Farm is a super-fast web-building tool written in Rust, like webpack and vite, but much faster.
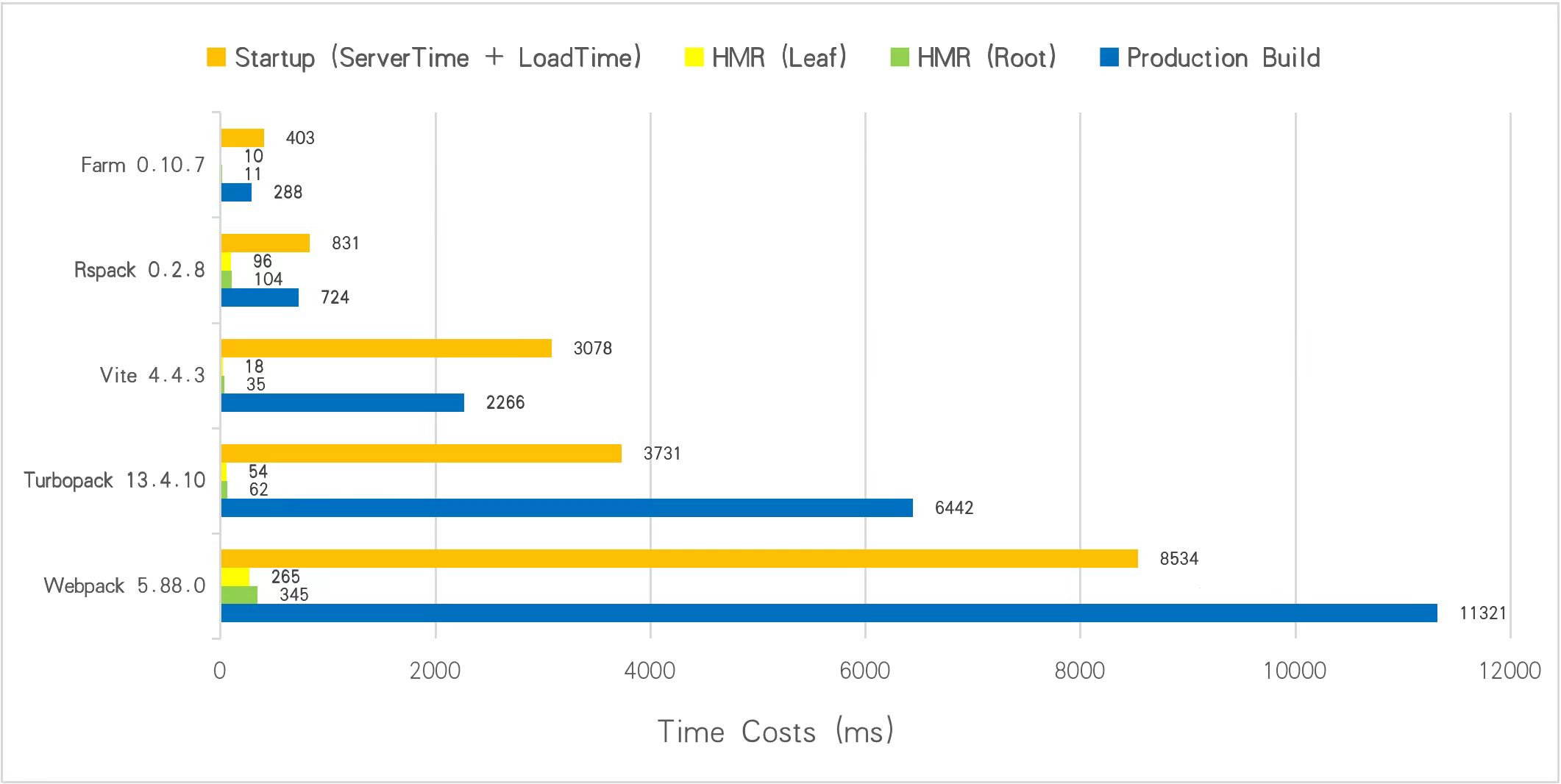
Farm is designed to be performance first, benchmark against other tools (using Turbopack's benchmark, 1000 React components) as shown below:
Test Repository: https://github.com/farm-fe/performance-compare
Test Machine (Linux Mint 21.1 Cinnamon, 11th Gen Intel© Core™ i5-11400 @ 2.60GHz × 6, 15.5 GiB)
- ⚡ Super Fast: Written in Rust, start a React / Vue project in milliseconds and perform an HMR update within 10ms for most situations.
- 🧰 Fully Pluggable: Everything inside Farm is powered by plugins, supports Farm compilation plugins(both Rust and JavaScript plugins, and SWC plugins), Farm runtime plugins and Farm server plugin. Achieve anything you want by creating a plugin.
- ⚙️ Powerful: Compiles JS/TS/JSX/TSX, CSS, Css Modules, Sass, Less, Postcss, HTML, and static assets out of the box. Support official compilation plugins for Popular frameworks like React, Vue, SolidJs.
- ⏱️ Lazy Compilation: Dynamically imported resources are compiled only when requested, speed up compilation for large scale project. Just write a
dynamic importand the imported module won't be compiled when it is executed. - 📦 Partial Bundling: Bundle your project into a few reasonable bundles automatically, speeding up resource loading without losing caching granularity.
- 🔒 Consistency: What you see in development will be the same as what you get in production.
- 🌳 Compatibility: Supports both legacy (ES5) and modern browsers.
See RFC-001 for design motivation and principles.
Create a new Farm(support both React and Vue) project with your favorite package manager:
# with npm
npm create farm@latest
# with yarn
yarn create farm@latest
# with pnpm
pnpm create farm@latestThen start the project:
cd farm-project && npm startSee our 1 minute quick start video:
farm-quick-start.mp4
Refer to the Documentation to learn more about Farm.
See Contributing Guide.
Farm support compiling React, Vue, SolidJS, Sass, Less, and Css Modules officially out of the box. See our examples:
- React-Basic
- React-Ant-Design
- React-Sass-CssModules
- React-Multi-Page-Application
- React-SSR
- React-TailwindCSS
- React-Emotion
The Farm has implemented all features of a web build tool, including production optimization like tree shake and minification. We have already migrated enterprise projects to Farm, and it works great!
See RoadMap.
-
With Discord
-
Wechat group

brightwu(吴明亮), worked at Bytedance and Tencent.