Virgil is an Android application and web CMS to serve as a personal museum tour guide.
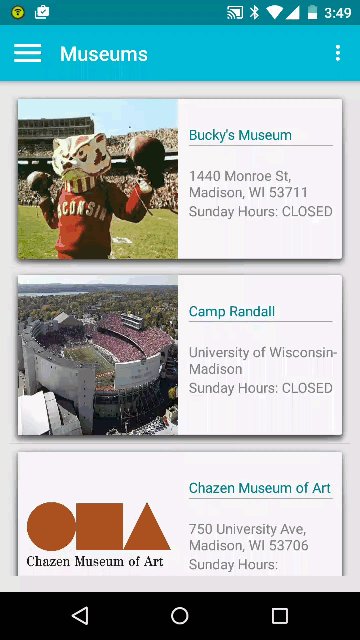
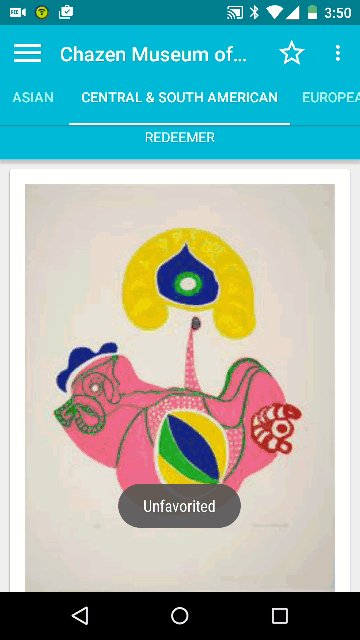
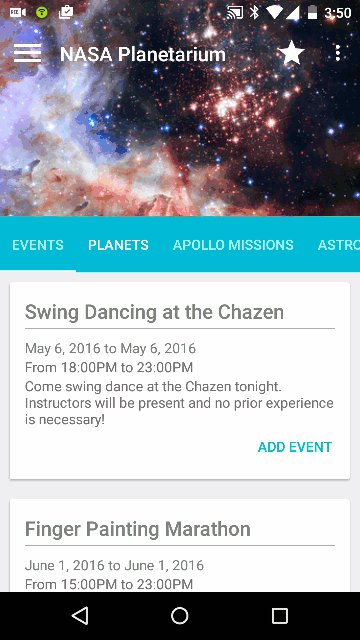
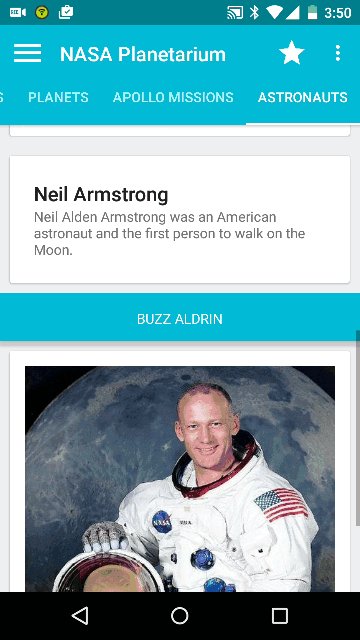
Using low energy Bluetooth beacons, exhibit information and content is automatically delivered to users when they approach an exhibit. Users can also browse museums and galleries from home, find local museum events, save museum data for off-line viewing, and access museum maps.
