Firs install the package with yarn add react-error-guard (or npm i --save). Then you can consume the component like bellow.
const MyReactContainer = ({ children }) => {
let ErrorBoundaryContainer = null;
if (process.env.NODE_ENV !== 'production') {
ErrorBoundaryContainer = require('react-error-guard').DeveloperErrorBoundary;
} else {
ErrorBoundaryContainer = require('react-error-guard').ProductionErrorBoundary;
}
return <ErrorBoundaryContainer>{children}</ErrorBoundaryContainer>;
}ℹ️ Notice: This component right now is only compatible with React 16. But there are plans to support React 15 but much more limited version, unstable_handleError.
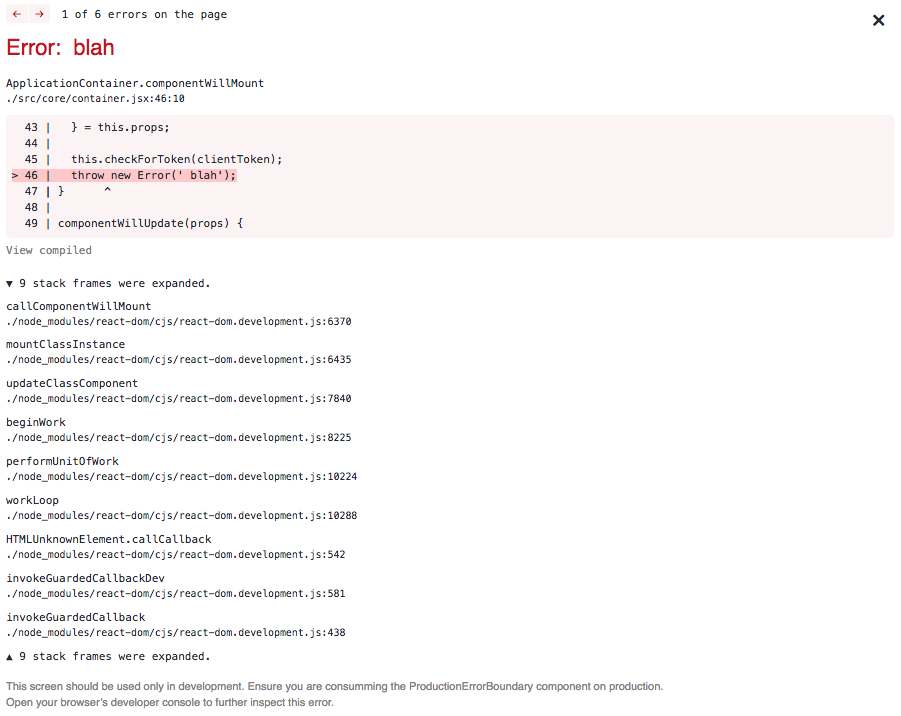
It is meant to be used as a drop-in helper on development environments. It is a declarative component, abstracted from the react-error-overlay. The error screen from the development server from create-react-app.
It is meant to be used on production environments, as a helper to provide a fallback error screen and also automated reports to your preferred tool via the dispatchErrorReporting prop.
ProductionErrorBoundary is highly customisable through its props.
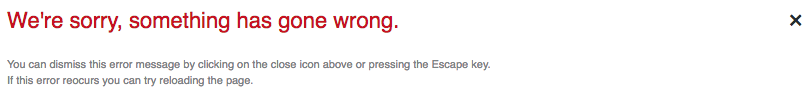
Default ProductionErrorBoundary preview (with no dispatchErrorReporting provided)
<ProductionErrorBoundary>
{children}
</ProductionErrorBoundary>The code above will produce the following default error message component render:
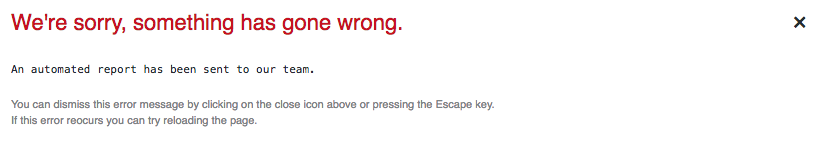
Default ProductionErrorBoundary preview (with dispatchErrorReporting provided)
<ProductionErrorBoundary dispatchErrorReporting={dispatchErrorReporting}>
{children}
</ProductionErrorBoundary>The code above will produce the following default error message component render:
You can even replace the default error message by passing errorMessageComponent prop.
const ErrorMessageComponent = (
<div className="error-message">
<h1>🚨 Whoopsie, we crashed 🚨</h1>
<p>Don't worry, an automated error report has been sent to our team of cats to handle this.</p>
</div>
);
const IconClose = <span>❌</span>;
const dispatchErrorReporting = ({ error, info }) => {
Raven.captureException(error, {
extra: {
...info, reactVersion: React.version
},
tags: { version, reactVersion: React.version }
});
}
const MyReactContainer = ({ children }) => (
<ProductionErrorBoundary
errorMessageComponent={ErrorMessageComponent}
closeIcon={<IconClose />}
dispatchErrorReporting={dispatchErrorReporting}
>
{children}
</ProductionErrorBoundary>
)raven-js but any reporting tool can be used.
🌟 This project started, and still is, an abstraction taken from the amazing works of the create-react-app team.