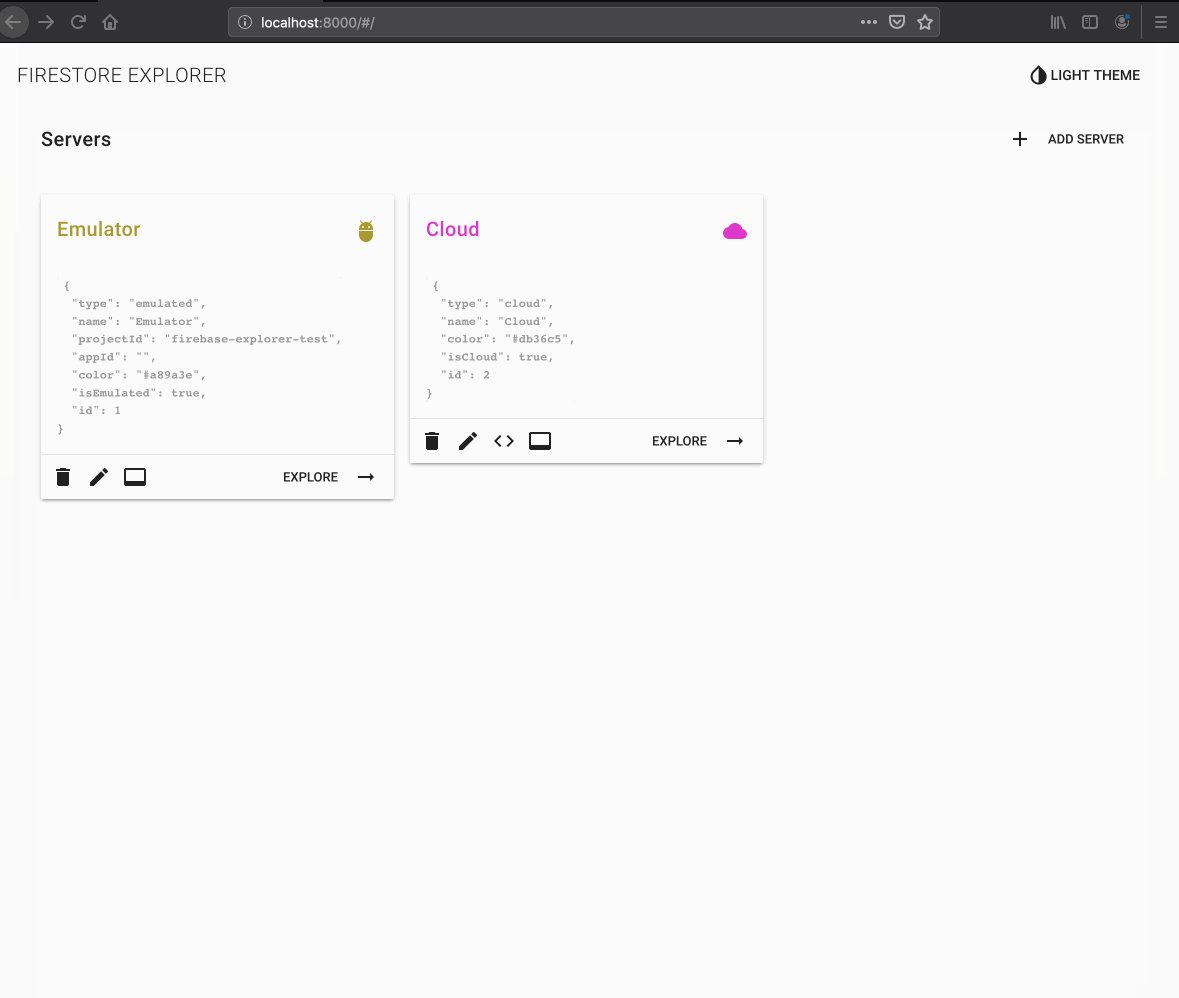
Web based read only admin UI to explore cloud firestore and emulator.
There are a couple of issues we noticed during our day to day development with Firestore projects.
