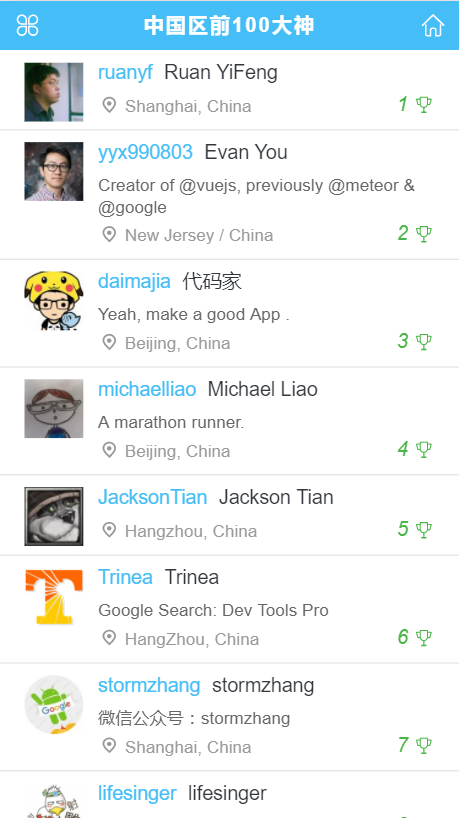
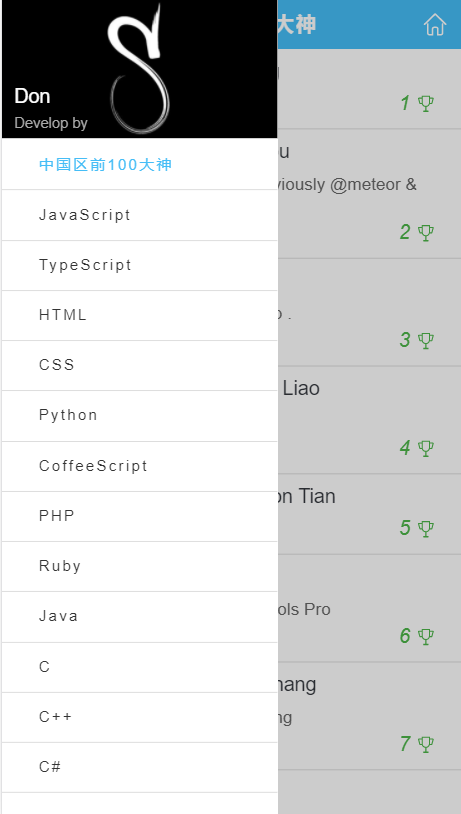
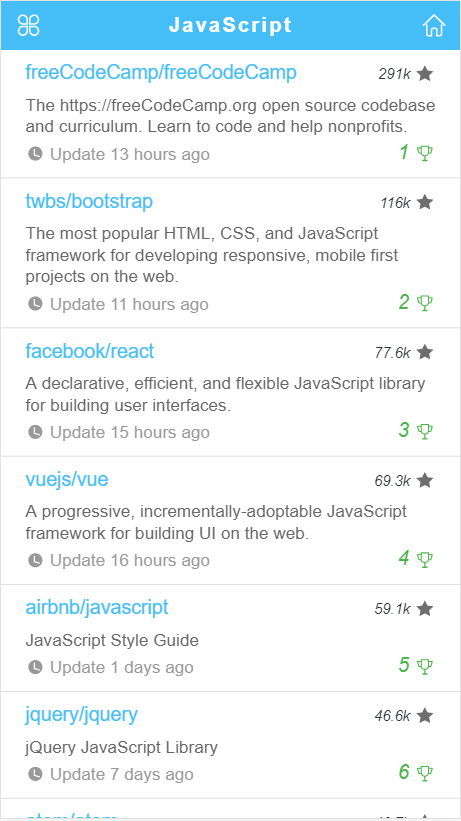
之前使用Node.js开发一个小爬虫,算是初步对爬虫有了一定的了解,但爬取的数据没什么意义。最近使用GitHub的频率比较高,所以准备爬取一些GitHub的数据玩下。目前爬取了中国区followers排名前100的大神,以及各个编程语言stars大于1000的开源项目。
Talk is cheap. Show me the code.
-
访问地址:https://www.tdon.site/vue-github-rank/(pc端开启手机模式浏览效果更佳)
-
扫描二维码
git clone https://github.com/XNAL/vue-github-rank
// 需要先安装mysql,并创建数据库,可参考源码中的`github_rank.sql`
cd vue-github-rank
npm install
// 启动node服务
gulp nodemon
// 本地运行需另开一个终端框口并执行以下命令,然后访问`https://localhost:8080/`
npm run dev
- Vue.js: 前端页面展示。
- Axios: vue官方推荐HTTP库,请求后端数据。
- 阿里巴巴的矢量图标库Iconfont: 页面图标,个人项目中使用起来比较方便。
- Node.js + Koa2: 后台服务器搭架,(Koa2需要node v7.6以上)。
- ES6/ES7: 后台开发以ES6语法为主,并使用了ES7中的
async/await。 - Gulp: 后台服务器使用,自动化构建工具。
- Webpack: Vue-cli自带的。需要配置本地代理
proxyTable,以及配置SCSS的相关loader。 - MySQL: 数据保存。
- superagent: 比Node.js原生http模块更好用的客户端请求代理模块。
- cheerio:服务端jQuery,分析网页内容。
- node-schedule: Node.js定时执行模块。
-
关于爬虫爬取数据的说明:目前是每2个小时去GitHub官网爬取数据,取到的数据会存入数据库中。在爬取的过程中可能会出现单个页面一直无法取到数据的情况,为避免程序一直卡在此步骤,目前是单个页面数据循环请求50次,如果仍取不到数据则跳过此项数据的爬取,等待下一次再进行爬取。
-
数据库字符集需要设置为
utf8mb4,因为需要存取emoji表情。