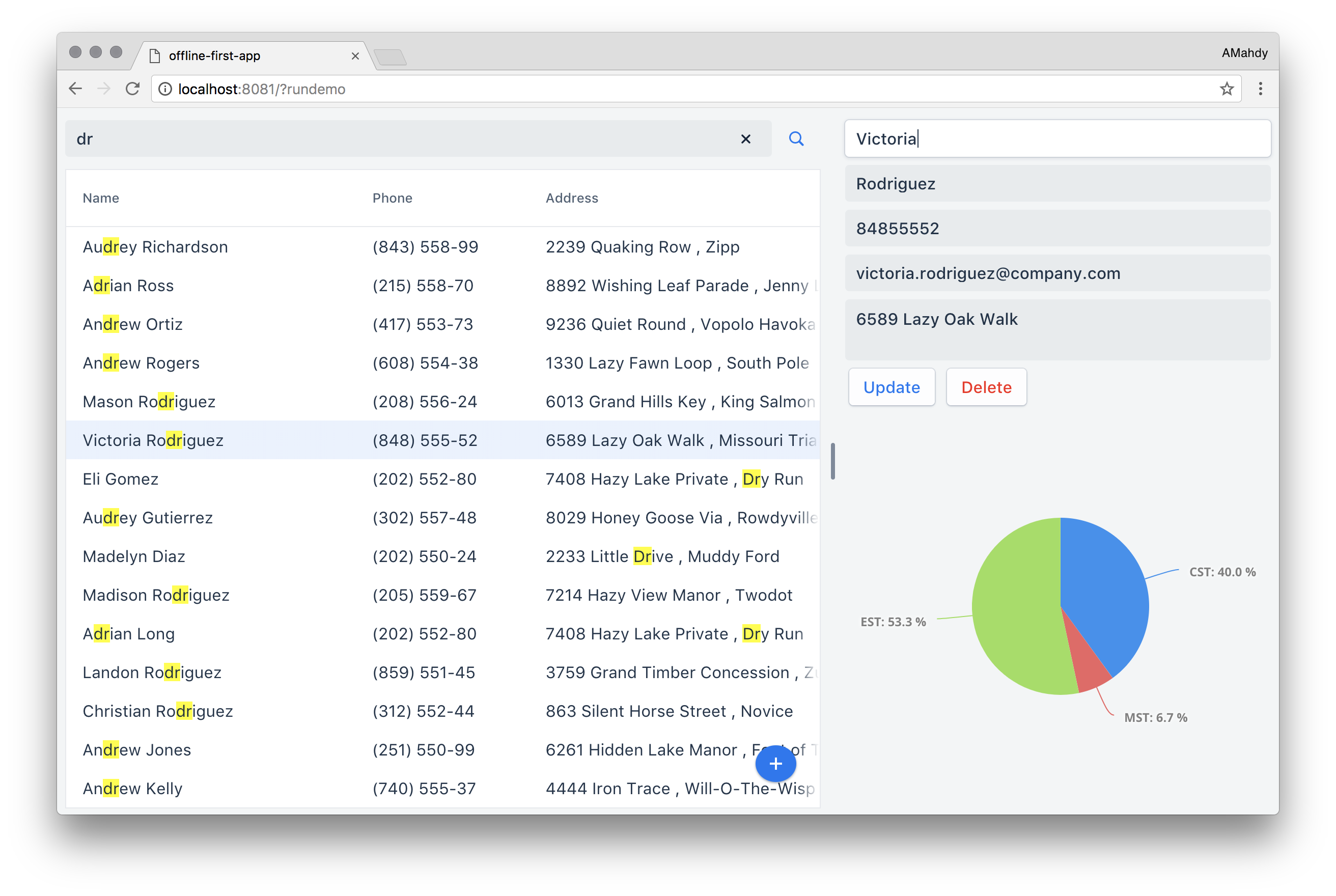
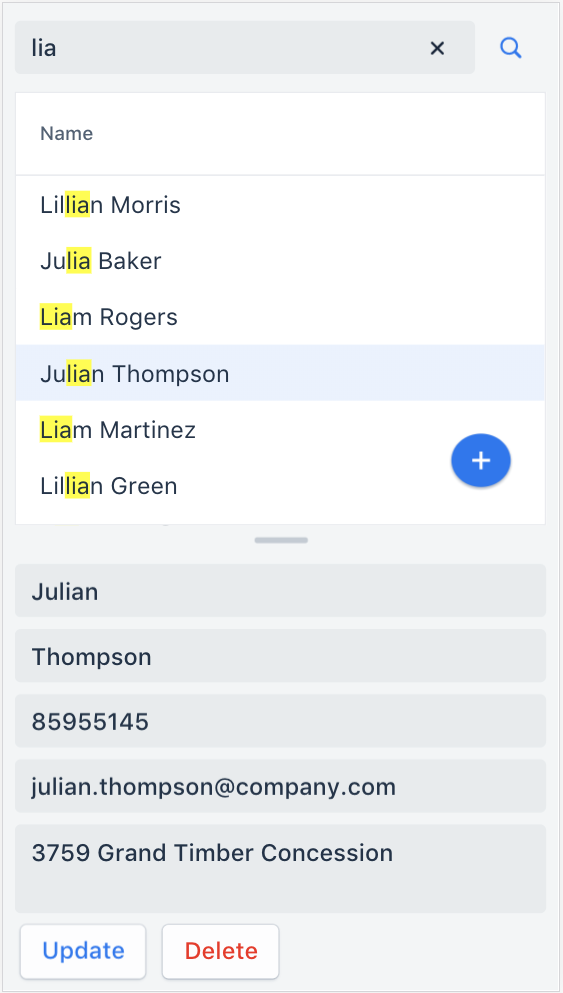
A concept of an app built with Web Components, with possibilities to query and manipulate data, and works totally offline.
You can try the online demo, and you can also reset the local modifications at anytime.
Here is a guide showing git diffs on how this app was built, highlighting:
- Using WebComponents and Polymer.
- Using PouchDB and its add-ons.
- Storing data locally.
- Modifying local storage.
- Replicating local storage to the remote server.
- Querying local storage.
Those steps are only the base for creating a similar app, always check the master branch for latest updates added on top of those steps.
Step 0 | Init empty Polymer app
Step 1 | Add a lazily loaded vaadin-grid
Step 2 | Get data from CouchDB using PouchDB
Step 3 | Load data from local storage
Step 4 | Add editor for selected item
Step 5 | Persist modifications in local storage
Step 6 | Sync local storage with remote DB
Step 8 | Index local storage by firstName
Make sure you have Bower and Polymer CLI installed. Clone this project locally then:
Install Bower dependencies
$ polymer installStart the application on port 8080
$ polymer serve --port 8080The app comes with a simple demo mode to run right away without a remote database. Usually you will be prompt to run the demo mode if no databases were found. You can also use the following arguments to explicitly request a demo mode:
?demoRun demo mode: http:https://localhost:8080/?demo?resetdemoReset demo mode: http:https://localhost:8080/?resetdemo
You can run this app with a remote database as well, make sure you have a local CouchDB running, then create a database persondb inside CouchDB and fill it with dummy data or reset the existing one. Alternatively, you can create the database and fill it with dummy data by visiting the local setup page http:https://localhost:8080/setup.html.
The application will be available on this address by default: http:https://localhost:8080.
Tests can be run locally by visiting this URL: http:https://localhost:8080/components/offline-first-app/test/.
You can also run tests using command line
$ polymer test