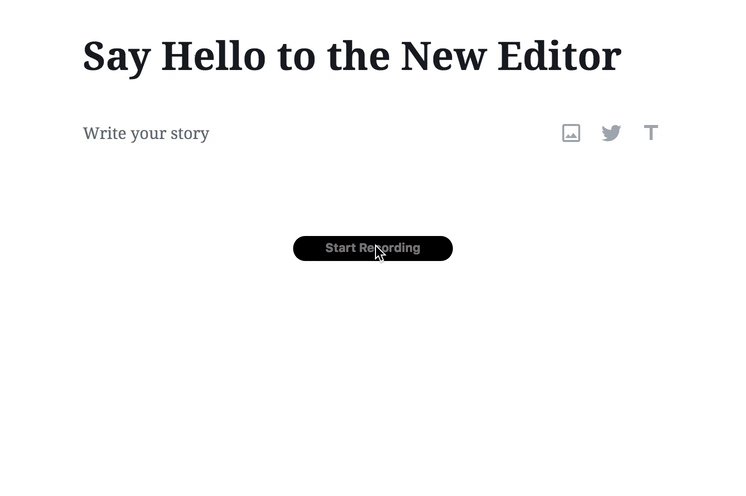
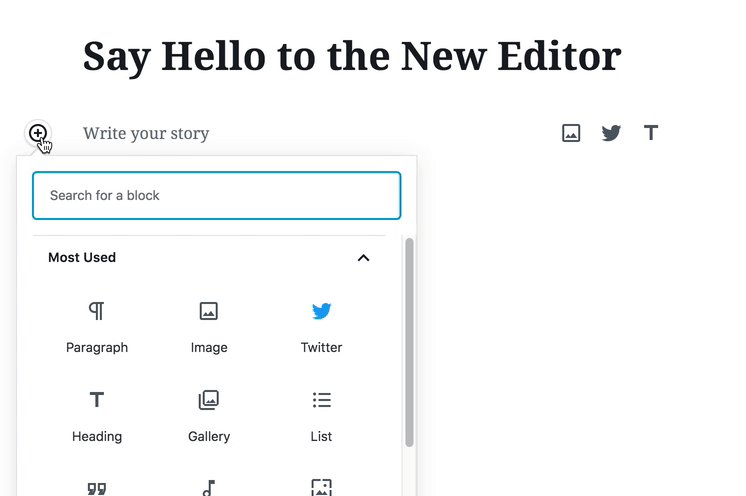
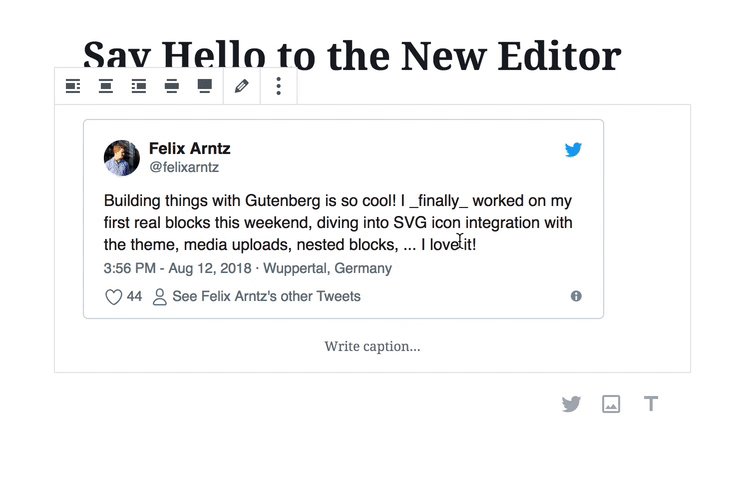
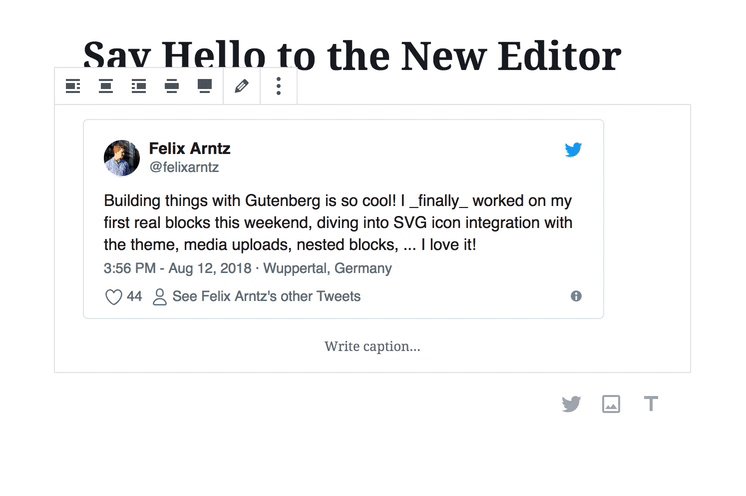
Gutenberg began as a transformation of the WordPress editor — a new interface for adding, editing, and manipulating content. It seeks to make it easy for anyone to create rich, flexible content layouts with a block-based UI. All types of page components are represented as modular blocks, which means they can be accessed from a unified block menu, dropped anywhere on a page, and directly edited to create the custom presentation the user wants.
It is a fundamental modernization and transformation of how the WordPress experience works, creating new opportunities for both users and developers. Gutenberg introduces new frameworks, interaction patterns, functionality, and user experiences for WordPress. And similar to a new Mac OS version, we will talk about "Gutenberg", and all the new possibilities it enables, until eventually the idea of Gutenberg as a separate entity will fade and it will simply be WordPress.
Gutenberg brings many changes to WordPress, but the biggest impact comes from the way it can enable a much clearer product architecture — one which enables modularity, consistency, and interoperability — and the positive impact that can have on the end user experience of WordPress. This handbook will describe the scope of those architectural and user experience (UX) changes, including the central “block as the interface” principle — the most crucial conceptual change to understand about Gutenberg.
Here you can also find design guidelines, API documentation, and tutorials about getting started with Gutenberg development.