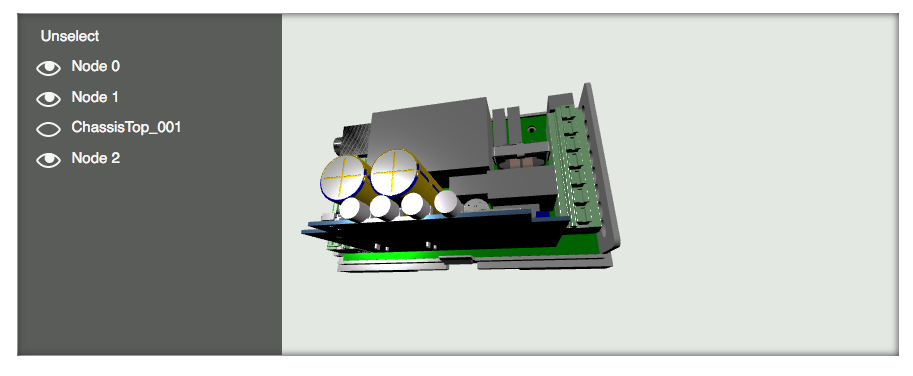
A WebGL GLTF 3D explorer for docsify to present a manipulable 3D object in the documentation
Copy the following files to where you are storing your docsified project:
docsify-gltfexplorer.min.jsdocsify-iframe.min.jsdocsify-iframe.min.css
In your HTML file, you'll need to add:
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
<!-- plugins -->
[...]
<script src="docsify-gltfexplorer.min.js"></script>
</body>In your markdown file, you'll simply write:
```gltf
/path/to/model.gtlf
```