Note: all shortcuts are updated to now run on iOS 15. Download using the links below.
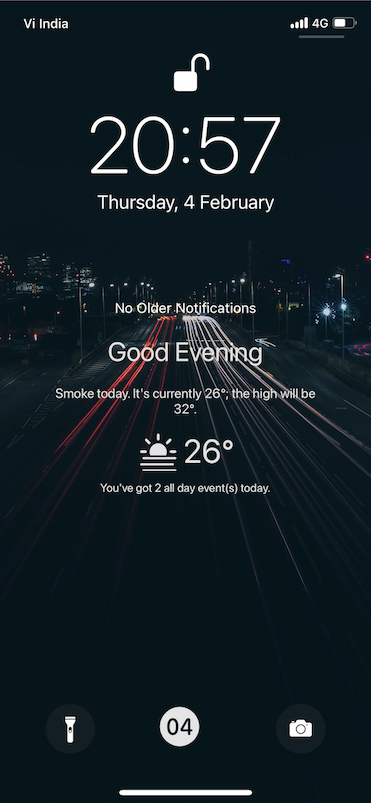
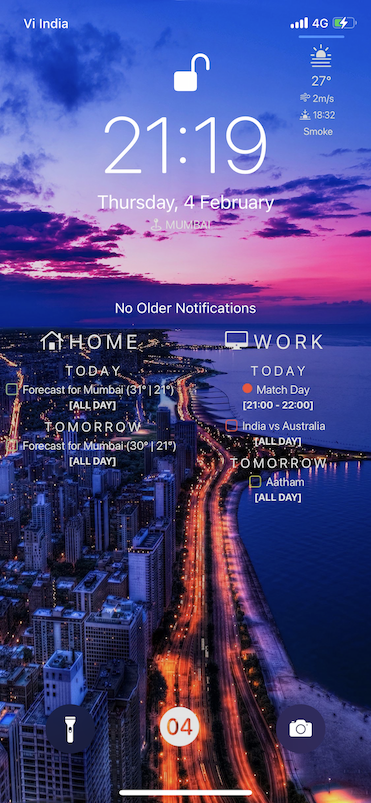
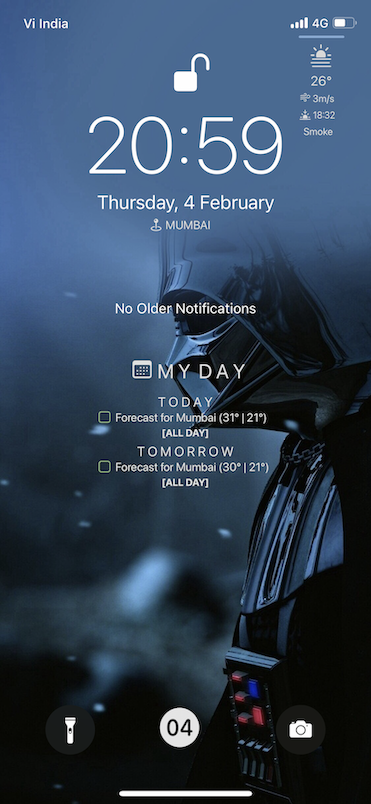
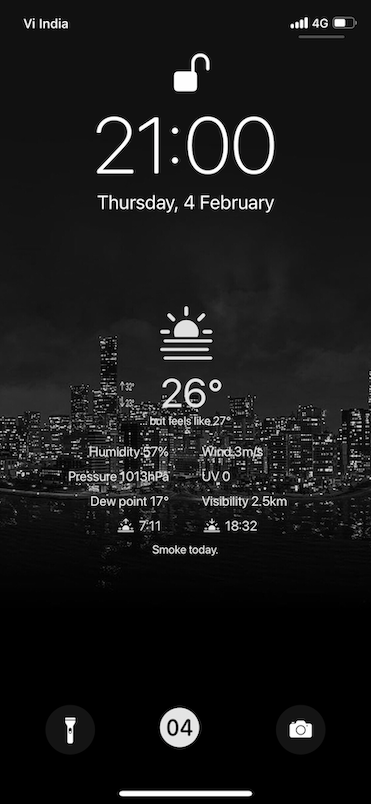
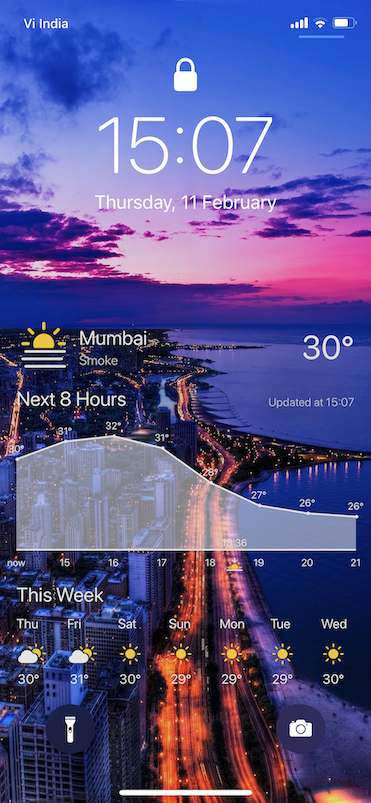
A Scriptable script to add weather & calendar information on the lock screen. The script is meant to be called from Shortcuts app. It is fully customizable script giving you access to change each data element on the lock screen. The script generates an overlay image which is embedded on top of a wallpaper.
