Welcome to Omnifood, a project created as part of the "Build Responsive Real-World Websites with HTML5 and CSS3" course by Jonas Schmedtmann. Omnifood is a fictional food delivery service, and this repository serves as a showcase of the skills I've acquired while taking this course.
Omnifood is a responsive website designed and built from scratch using HTML5 and CSS3. It is optimized for various screen sizes and devices, ensuring a seamless user experience.
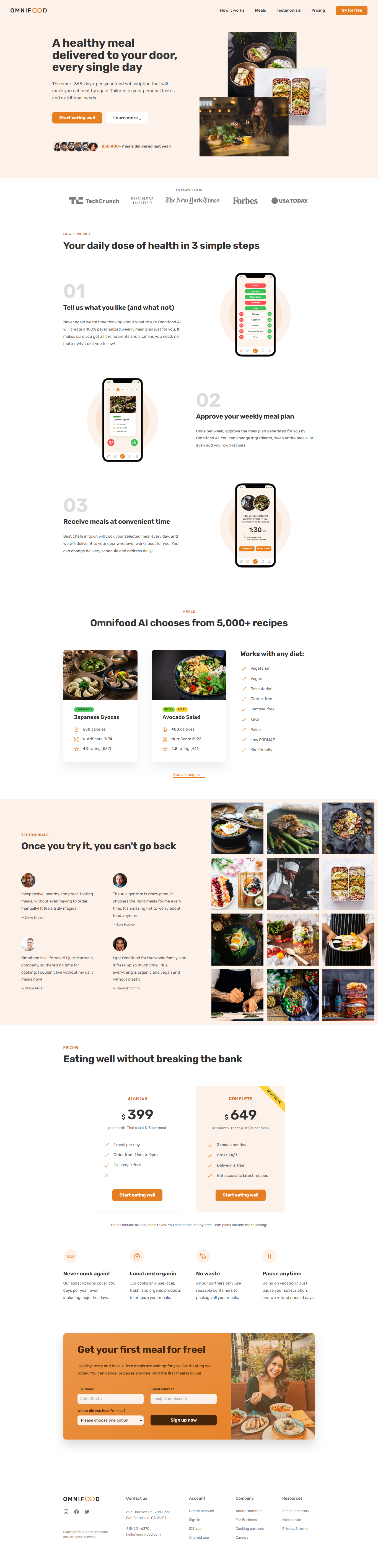
You can view a live demo of the Omnifood website here.
- HTML5
- CSS3
- JavaScript
- Modern and responsive design
- Smooth navigation and animations
- User-friendly interface
To run this project locally, follow these steps:
-
Clone this repository to your local machine.
-
Open the project directory.
-
Open the
index.htmlfile in your preferred web browser.