-
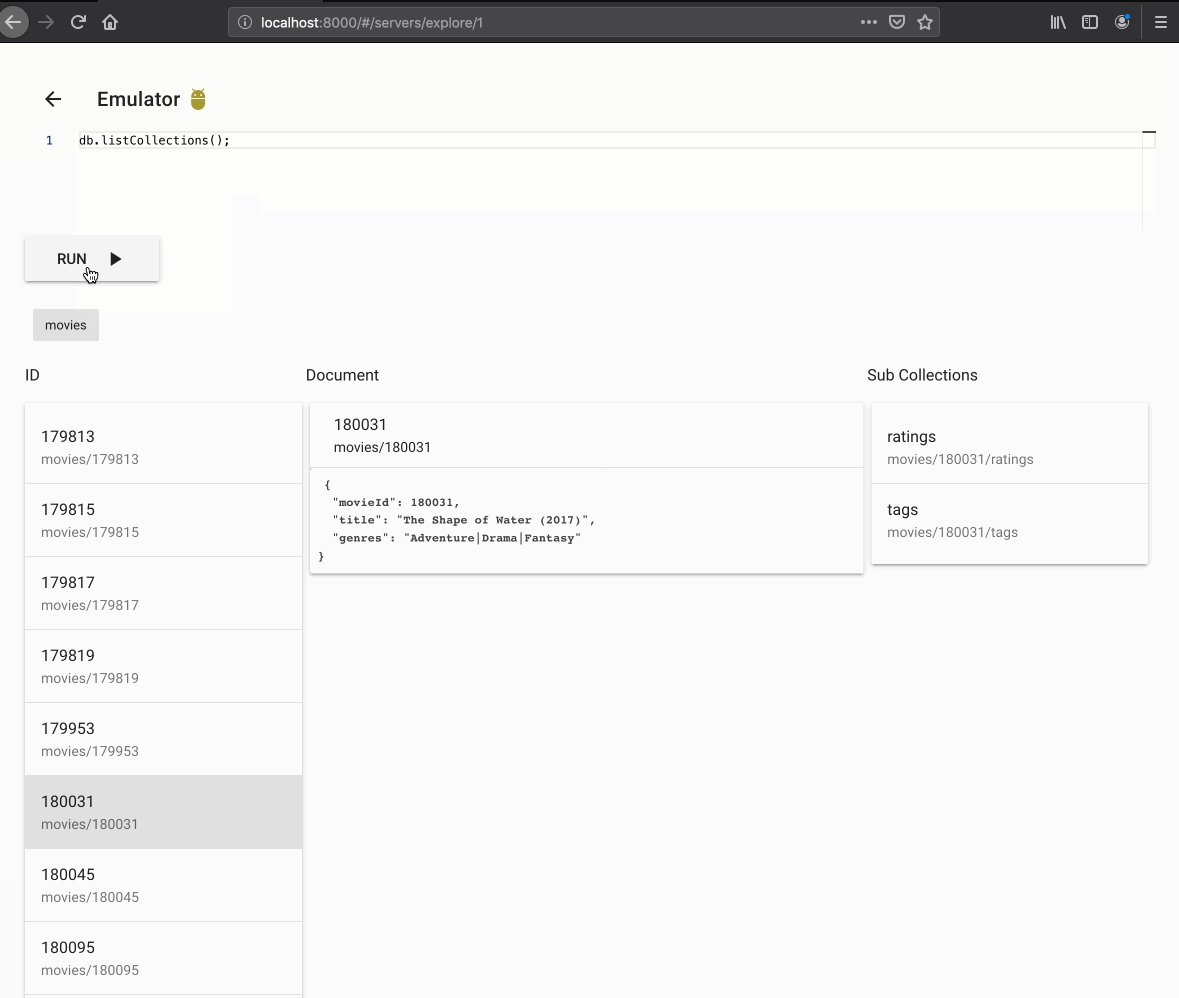
Exploring documents in your collections can soon become tedious process as you have to click through and navigate the whole hierarchy, its a painful experience that eats into your productivity.
-
There is no way to explore Firestore emulator.
What we need is a quick way to query the data of interest, just like there is an sql console for a relational database, we would need a query tool for Firestore as well.
-
To connect to Cloud Firestore, this tool would require Firebase project's security credentials for admin access. To mitigate any risk of accidental writes to Firestore, this tool ensures that the queries passed to it are read only calls. It does so by applying a layer of javascript parsing that filters only read queries.
-
This tool is like any other Firestore client, hence reads made through this tool will be charged as per Firestore plan.
Note: Ensure you have nvm and firebase-tools installed.