- Shows weather, calendar and random quote on the lock screen.
- Fully automated. Create Automations to run this script/shortcut every hour to get most recent information on your lock screen without manual intervention.
- Choose from many pre-defined layouts or create your own layout.
- Use custom SF symbols for weather icons.
- Supports multiple calendars and configure 2 separate sections of calendars for work and personal events.
- Marked ongoing events for better attention.
- Fully customisable giving you control of each data element.
- Easily create new data elements for any of the existing fields.
- Write custom functions to return data in the format that you need.
- Supports SF symbols as prefixes.
- Learn more about SFSymbols here.
- Check full list by downloading the macOS app from the above site or visit sfsymbols.com.
- Run in test mode without calling various APIs
- Compatible with almost all devices running iOS 14.4+. The Shortcut can handle any resolution wallpaper.
- Download and extract the content of this repository.
- Download the script
LSWeather.jsto Scriptable folder in your iCloud Drive.
iCloud Drive/
├─ Scriptable/
│ ├─ LSWeather.js- Launch Scriptable and make sure that
LSWeatheris listed in the Scripts view. - Run the script to check if its working properly. A quicklook window with the default layout overlay will open.
- Configure wallpapers. You can use either Photos Album or iCloud Folder to use as source of wallpapers
- Photos Album
- Create an Album in Photos with name LSWeather.
- Add some wallpapers to this Album.
- Shortcut will automatically pick up a wallpaper at random from this album.
- iCloud Folder
- Create a folder in iCloud -> Shortcuts with the name LSWeather.
- Add some wallpapers to this folder.
- Shortcut will automatically pick up a wallpaper at random from this folder.
- Photos Album
- Download and install this shortcut.
- Configure the shortcut as mentioned below.
- Run the shortcut.
- Open the shortcut in Shortcuts app.
- Set the dictionary key value
layoutto one of the predefined values'welcome','minimalWeather','feelMotivated','minimalCalendar','showMyWork'and'maximalWeather'. - Set the dictionary key value
apiKeyto your openWeather API key.- Note: if
layoutandapiKeyare not passed from Shortcuts app, it should be defined in the LSWeather script.
- Note: if
- You can use either Photos Album or iCloud Folder to pick wallpapers for this script. To change that, look for the dictionary with
PhotosandiCloudboolean values and set either of them totrue. Default is Photos.
-
OpenWeather API
- Open the script in the Scriptable editor and add your openweather API key at
const WEATHER_API_KEY= - Get your own API key for free here. Account is needed.
- Note: Value passed from Shortcuts app will over-ride the API key value set in the script.
- Open the script in the Scriptable editor and add your openweather API key at
-
Template
- Set
LAYOUTto one of the predefined values'welcome','minimalWeather','feelMotivated','minimalCalendar','showMyWork'and'maximalWeather'. - Or use your customer layout by setting
LAYOUT = 'custom'. - Note: Value passed from Shortcuts app will over-ride values set in the script.
- Set
-
Configure Weather Details
- To show/hide weather details set
WEATHER_SHOW_WEATHERtotrueorfalse. Hiding weather details will not call the openweather API. - To change weather units set
WEATHER_UNITS. Default ismetric. - To change locale/language set
WEATHER_LANG. Default isen. - You can get valid values of
WEATHER_UNITS&WEATHER_LANGhere.
- To show/hide weather details set
-
Configure Calendar Details
- To show/hide calendar details set
CALENDAR_SHOW_CALENDARStotrueorfalse. - To show/hide all day events set
CALENDAR_SHOW_ALL_DAY_EVENTStotrueorfalse. - To show/hide tomorrow events set
CALENDAR_SHOW_TOMORROW_EVENTStotrueorfalse. - Set-up personal calendars to be displayed with
CALENDAR_PERSONAL_CALENDARS.- Ex.
const CALENDAR_PERSONAL_CALENDARS = ['Gmail','Football'];. - If this variable is empty (
[]), script will automatically fetch the default calendar for iOS.
- Ex.