Demo Video
#####Developers: Tyler Phelps (Model Layer / Project Manager) - [email protected]
Victor Ferrero (Backend / Project Manager) - [email protected]
Summer Wilken (UI/UX) - [email protected]
Ty Talafous (Controller) - [email protected]
Amr Hassaballah (Beacon) - [email protected]
##Weekly Updates: #####MAR 6-12
- Project planning and group delegating. Started a Slack to help organize group communication. Set personal milestones for model and API development.-Tyler
- Fine-tuned xml layout design with Amr. Gathered icons and bitmaps. Researched open source code for Exhibit / Gallery parallax layout.-Summer
- drew up rough early stage schematics for layouts we had in mind at the time with summer -Amr
#####13-19
- Wrote the model object files and the network API skeleton and interface. - Tyler
- Started writing XML skeletons : toolbar, exhibit /gallery layouts/fragments, beacon, map, and favorites view. - Summer
- Compiled collection of stock photos at Madison Science Museum and established relationship with museum Director and President. - Amr
- Designed table structure for MySQL database. - Victor
#####20-26
- Wrote the API to make network calls to the back end and parse JSON data into local model objects. Created methods in the API to effectively run network calls asynchronously. Built the local database for storing user's saved favorites. Created a new task delegation sheet to better track team member's current assignments. - Tyler
- Started working on app icon. Added more detail to MuseumSelect xml. - Summer
- Worked on XML for list items. - Amr
- Wrote all server routes for the mobile app and cms version 1. This does not include beacon support yet. - Victor
#####27- APR 2
- Wrote asynchronous functions to run database processes through the API. Added API support for fetching event data from the backend. Adjusted code to pull and temporarily save content images from the backend to the native storage. - Tyler
- Tested the entire backend again to ensure it is ready for cms to be built. All routes work as expected, file uplaods are handled properly. - Victor
- Started design of cms. Finished NavigationDrawer. Current Layout.-Summer
- Tried helping with NavigationDrawer, Created then cleaned up NavigationDrawerHeader touched base with The Madison Science Museum for more official and comprehensive content and discussed hosting museum user experience and museum guest user experience. (Brainstorming/ watched their Reaction to app features) -Amr
#####3 - 9
- Pulled images from server asynchronously. Made adjustments and additions to the event object. Patched file naming bugs in the repo. - Tyler
- Added Navigation Drawer to layouts. Changed icon. Changed Gallery content view (added header, image view, and text view) and updated gallery content fragments and adapters with hard-coded values to demonstrate functionality. Did UI/UX cleanup. Current Layout -Summer
- Basic aesthetics clean up and tweaking (sharper virgil app logo and color scheme, thumb nails, an Icon or two) However all were implemented and up kept by summer. -Amr
#####10-16
- Serialized the API, model, and database. Patched database bugs in the ORM and API. Added additional database functionality. Added the current day’s hours to the MuseumSelect tiles. - Tyler
- Added navigation to toolbar menu, added favorites icons to museum gallery/exhibit view (using Tyler Phelps' code), and added events xml with fragment/adapter skeleton java code to museum gallery/exhibit view. - Summer
#####17-23
- Displayed thumbnails for museums on museumSelect and favorites view. Created a 2 file caching system for temporarily saving images locally to keep the API serializable and the activity switching efficient. Set try/catch blocks in place to save the app in case of a back end malfunction. - Tyler
- Wrote CMS html, css, and angularjs for client-side validation -- added ng binding to html tags and started populating drop-downs and forms from code-behind with hard-coded values. -Summer
#####24-30
- Made the thumbnail image fetching more efficient. Updated the cache to a 3 file system to make it more efficient and lighter on local storage usage. Implemented the museum map feature. Small UI fixes. Updated the API to pull and parse JSON event objects properly. - Tyler
- Added Navigation Drawer navigation, fixed Favorites xml so it scales on different Android devices, added Beacon adapter and fragment java code skeleton. Changed Beacon functionality so beacon button changes color when fetching different content. -Summer
- Implemented Beacon Ranging and detection functionality, (using BackEndTaskRunner for reference) set up Asynchronus task for beacon API calls, implemented Beacon Fragment constructor and set up JSON string in fragment argument bundle. using JSON finished control to fill XML "title" and "description" UI elements for Beacons, and image UI elements using Tyler's content class. - Amr
#####31-MAY 6
- Parsed JsonProfile objects to create event titles and exhibit descriptions fields. Made small bug fixes and added try/catch blocks to avoid crashing due to network errors or backend problems. Adjusted the beacon UI. Made the demo video and loaded the backend database with sample museum content for testing and presenting. - Tyler
##Copyright 2016 Virgil Museum App
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
##Modified Resources
-https://github.com/chrisbanes/cheesesquare by chrisbanes
-https://manishkpr.webheavens.com/android-material-design-tabs-collapsible-example/ by Munish Kapoor