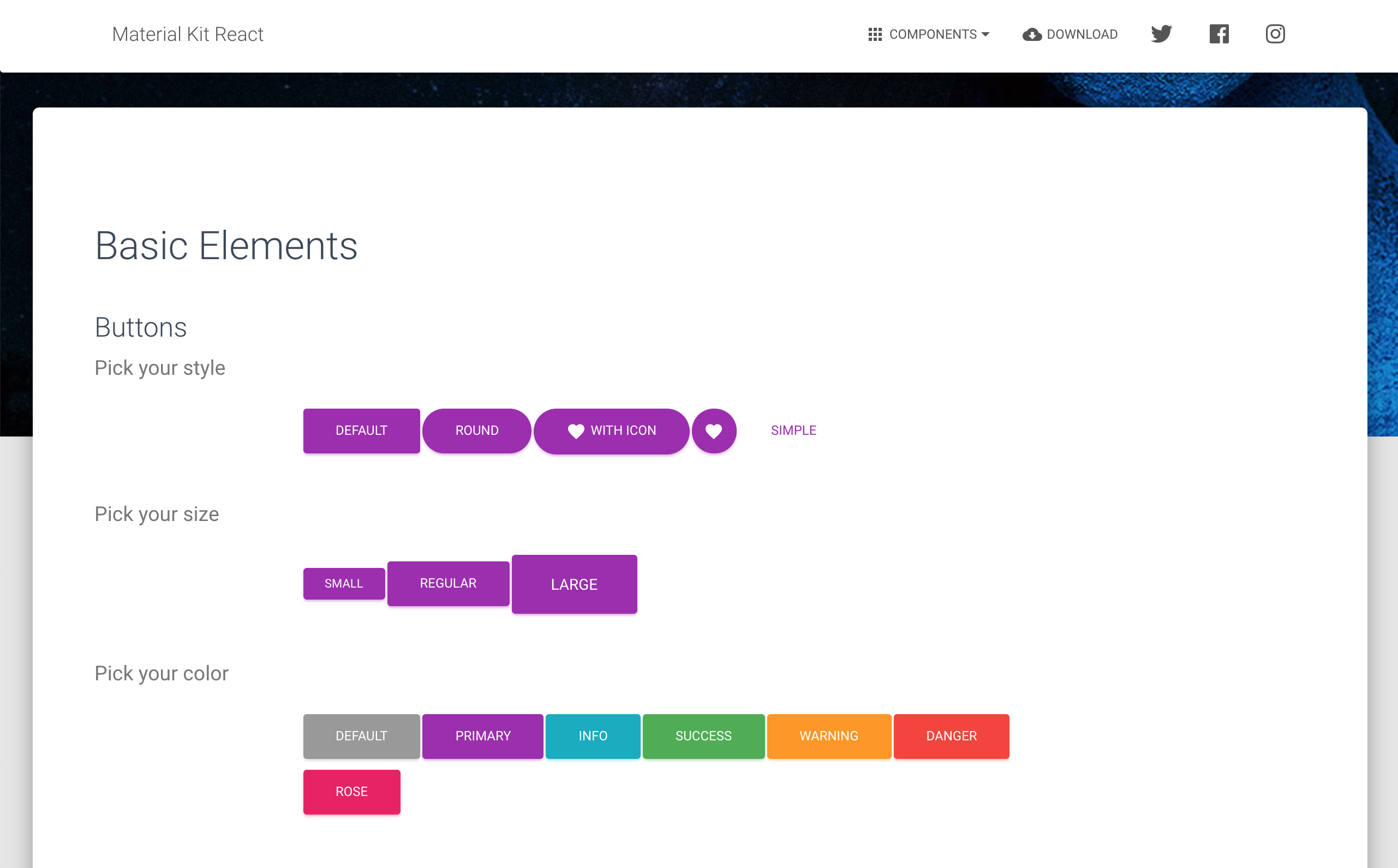
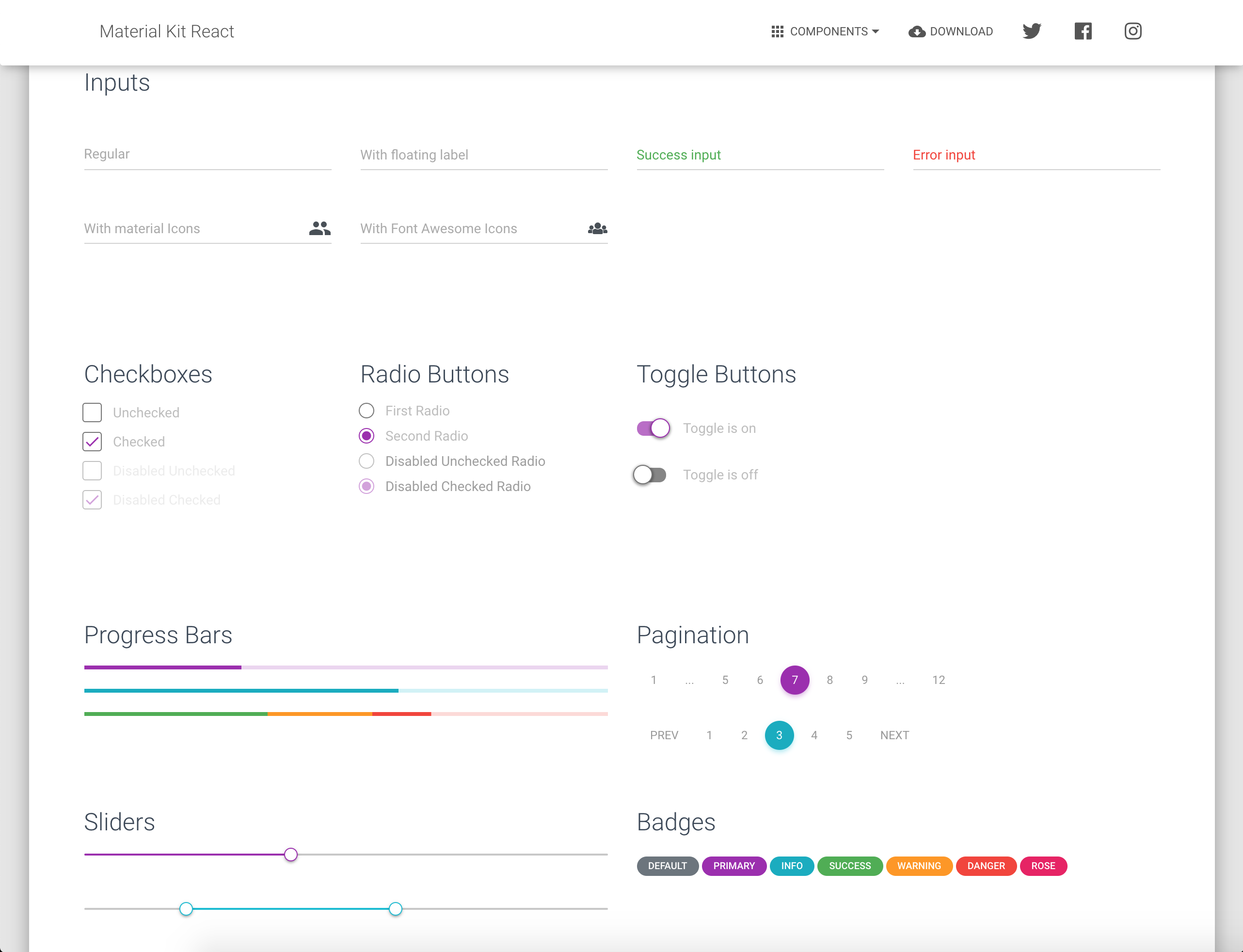
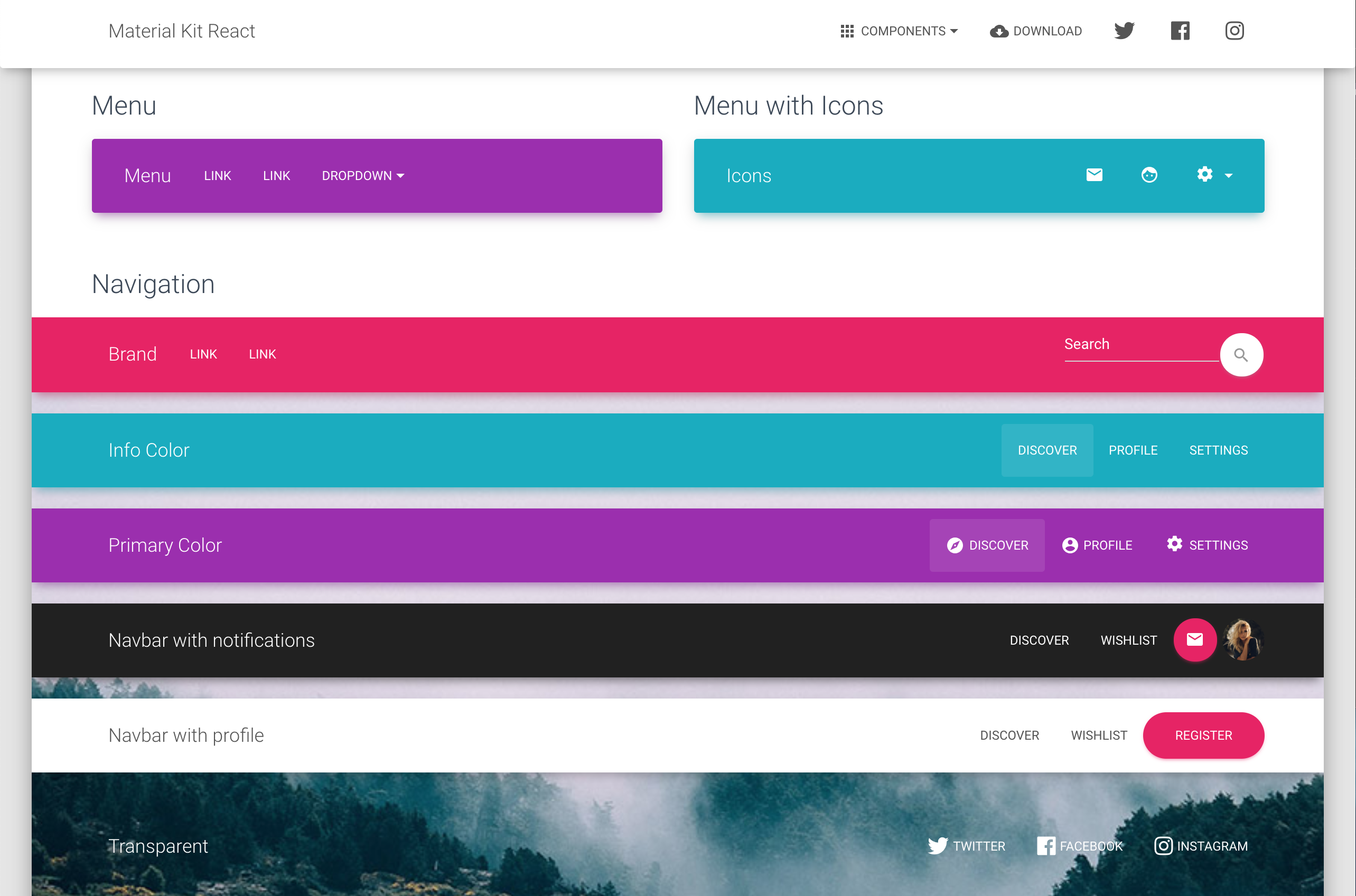
| Buttons | Inputs | Navbars |
|---|---|---|
 |
 |
 |
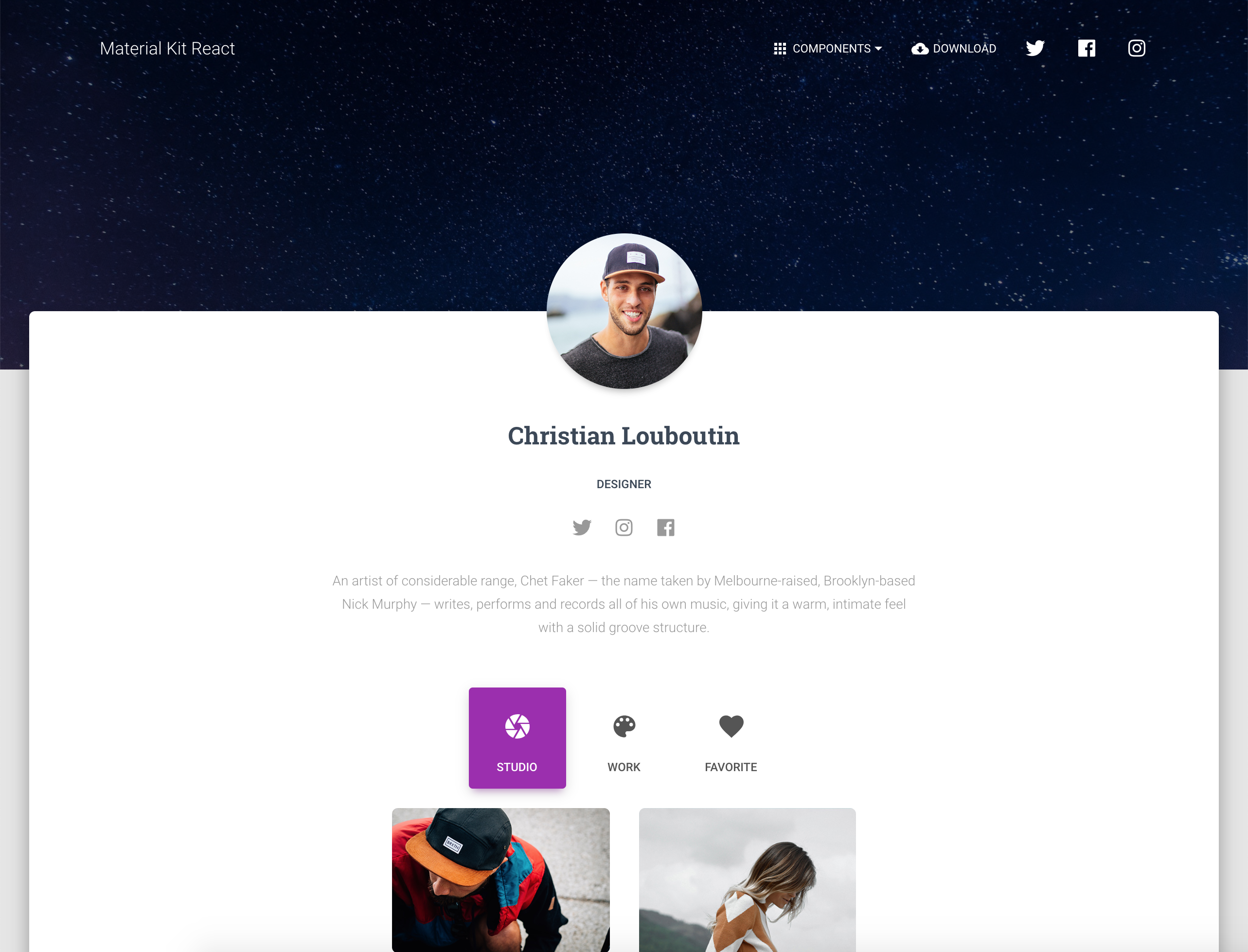
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
npm i material-kit-react- Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install material-kit-react. - Clone the repo:
git clone https://github.com/creativetimofficial/material-kit-react.git.
Within the download you'll find the following directories and files:
material-kit-react
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── bower.json
├── gulpfile.js
├── jsconfig.json
├── package.json
├── Documentation
│ ├── assets
│ │ ├── css
│ │ ├── img
│ │ │ └── faces
│ │ └── js
│ └── tutorial-components.html