- Set-up work calendars to be displayed with
CALENDAR_WORK_CALENDARS.- Ex.
const CALENDAR_WORK_CALENDARS = ['Work'];. - If this variable is empty (
[]), script will not display anything. In this case also sethidevalue to 1 for the layout itemworkText(See details below).
- Ex.
- Maximum personal events to show set
CALENDAR_PERSONAL_MAX_EVENTS. - Maximum work events to show set
CALENDAR_WORK_MAX_EVENTS. - Set-up colors for different calendars with variable
CALENDAR_COLORS. - To turn on/off calendar colors set
CALENDAR_SHOW_COLORStotrueorfalse.
- To show/hide calendar details set
-
Configure Quote Details
- To show/hide quotes set
QUOTE_SHOW_QUOTEStotrueorfalse. Hiding quotes details will not call the API. - Change quote tags with
QUOTE_TAGSto get quotes for specific categories.- Ex. `const QUOTE_TAGS=['wisdom','friendship'].
- Leave blank to get random quote across all categories.
- You can get list of all valid tags here.
- To change maximum length of quotes to be fetched set
QUOTE_MAX_LENGTH. - To change quotes wrap length set
QUOTE_WRAP_LENGTH.
- To show/hide quotes set
-
Configure Update Notification
- Whenever an update is available on GitHub, a red update notification will appear on the top right corner.
- You can configure the number of days the script should look for an update by setting
UPDATE_CHECK_DAYS. - Set above value to 0 to stop looking for updates (not recommended).
-
To show/hide last wallpaper updated time set
SHOW_LAST_UPDATED_TIMEtotrueorfalse. -
To test the script without calling the openweather & quotable APIs set
TESTINGtotrue. -
To change the layout of the data elements update dictionary
layouts. Checking items which you can change easily to play around with the layout.- source: Source of the data. Valid values are "weather", "calendar", "quote", "text" & "function". When using "function", the key should be the function name and function should return the string to be displayed. When using "text", the key should be the text to be displayed.
- key: JSON key returned by functions fetchWeather(), fetchCalendar(), fetchQuote(). When the source is "text", key will be displayed as data.
- prefix: If present, will be prefixed to the data. SFSymbols are allowed in prefix. Use "SFSymbol|symbolName".
- suffix: If present, will be suffixed to the data. Use "temperature" for temperature data and "speed" for wind data, any other string accepted.
- x: x co-ordinate of the data element. Valid values are "left_margin", "right_margin", "center" and numbers. You can use relative co-ordinates like "center + 100". Use -ve values to start from right margin i.e -50 will place the element at 50 pixels from the right margin.
- y: y co-ordinate of the data element. Valid values are "top_margin", "bottom_margin", "center" and numbers. You can use relative co-ordinates like "center + 100".
- w: Width of the data element. Valid values are "half", "full" and numbers. You can use relative width like "half - 100".
- h: Height of the data element. Valid values are "half", "full" and numbers. You can use relative height like "half - 100".
- font: Font for the data element. Valid values are Font type objects. Predefined fonts are "ultraSmall", "extraSmall", "small", "medium", "large", "veryLarge", "extraLarge", "big" and "veryBig".
- color: Color for the data element (except icon). Valid values are "light", "dark" or hex code of the color. If null, white will be used.
- align: Alignment of the data element within the data rectangle. Valid values are "left", "right" or "center".
- hide: 0 or null to show this data element, 1 to hide, 2 for sunrise/sunset only (to show only 1 of them based on the time of the day).
- bold: make text bold. Valid values are true or false.
-
Logging
- To generate logs in the iCloud drive when script is run through shortcut set
LOG_TO_FILEtotrue. Only set this to true to debug an issue. - Check script logs in LSWeatherLogs folder in iCloud/Scriptable (logs are only saved to file when the script is run from Shortcuts, else logs are displayed on the console).
- To generate logs in the iCloud drive when script is run through shortcut set
- OpenWeather API - https://openweathermap.org.
- Quotable API - https://github.com/lukePeavey/quotable.
Below widgets/scripts have helped while coding for this script.
- Futcal for Scriptable.
- Terminal Widget.
- termiWidget.
- Thanks to user schl3ck for the code to tint SF symbols in drawContext which is currently not possible in Scriptable.
- The API quotable is sometimes slow and doesn't respond on time. You can set
const QUOTE_SHOW_QUOTES = 'false'to stop using this API if you are facing this problem.
