Download from Chrome Web Store
This is a fork of PfP: Pain-free Passwords. It is possible to use multiple master passwords and use drag-and-drop for passwords to other applications.
Differences to the original version:
- Multiple master passwords can be used
- Show the passwords concealed to use drag and drop
- Smaller theme with accent color, incl. dark theme support
- Sync works, but disabled due to missing API keys
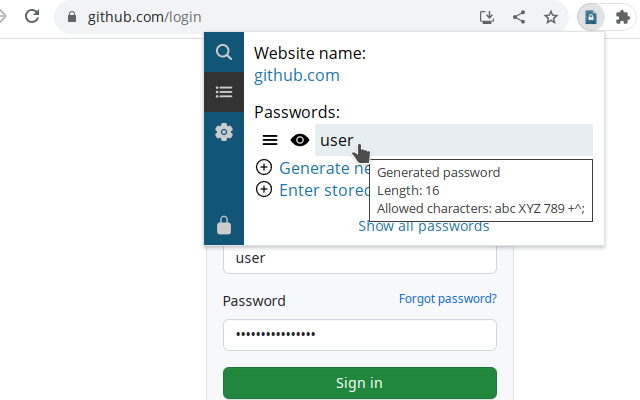
- Add new AEP password generation method to ensure 2 characters of every charset and uses less symbols
Sites and accounts are linked to your master password. If you want to use a different master password for different work spaces (like private and work), you can create a new password store by entering a different password.
Select New master password to create a new password store. If you enter a master password you have used previously, the existing store will simply be opened.
You can import and export data that is compatible to PfP, as the same format is used.
The backup is limited to the currently active work space (i.e master password). Backups have to be created seperately for all work spaces.
Adrium Easy Pass is a Firefox, Chrome and Opera password manager. Most passwords will be generated for a specific site and account from your master password whenever needed, these passwords are never stored on disk and can be recreated easily if data is lost. For passwords that cannot be changed for some reason, storing the password with the extension data is also supported. All extension data is safely encrypted.
You can get an idea of how AEP works by using the online version. Please make sure to read the warnings when using this one!
In order to build AEP you will need to install Node.js first (Node 15 or higher is required). Additional dependencies are installed using the following command in the extension directory:
npm install
You can append -- --dev to all build commands. This will bundle the development Vue version and result in additional debugging output.
The following command with produce a file with a name like build-firefox/aep-n.n.n.xpi:
npm run build xpi
The following command with produce a file with a name like build-chrome/aep-n.n.n.zip:
npm run build crx
This ZIP file can be uploaded to Chrome Web Store or Opera Add-ons and will be converted into a signed CRX there.
The following command with produce a file with a name like build-web/aep-web-n.n.n.zip:
npm run build webZip
After unpacking the package, you can open index.html in the browser which will give you a slightly feature-reduced version of AEP.
The following command will create a build-firefox directory:
npm run build firefox
You can load this directory as a temporary extension in Firefox via about:debugging page. An already loaded extension will reload automatically on rebuild. If you want the directory to be updated automatically whenever you change any source files, you can use npm run build watchFirefox instead.
The following command will create a build-chrome directory:
npm run build chrome
You can load this directory as an unpacked extension in Chrome and Opera. An already loaded extension will reload automatically on rebuild. If you want the directory to be updated automatically whenever you change any source files, you can use npm run build watchChrome instead.
The following command will create a build-web directory:
npm run build web
You can then open build-web/index.html in your browser to test then.
This repository contains an extensive test suite for the core functionality. You can run the unit tests using the following command:
npm test
You can also run an individual unit test file, for example:
npm test -- --test=masterPassword
You can run the following command to remove all temporary files that have been generated during build:
npm run build clean