Annotations on webpack source code in a pseudo-guided fashion.
My goal as one of the maintainers for webpack is being able to help developers better understand how webpack works.
Demystify the tool so it helps you become more comfortable understanding how to use it and contributing to our source code and supporting packages.
The whole goal is to teach you how to use webpack, therefore please ask questions about the annotations you see inside of a github issue, and I will help you clarify any parts of what is seen below. There is NO wrong question.
I will likely not keep this up to date with every change in master on webpack/webpack. Rather, the purpose is to teach how to read and view the flow of the compilation lifecycle through webpack.
- WebpackOptionsApply.js (List of plugins)
- WebpackOptionsApply.js (Explanation of Options)
- WebpackOptionsApply.js (Native modules)
- WebpackOptionsApply.js (Source Map Flavors)
- WebpackOptionsApply.js (More module madness!)
- WebpackOptionsApply.js (after plugins)
- Compiler.js (The Complier's Constructor)
- Compiler.js (The Complier's Execution Process)
- Compiler.js (The Complier's Execution Process Part 2)
- Compiler.js (Compilation prelude)
- Compilation.js (Welcome to the compilation)
- Compilation.js (Welcome to the compilation)
- Compilation.js
- Compilation.js (Building chains)
- NormalModuleFactory.js
- NormalModuleFactory.js
- NormalModuleFactory.js
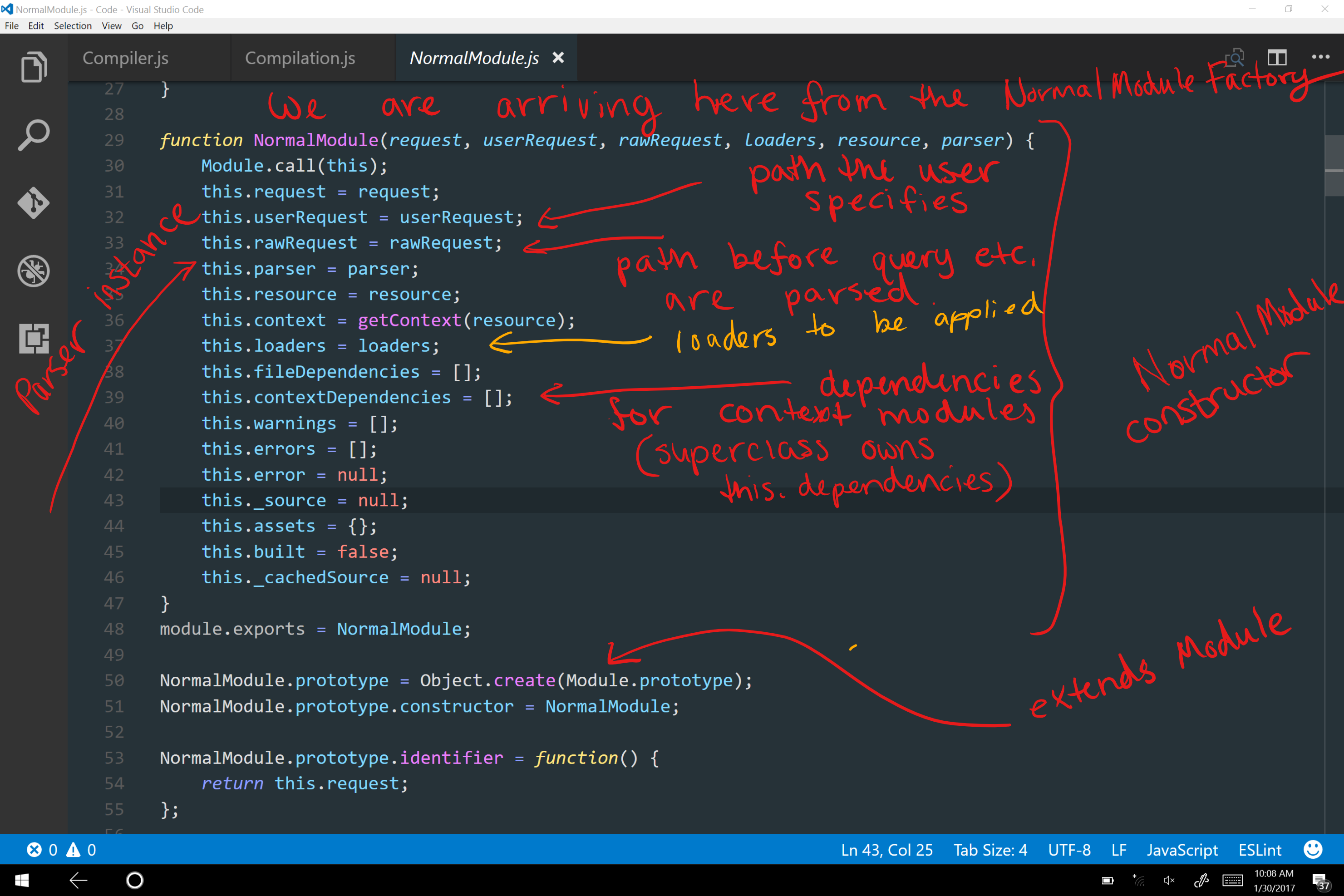
- NormalModule.js
- Compilation.js (Back to compilation!)