Clone the repository
Follow these steps when using for the first time.
nvm useyarnyarn onetime_setupyarn serve
Subsequent usage
nvm useyarn serve
You will see that Firebase Proxy is running at port 7000 and Explorer running at port 8000
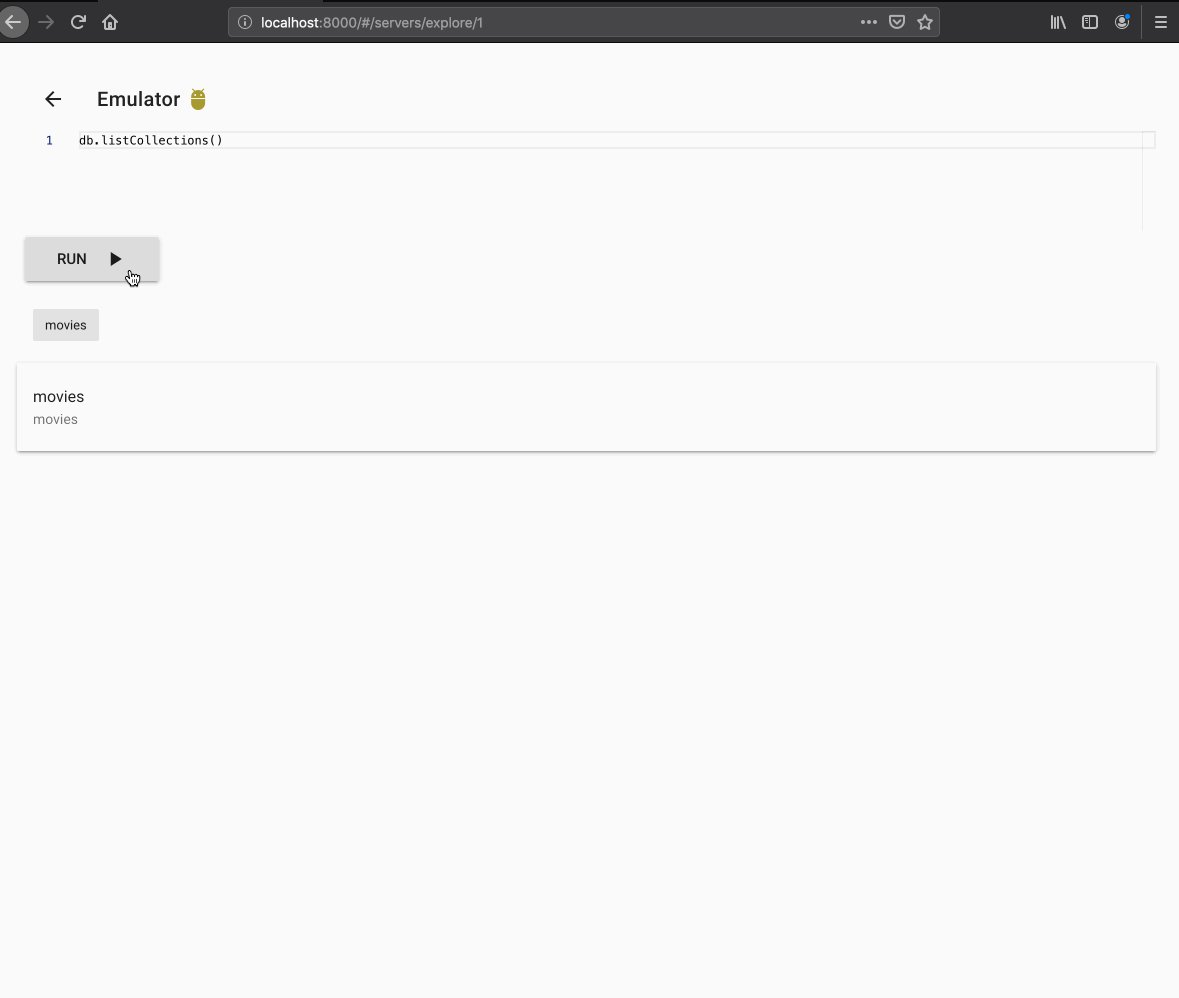
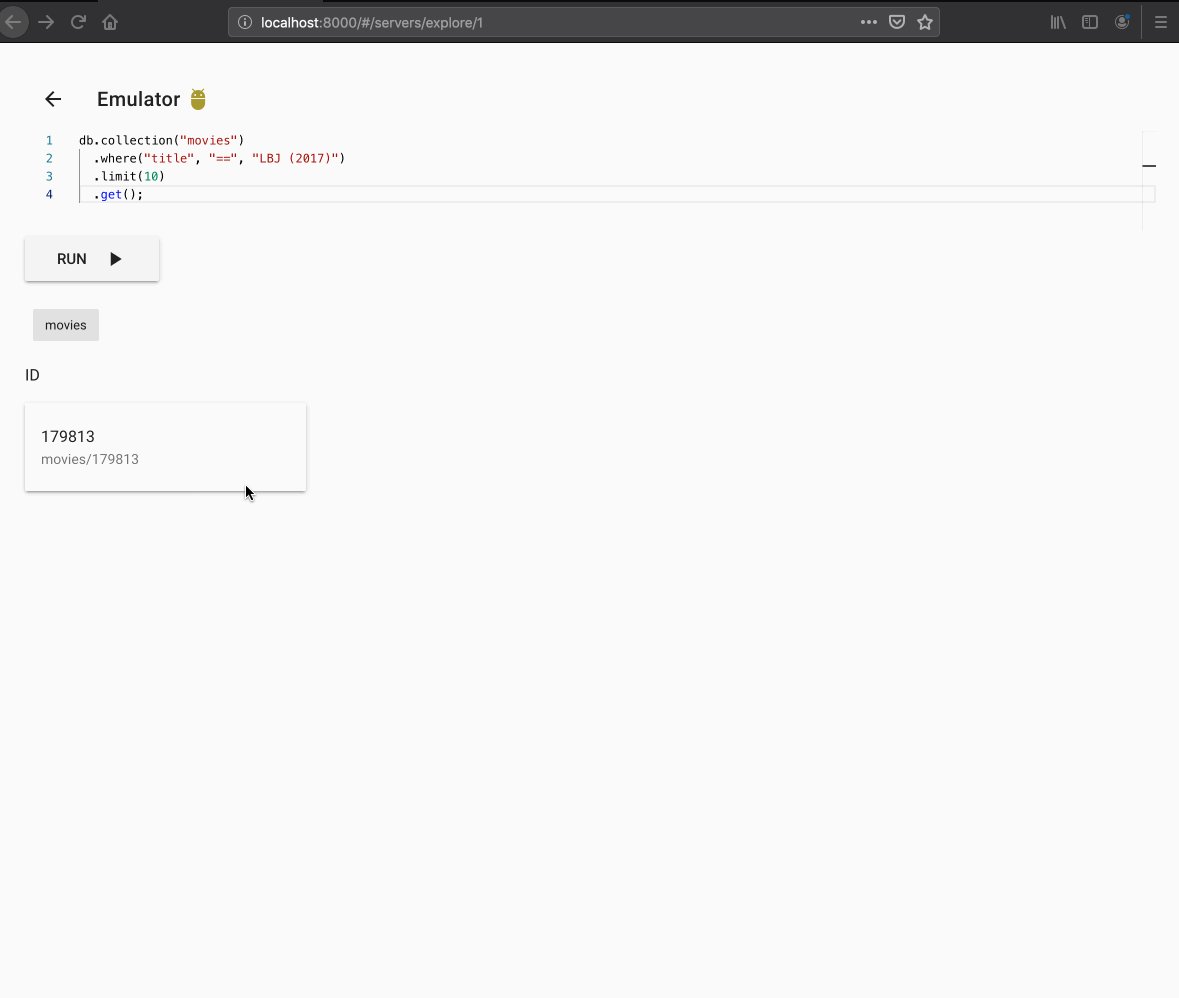
Query console supports arbitrary queries to Firestore. It expects javascript based method calls just like the web or admin sdk. There are some limitation to the queries
- Single valid javascript statement
- Query should always start with
db - Query should always end with call that will return a promise of
QueryDocumentSnapshotorQueryDocumentSnapshotorQuerySnapshotorArray<CollectionReference>
db.listCollections();db.collection("movies")
.limit(10)
.get();db.collection("movies")
.where("title", "==", "LBJ (2017)")
.limit(10)
.get();db.doc("movies/179813").get();db.doc("movies/179813/ratings/179813-462-1536467407").get();The project is divided into three modules. All these three modules can be developed independent of each other. Typescript is used across all these modules.
- Firebase Proxy
- Explorer
- Firebase seeds
An express based server which mainly deals with exposing two kinds of api.
- An api for web app for its storage needs. Exposes servers and config api endpoints.
- An api for command execution. It uses firebase admin sdk under the hood to wrap firebase calls to the firestore emulator or cloud firestore.
This can be worked on independently. Simply cd to the directory and use yarn watch to work on the code.
A vuejs based web application. Uses vuex for state management needs and vuetify for ui components. This module can also be worked on independently, simply cd to the directory and use yarn serve to work on the code.
This is simple utility module to setup data in firestore emulator and cloud firestore.
- Use
yarnto install project dependencies. - Use
yarn emulator_setupto install firebase tools along with emulator - Use
yarn emulator_startto start the firestore emulator - Use
yarn seed_localto seed data present indatadirectory into emulator firestore - Use
yarn seed_cloudto seed data into cloud firestore. To work with cloud firestore you will admin sdk credentials file. You can get one by navigating to service accounts -> generate new key. Create a file calledFirebaseAdminConfig.jsonin root directory of this module and paste the contents of the downloaded file into the json file.
Note: Firestore emulator requires Java runtime, so ensure your machine Java installed.