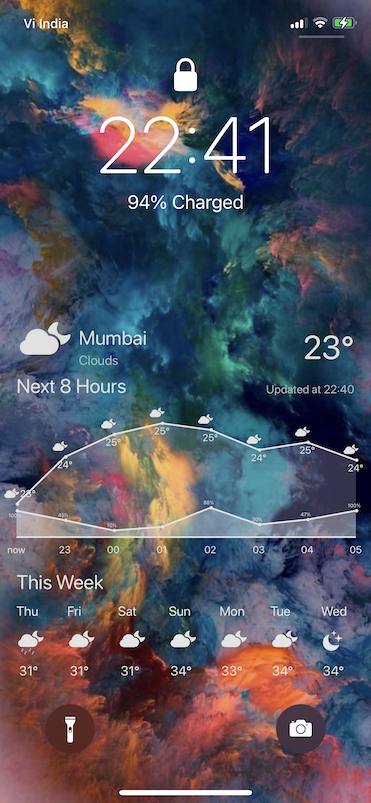
A Scriptable script to add weather forecast to your lock screen. The script is meant to be called from Shortcuts app. The script generates an overlay image which is embedded on top of a wallpaper.
- Download and extract the content of this repository.
- Download the script
LSForecast.jsto Scriptable folder in your iCloud Drive.
iCloud Drive/
├─ Scriptable/
│ ├─ LSForecast.js- Launch Scriptable and make sure that
LSForecastis listed in the Scripts view. - Run the script to check if its working properly. A quicklook window with the default layout overlay will open.
- Configure wallpapers. You can use either Photos Album or iCloud Folder to use as source of wallpapers
- Photos Album
- Create an Album in Photos with name LSForecast.
- Add some wallpapers to this Album.
- Shortcut will automatically pick up a wallpaper at random from this album.
- iCloud Folder
- Create a folder in iCloud -> Shortcuts with the name LSForecast.
- Add some wallpapers to this folder.
- Shortcut will automatically pick up a wallpaper at random from this folder.
- Photos Album
- Download and install this shortcut.
- Configure the shortcut as mentioned below.
- Run the shortcut.
- Open the shortcut in Shortcuts app.
- Set the dictionary key value
accentto hexadecimal color code e.g. #FF00FF. - Set the dictionary key value
alphato set the transparency of the graph. 0 is for fully transparent. 1 is opaque. - Set the dictionary key value
apiKeyto your openWeather API key.- Note: if
apiKeyis not passed from Shortcuts app, it should be defined in the LSForecast script.
- Note: if
- You can use either Photos Album or iCloud Folder to pick wallpapers for this script. To change that, look for the dictionary with
PhotosandiCloudboolean values and set either of them totrue. Default is Photos.
- To show/hide weather icons for hourly forecast set
WEATHER_SHOW_HOURLY_ICONSto eithertrueorfalse - To show/hide POP (probability of precipitation graph) hourly forecast set
WEATHER_SHOW_POP_GRAPHto eithertrueorfalse - To show/hide POP values set
WEATHER_SHOW_POP_VALUESto eithertrueorfalse - To show/hide POP graph when POP data is not available (i.e. 0), set
WEATHER_SHOW_ZERO_POP_VALUESto eithertrueorfalse - To test the script without calling the openweather set
TESTINGtotrue. - To generate logs when script is run through shortcut set
LOG_TO_FILEtotrue. Only set this to true to debug an issue. - Check script logs in LSForecastLogs folder in iCloud/Scriptable (logs are only saved to file when the script is run from Shortcuts, else logs are displayed on the console).
- English (en), Portuguese (pt), Spanish (es), French (fr), German (de), Hindi (hi).
- Translations are done using google translate so might not be accurated.
- Raise an issue in GitHub or email me at [email protected] to fix a translation issue or add translation for new language.
- OpenWeather API - https://openweathermap.org.
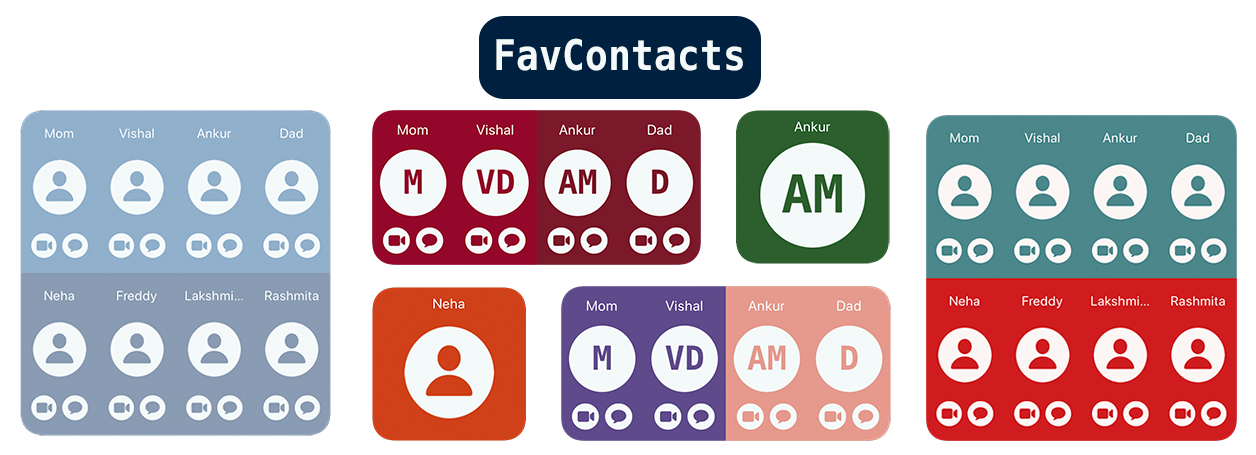
A Scriptable Favourite Contact's widget to quickly call, message, facetime & more your favourite contacts. Widgets are available in all 3 sizes.
