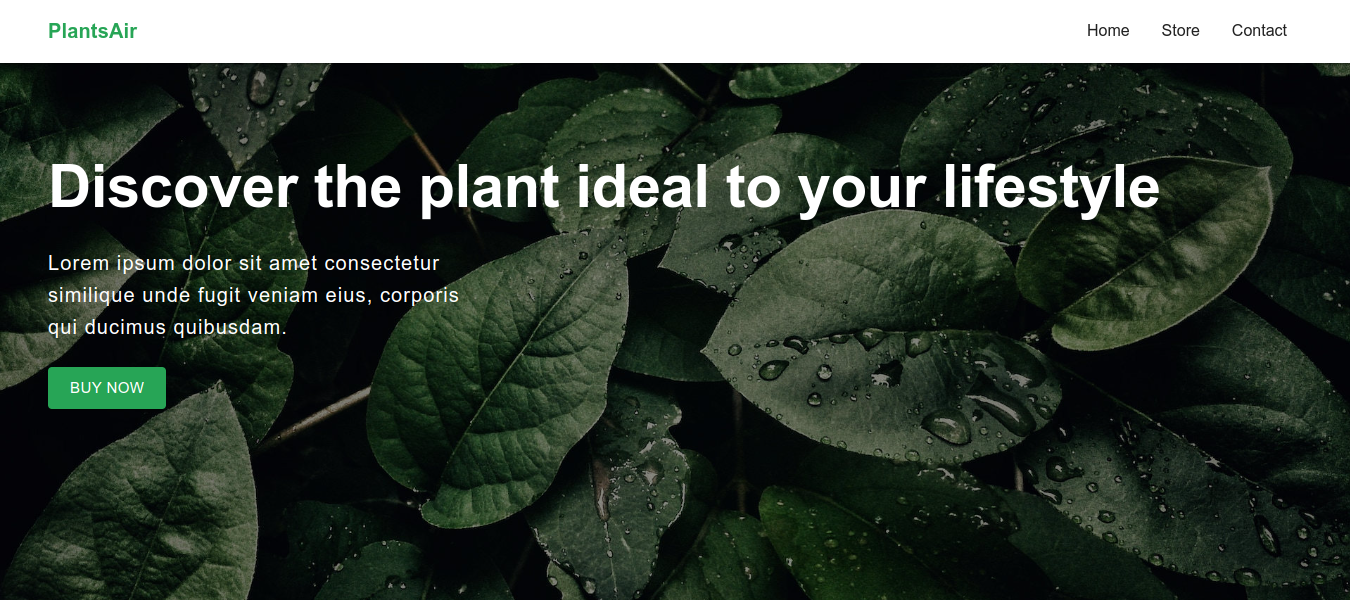
Website de e-commerce de uma loja de plantas com detalhes da compra.
Site: https://plantsair.vercel.app/
- como usar spread operator
fonte: https://kevinyckim33.medium.com/jsx-spread-operator-component-props-meaning-3c9bcadd2493
- feature intressante optional chaining ES2020
- somar array de objeto com Reduce
-
Vite version 4.1.0;
-
Typescript version 4.9.3;
-
React Router DOM;
-
React Context;
-
Material UI;
-
Node version 18.5.0;
git clone https://github.com/alessandradocouto/plant-store-landing-page.git
cd plant-store-landing-page
npm install
npm run dev