This project is not supported, and is subject to change. There are no compatibility guarantees. It was developed during a hackathon and isn't perfect. If you see any strange artifacts, try resizing the window to help the program re-orient itself.
Terminal UI for remote Algorand node management.
See the GitHub releases and download the binary for your platform.
Use go1.20.5 or later and build with make.
With no options, the UI will be displayed instead of starting a service.
~$ ALGORAND_DATA=path/to/data/dir ./nodeui
~$ ./nodeui -t <algod api token> -u https://<url>
The preferred method for running the node UI is as a service running alongside algod. By passing a port using -p or --tui-port an SSH server is started and can host the UI for multiple clients.
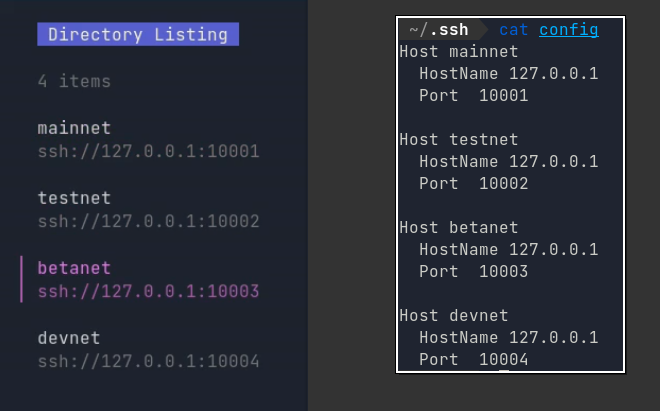
A tool like wishlist can be used to interactively select between multiple node deployments. In the screenshot below you can see a sample ssh config file, and the UI wishlist provides to select which nodeui to connect to.
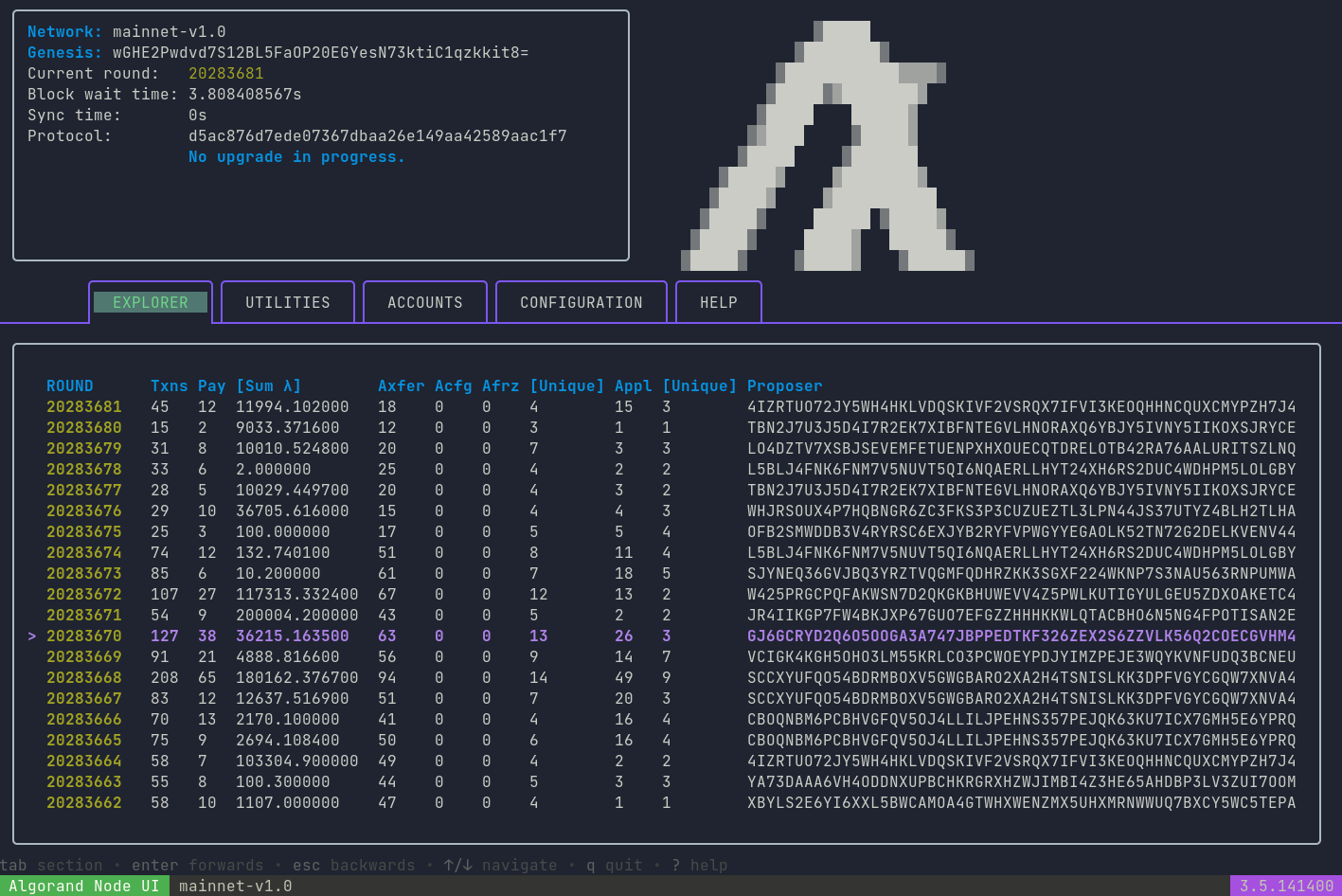
Realtime node status, including detailed fast-catchup progress.
Display realtime block data, drill down into a block to see all of the transactions and transaction details.
Start a fast catchup with the press of a key, and more (if you build it)!
Built using Bubble Tea. Node information is collected from the Algod REST API using the go SDK, and from reading files on disk.
Each box on the screen is a "bubble", they manage state independently with an event update loop. Events are passed to each bubble, which have the option of consuming the event and/or passing it along to any nested bubbles. When processing the event, they may optionally add follow-up tasks which the scheduling engine would execute asynchronously. Follow-up tasks may optionally create more events which would be processed in turn using the same mechanism.
When displaying the UI, each bubble is asked to renders itself and they are finally joined together for final rendering using lipgloss. Web development aficionado may recognize this pattern as The Elm Architecture.
There are some quirks to this approach. The main one is that bubbletea is a rendering engine, NOT a window manager. This means that things like window heights and widths must be self-managed. Any mismanagement leads to very strange artifacts as the rendering engine tries to fit too many, or too few lines to a fixed sized terminal.
Contributions are welcome! There are no plans to actively maintain this project, so if you find it useful please consider helping out.
- Create a tag:
git tag -a v_._._ -m "v_._._" && git push origin v_._._ - Push the tag.
- CI should create a release, attach it to GitHub and publish images to docker hub.