- Download and extract the content of this repository.
- Download the script
FavContacts.jsto Scriptable folder in your iCloud Drive.
iCloud Drive/
├─ Scriptable/
│ ├─ FavContacts.js- Launch Scriptable and make sure that
FavContactsis listed in the Scripts view. - Run the script to check if its working properly. A quicklook widget with the default settings will open.
- Call, message, facetime, mail, whatsapp, telegram your favourite people directly from home screen.
- You can set up-to 4 actions (including the default action to call when you click on the avatar).
- Easily configure different avatar styles and quick actions.
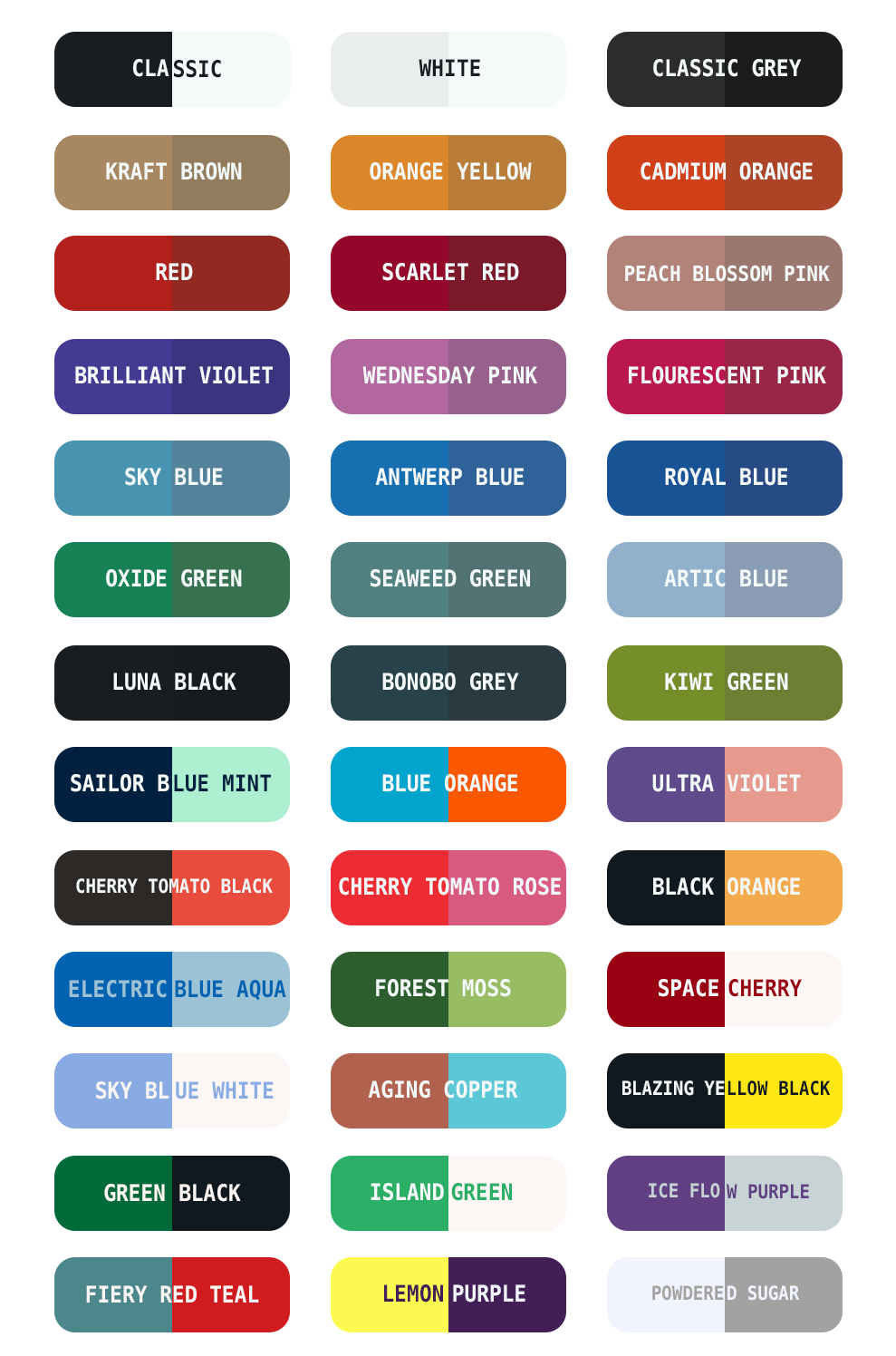
- Nearly 40 awesome color themes to chose from.
