Personal Website For Every Github User
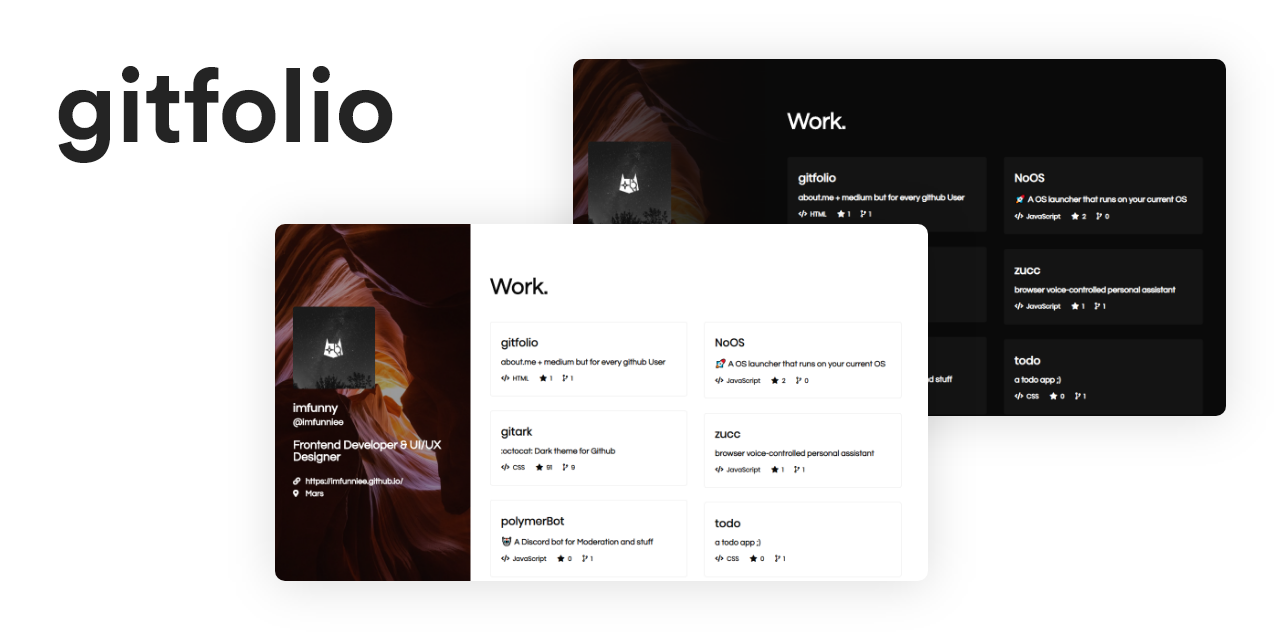
Gitfolio will help you get started with a portfolio website where you could showcase your work.
Check out this live demo to see gitfolio in action.
- Easy display your github info
- support multiple themes
- Customizable
Copy paste this , and that's it. Simple!
Change the username to your GitHub's username.
https://gitfolio-online.vercel.app/user/{username}?theme={theme}&includeFork={includeFork}&cache_seconds={cache_seconds}
https://gitfolio-online.vercel.app/u/{username}?theme={theme}&includeFork={includeFork}&cache_seconds={cache_seconds}
Use ?theme=THEME_NAME parameter like so :-
https://gitfolio-online.vercel.app/u/{username}?theme=dark/light
Use ?includeFork=true/false parameter you can select whether to display fork repos
https://gitfolio-online.vercel.app/u/{username}?includeFork=true/false
You can customize the appearance of your page however you want with URL params.
| Option | type | description | default |
|---|---|---|---|
| username | string | set username | 'wangningkai' |
| theme | string | sets inbuilt theme | 'dark' |
| cache_seconds | number | manually set custom cache control | 1800 |
| includeFork | bool | select whether to display fork repos | false |
| repoNum | number | display repos number | 30 |
Since the GitHub API only allows 5k requests per hour, it is possible that my https://gitfolio-online.vercel.app/u/wangningkai could hit the rate limiter. If you host it on your own Vercel server, then you don't have to worry about anything. Click on the deploy button to get started!
Please read before bug report《How To Ask Questions The Smart Way》
3 way to bug report:
I open-source almost everything I can, and I try to reply to everyone needing help using these projects. Obviously, this takes time. You can use this service for free.
However, if you are using this project and happy with it or just want to encourage me to continue creating stuff, there are few ways you can do it :-
- Starring and sharing the project 🚀
- You can make one-time donations via PayPal. I'll probably buy a
coffeetea. 🍵- Wechat & AliPay
Thanks! ❤️
Contributions are welcomed! <3
Made with ❤️ and JavaScript.