- Compilation.js
- NormalModule.js
- NormalModule.js
- Compilation.js
- Compilation.js
- Compilation.js
- Compilation.js
- Compiler.js
- Compilation.js
To make this searchable, the text of each image has been transcribed. The title of each transcript anchors to the respective image. The transcripts are not made to be read through, rather they provide a tool to search out a specific section based on the commentary.
- "All plugins for options cases"
- "These handle any module format"
- "getting opts from config"
- "options target code"
- "ES5 OOP (class W0A(?) extends 0A)"
- "records"
- "never used this before ¯\(ツ)/¯ "
- "plugin system makes for extremely flexible feature development"
- "Certain targets ship w/ other modules native to their deploy target like Electron"
- "Similar to electron man but instead the "client" side. Thus diff externals"
- "handling bad target values"
- "all of this logic is for the 'devtool' prop. Allows for about 15-20 flavors of source maps"
- "That was Sean's first ever PR!!!"
- "1. Single plugin for entry prop that is registered then"
- "2. Executes via subsequent event"
- "these plugins are grouped b/c they are all for module interop"
- "these plugins all pertain to general optimizations including tree shaking"
- "performance budgets code"
- "in version 1, you had to do this yourself, now in v2 we handle it"
- "nice for custom plugins that need to execute after all other default plugins"
- "same as abover except after resolvers are created"
- "saftey net incase someone nulls the input fs"
- "(Also resolvers are created here. The factory comes from webpack/enhanced-resolve)"
- "The Compiler"
- "yes, you can set your own custom file system"
- "depreceate where the parser used to live"
- "options from your config will end up here"
- "Constructor"
- "top lvl. function for entire webpack compliation process"
- "timings for builds"
- "here are all of the compiler's plugin events"
- "all plugin events start with 'applyPlugins'"
- "that means you can write custom plugins for any of these events"
- "still track time till the end"
- "next step in process (called inside of .run)"
- "compilation is being created"
- "create info to init compliation"
- "the compilation plugins are firing"
- "we drive into the compilation next"
- "used for long term hashing"
- "lets you plugin to multiple child compilations vs. just the parent"
- "we create modules from here"
- "plugin system"
- "compiler thaty created it"
- "Templates: bind the dep. graph to actual output code."
- "the literal constructor for each dep."
- "the shape of these templates vary by the type of dependency"
- "The plugins start to take over!!"
- "there's one of those dep. types I was talking about"
- "that's the values from your entry property"
- "back to the compilation to start walking the dependency graph"
- "open empty slot for chunk about to be created"
- "this is the module that will be resolved"
- "it wasn't originated from another module, so set null"
- "next fn to visit :)"
- "track time to build chain"
- "if 'bail:true', explode"
- "else build anyways, show error after"
- "safety net so deps are created properly"
- "tip: depfactory.create = module"
- "the dir path it came from"
- "why an array? think nodes on a graph and dependencies are all adjacent nodes"
- "a module is created: passed to callback!!"
- "more timing"
- "module officially added to compilation"
- "Can also be null?"