- Suppports transparent widgets. Requires package no-background.
- Once you have installed no-background package, run the script in app and follow on screen instructions to generate wallpaper slices.
- Supports customizable quick actions per widget (See Set-up Favourites section). Note: Due to iOS restrictions, any action on Widget will first call scriptable app and then call the respective action.
There are 3 ways to set-up favourite contacts list. Listing them here in order of preference.
- Favourites Group: Create a group name "Favourites" in Contacts app via iCloud or any other app or sync service which provides it. Add contacts to this group.
- If you cannot do option 1, you can "mark" individual contacts to be picked up by this script using following method-
- Go to the contact you want to mark favourite, click on Edit
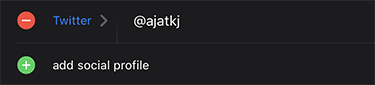
- Scroll down and click on the + sign next to add social profile
- Click on the default profile name and scroll down to the bottom and click on Add Custom Service
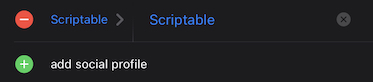
- Give the service name as Scriptable and Social Profile as Scriptable as shown below.

- Click on Done.
- You can also provide contact names in the script manually. This is not recommended as it will get over-written everytime you update the script.
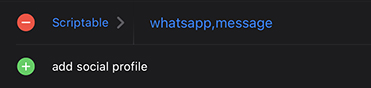
- For custom quick action per contact, use the Scriptable service to give custom actions as shown below.

let allcontacts = [
{firstname: 'Firstname', lastname: 'Lastname'},
{firstnmae: 'Another', lastname: 'Contact'},
]- Run the script in-app to update the contacts cache which is used to show contacts on the widget.
- Note: You will need to run the script in-app everytime you make any changes to contact list using either of the 3 options above
-
To show/hide contact names set
SHOW_NAMESto eithertrueorfalse. -
Choose different avatar styles ("contact", "symbol" or "initials") by setting
AVATAR_STYLE. -
Choose from around 40 awesome themes by setting
THEME. Refer themes section below. -
Set array
ITEMS_TO_SHOWto set quick actions. Choose from "facetimeVideo", "facetimeAudio", "message", "email", "spark", "gmail", "outlook", "whatsapp", "telegram", "twitter", "tweetbot", "twitterrific". Supported apps are-- Messages
- Facetime Audio/Video
- Telegram
- Default mail client
- Spark Mail
- Google Mail (Gmail)
- Outlook Mail
- Tweetbot
- Twitterrific
- Note: to use twitter quick action, set Social Profile for "Twitter" with users twitter handle.
-
Set no. of quick action items to display using
NO_OF_ITEMS_TO_SHOW. Minimum value 2, maximum 3. Set it to 0 to hide all actions. -
For testing purpose you can use
SHOW_GUIDESandPREVIEW WIDGETvariables. -
For minimal set-up, set
SHOW_NAMEStofalseandNO_OF_ITEMS_TO_SHOWto0.
- Add multiple widgets by passing widget no. in widget arguments.
- No argument or widget no. 0 defaults to 1st widget
1
- No argument or widget no. 0 defaults to 1st widget
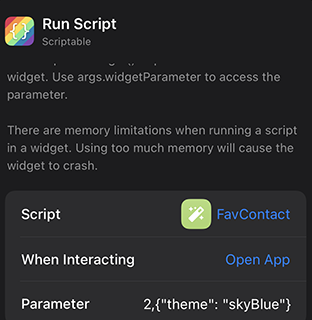
- Set-up different color themes for different widgets-
{"theme": "electricBlueAqua} - Use different avatar style for different widgets-
{"avatar": "contact"}or{"avatar": "initials"} - Combine one or more arguments above: Set-up widget no. 2 with theme islandGreen-
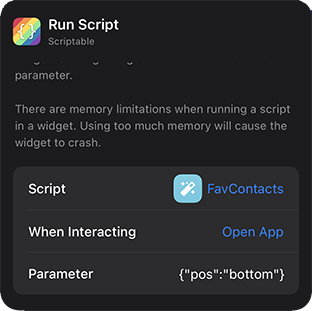
2,{"theme": "islandGreen", "avatar": "initials"} - Set-up theme as "transparent" and give widget position as argument-
{"theme": "transparent", "pos":"top-right"}
or
{"pos":"top"}
Valid positions are:
Small widget: "top-right","top-left","middle-right","middle-left","bottom-right","bottom-left"
Medium widget: "top","middle","bottom"
Larget widget: "top","bottom"
Requires package no-background.
