This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
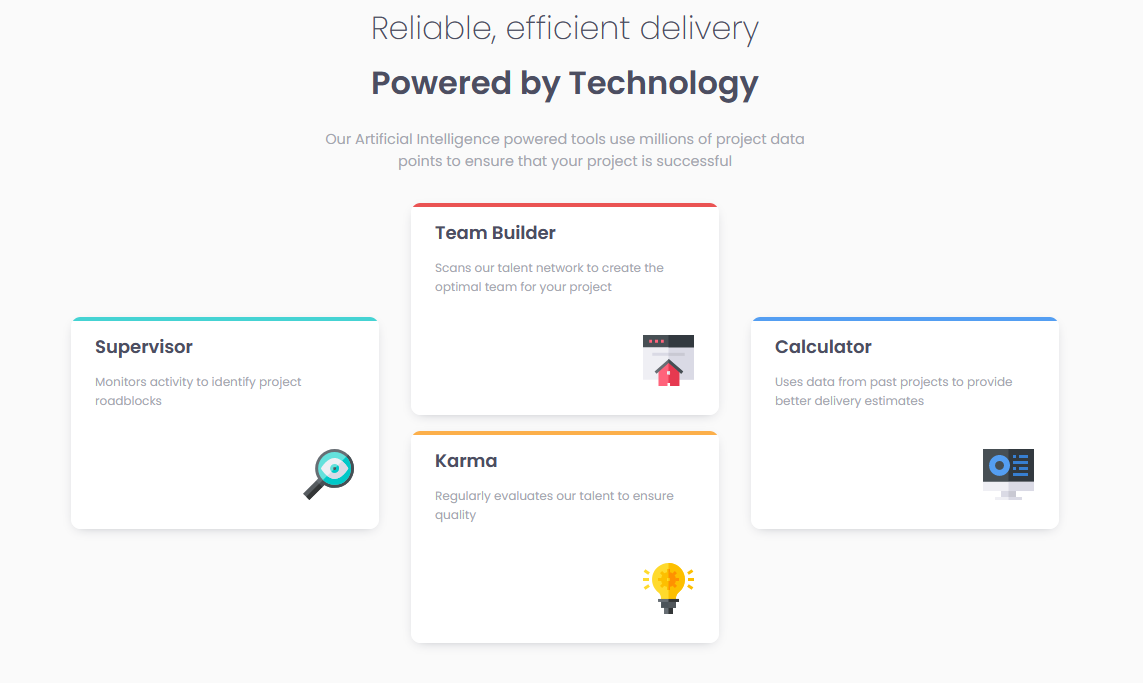
- View the optimal layout for the site depending on their device's screen size
- Create outline for CSS classes and React components
- Add assets and create components
- Add data/content
- Add mobile styles
- Add desktop styles
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
I learned how to use linear gradient to apply multiple colors to a single object
.card-cyan {
background: linear-gradient(0deg, white 98%, var(--cyan) 10%);
}
.card-red {
background: linear-gradient(0deg, white 98%, var(--red) 10%);
}
.card-orange {
background: linear-gradient(0deg, white 98%, var(--orange) 10%);
}
.card-blue {
background: linear-gradient(0deg, white 98%, var(--blue) 10%);
}- Frontend Mentor - @yourusername