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo.svg
├── assets
│ ├── css
│ │ └── material-kit-react.css.map
│ ├── img
│ │ ├── examples
│ │ └── faces
│ ├── jss
│ │ ├── material-kit-react
│ │ │ ├── components
│ │ │ └── views
│ │ │ ├── componentsSections
│ │ │ ├── landingPageSections
│ │ └── material-kit-react.js
│ └── scss
│ ├── core
│ │ ├── mixins
│ │ └── variables
│ ├── plugins
│ └── material-kit-react.scss
├── components
│ ├── Badge
│ │ └── Badge.js
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ └── CardHeader.js
│ ├── Clearfix
│ │ └── Clearfix.js
│ ├── CustomButtons
│ │ └── Button.js
│ ├── CustomDropdown
│ │ └── CustomDropdown.js
│ ├── CustomInput
│ │ └── CustomInput.js
│ ├── CustomLinearProgress
│ │ └── CustomLinearProgress.js
│ ├── CustomTabs
│ │ └── CustomTabs.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Header
│ │ ├── Header.js
│ │ └── HeaderLinks.js
│ ├── InfoArea
│ │ └── InfoArea.js
│ ├── NavPills
│ │ └── NavPills.js
│ ├── Pagination
│ │ └── Pagination.js
│ ├── Parallax
│ │ └── Parallax.js
│ ├── Snackbar
│ │ └── SnackbarContent.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Small.js
│ ├── Success.js
│ └── Warning.js
└── views
├── Components
│ ├── Components.js
│ └── Sections
│ ├── SectionBasics.js
│ ├── SectionCarousel.js
│ ├── SectionCompletedExamples.js
│ ├── SectionDownload.js
│ ├── SectionExamples.js
│ ├── SectionJavascript.js
│ ├── SectionLogin.js
│ ├── SectionNavbars.js
│ ├── SectionNotifications.js
│ ├── SectionPills.js
│ ├── SectionTabs.js
│ └── SectionTypography.js
├── LandingPage
│ ├── LandingPage.js
│ └── Sections
│ ├── PartenairesPreview.js
│ ├── TeamSection.js
│ └── WorkSection.js
├── LoginPage
│ └── LoginPage.js
└── ProfilePage
└── ProfilePage.js
- Demo: https://demos.creative-tim.com/material-kit-react/#/
- Download Page: https://www.creative-tim.com/product/material-kit-react
- Documentation: https://demos.creative-tim.com/material-kit-react/#/documentation/tutorial
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| HTML Dark | Vuetify |
|---|---|
 |
 |
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
be sure you have either node.js or yarn installed
go to your projects directory, copy the link to clone the project and run the following commands :
git clone link
install the packages:
npm install
run the app locally:
npm start
build the app for production:
npm build