Theme names should be in camelCase. Ex. Sailor Blue Mint is sailorBlueMint and so on.
Note: Some themes are inspired by Moleskine Studio's Timepage app. Must download app!
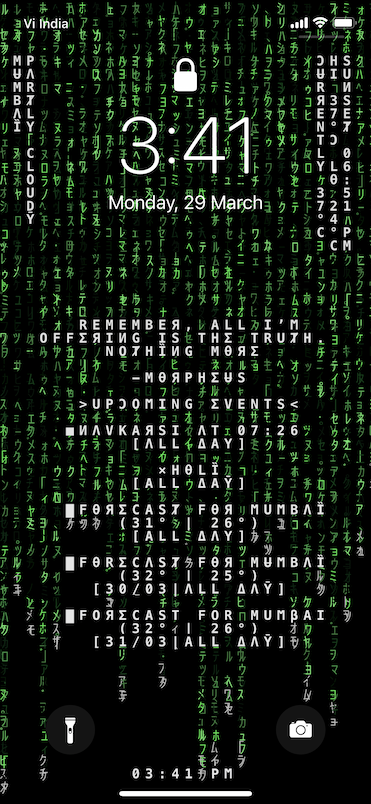
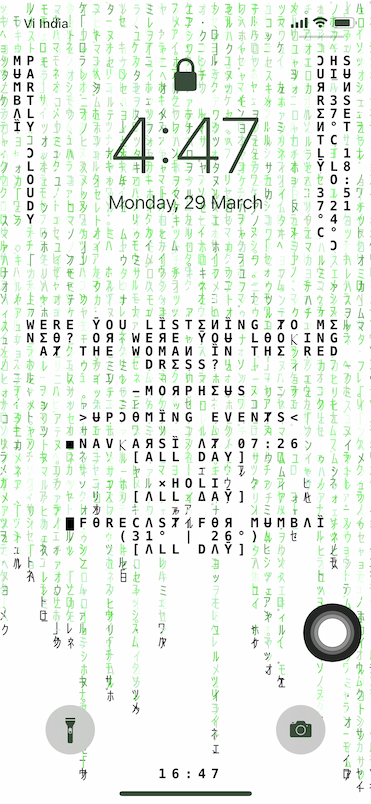
A Scriptable script to generate Matrix style wallpapers for your lock screen. The script is embedded in the Shortcuts app. In standalone mode, weather details will not be fetched.
- The script displays 1 of many famous quotes from the Matrix Trilogy movies. You can choose to turn if off.
- Show current weather details.
- Show upcoming events and configure no. of events to be displayed.
- Show/hide all-days events.
- Change the background style to use either binary (0's & 1's) or use the original Matrix style half-width kana.
- Enable/disable cryptic style text (with this enabled, some of the letters are changed at random to use greek letters).
- Supports both dark & light wallpapers (can be system driven or override at Shortcut level)
- Choose from 24 or 12 hour time format.
- Show last updated time.
- Very easily configurable.
- If your system font uses any multi-byte characters (like Hindi) you will need to download the package GraphemeSplitter included in my repo to display text correctly on the screen.
- This package is not developed by me, I have merely included it my repository by making minor changes to be able to use in Scriptable.
- Please give credit to orling on GitHub by starring his repo.
- If the package is not downloaded, each byte of the character will be splitted and displayed on the wallpaper.
- The script is embedded in the Shortcut so you don't need to actually download the script (unless you want to check it out).
- Download and install this shortcut.
- Set-up Shortcut Automation to run the Shortcut at regular intervals.
- Carry on further if you want to run the script in Scriptable in standalone mode (Note: in this mode weather details will not be fetched).
- Download the script
LSMatrix.jsto Scriptable folder in your iCloud Drive.
iCloud Drive/
├─ Scriptable/
│ ├─ LSMatrix.js- Launch Scriptable and make sure that
LSMatrixis listed in the Scripts view. - Run the script to check if its working properly. A quicklook window with Matrix wallpaper will open.
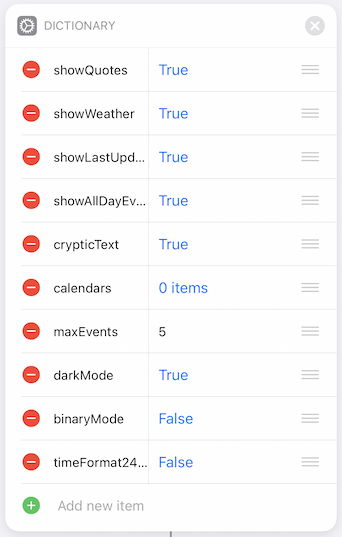
- To show/hide movie quotes set
SHOW_QUOTESto eithertrueorfalse - To show/hide last updated time
SHOW_LAST_UPDATEDto eithertrueorfalse - To show/hide weather datails set
SHOW_WEATHERto eithertrueorfalse - To show/hide cryptic text for all screen data, set
CRYPTIC_TEXTto eithertrueorfalse - Configure calendars to display by setting
CALENDAR_NAMESarray. Set this to blank or[]to show all calendars. - To limit no. of upcoming calendar events to display, set
CALENDAR_MAX_EVENTS. Value 0 is to hide all calendar events. - To show/hide all day events set
CALENDAR_SHOW_ALL_DAY_EVENTSto eithertrueorfalse - Switch between dark & light wallpapers by setting
DARK_MODEtotrueorfalse. To use system appearance setSYSTEM_DARK_MODEtotrue. - To generate binary style wallpaper, set
BINARY_MODEtotrue. Default isfalsewhich will use original Matrix style font.
- English (en), Portuguese (pt), Spanish (es), French (fr), German (de), Hindi (hi).
- Translations are done using google translate so might not be accurated.
- Raise an issue in GitHub or email me at [email protected] to fix a translation issue or add translation for new language.
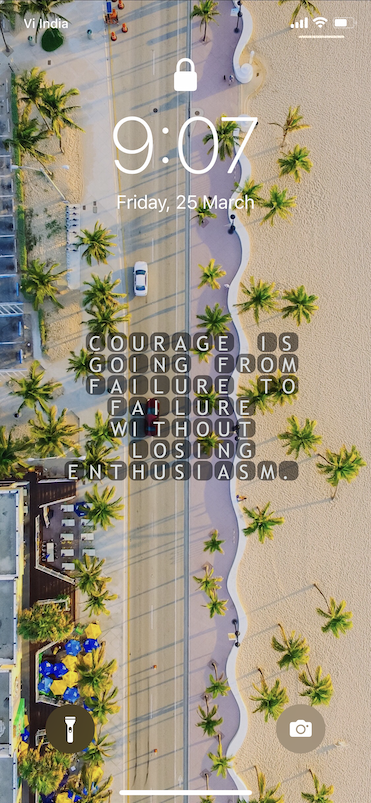
A Scriptable script to add a random quote or a custom quote on your lockscreen. The script is embedded in the Shortcuts app. In standalone mode you will only see an overlay.
- Display a random quote from api.quotable.com
- You can choose from dozens of categories or all categories
- Use a custom quote to remind yourself about important things in life
- Very easily configurable.
- Download and extract the content of this repository.
- Download the script
LSQuotes.jsto Scriptable folder in your iCloud Drive.
iCloud Drive/
├─ Scriptable/
│ ├─ LSQuotes.js- Launch Scriptable and make sure that
LSQuotesis listed in the Scripts view. - Run the script to check if its working properly. A quicklook window with the default layout overlay will open.
- Configure wallpapers. You can use either Photos Album or iCloud Folder to use as source of wallpapers
- Photos Album
- Create an Album in Photos with name Wallpapers.
- Add some wallpapers to this Album.
- Shortcut will automatically pick up a wallpaper at random from this album.
- iCloud Folder
- Create a folder in iCloud -> Shortcuts with the name Wallpapers.
- Add some wallpapers to this folder.
- Shortcut will automatically pick up a wallpaper at random from this folder.
- Photos Album
- Download and install this shortcut.
- Configure the shortcut as mentioned below.
- Run the shortcut.
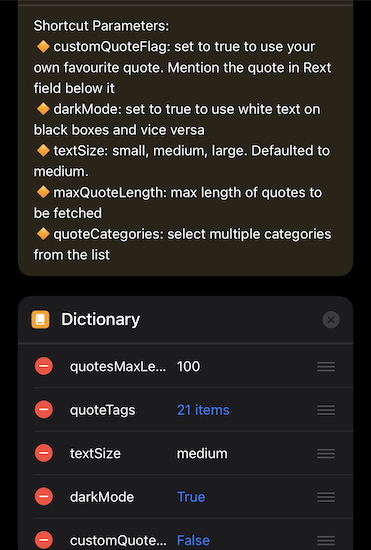
- To change the text size, set
TEXT_SIZEtosmall,mediumorlarge - To use dark box with light text set
DARK_MODEto eithertrueelsefalse - Configure categories setting
QUOTE_TAGS_DICTIONARYdictionary. Go to this link to get list of available tags/categories. - To limit no. of characters in a quote, set
QUOTE_MAX_LENGTH.