- "finish early if so"
- "if a module is returned, use it and flag ready"
- "I smell some recursion coming up!!!!"
- "see if there is a cache entry first"
- "allows plugins to hijack and modify original 'request' obj."
- "IE: NormalReplacementPlugin"
- "cache"
- "return resolved module"
- "this gets triggered from .creal"
- "resolver event triggered & assigned"
- "resolver is now going to ensure that the module you requested actually exists"
- "don't error, skip"
- "the result returned has everything needed to create module"
- "will visit here next"
- "more on this stuff later"
- "the NormalModule instance is finally created"
- "event for plugins to use"
- "send module back to be added to chunk"
- "as you can see callback handles resolved requests"
- "find & extract loaders being used in require()"
- "new code for handling ident in loader opts. "
- "Rules are normalized from configuration"
- "find all pre & post loaders"
- "paths to loaders are now resolved"
- "always ordered post-normal-pre"
- "We are arriving here from the NormalModuleFactory"
- "Parser instance"
- "path the user specifies"
- "path before query etc, are parsed"
- "loaders to be applied"
- "dependencies for context modules (superclass owns this.dependencies)"
- "Normal Module constructor"
- "extends module"
- "just finished time for the callback"
- "this new Normal Module"
- "fails if factory fails "
- "timing/profiling"
- "check cache and profile"
- "next stop"
- "next stop+1"
- "find deps of module to go through resolve, vreate, build process cycle till graph is complete"
- "Up until now, we know the following about our entry module:
" • request path
-loaders assigned and applied
-source value in new" - "we venture back to the callback"
- "collect mod, and dep diagnostics, report the to compilation as errors"
- "last chance for plugins to modify the NormalModule obj"
- "Same as above for warning separately"
- "Let plugins handle post build events"
- "stable(?) topological ped sort. see compareLocations.j"
- "timings"
- "1. yet another callback 💕"
- "Really important to remember that once inside this block, loaders have finally been applied"
- "2. see if noParse is set if so, don't send to parser"
- "3. pass raw src to parser along w/ options"
- "4. if loaders are used correctly, the final loader will return js that acorn can parse, else FAIL! "
- "still here"
- "a value ref. later for Loaders."
- "1. What is loaderContext? The loader contect rep. is also known as the Loader API. It is a collection of utilities and stateful info about the current module being loaded"
- "1a. loader context"
- "Finally!! Loaders are ran!!"
- "2. This fin actually comes from a supporting npm module: loader-runner."
- "loaders can specify deps of their own declaratively"
- "like css => background img"
- "css-loader => url loader"
- "2a. loader runner"
- "3. can also return a buffer"
- "4. if supported loader sends back src maps."
- "5. remember last sketch? we send back to be parsed"
- "We've already covered this tl;dr caching"
- "finally back 2 levels up of callbacks"
- "?=unresolved"
- "oh hey no context switching <3"
- "timing & profile"
- "the next step in building the dep graph"
- "right now at this point we only have 1 module"
"for now, lets consider this the entry module."
"the final call from addEntry fn"
"unflatten deps"
"deps. can come from some 'resourece' aka file/resolved location, this dedupes the loc. and groups by [[dep1, dep2],...[block],...]"
"hard to explain; 100% a module is a dep block dep block is hisgest super class that exists to rep. dep. relationships"
"time to add all deps & bfs graph traversal"
"OMG I JUST Figureed out DependenciesBlock fully just now!!!"
"So the whole point is that deps can be uniq bit from the same place"
- "profiling"
- "since we've gone to a signle entry dep to now an arrau pf deps we'll need to iterate through them"
- "i can haz functional error handling?"
- "by calling create"
- "now we async iterate through all deps and process them w/ their dep factory"
- "warnings & error handlers"
- "Already learned this fun stuff"
- "tie deps back to origin modules (2 way ref.)"
- "profile pt1"
- "end of 1 way traversal"
- "cache checks"
- "some profiling + ?"
- "recursion begins"
- "remember we are still inside async factory iterator also."
- "recurse the graph!"
- "we can actually go back to original event"
- "finally traversal is complete"
- "Brain Recapitulation!!!!"
- "We just spent like 5 hours in Compilation, but the graph is done building and now we are back"
- "this is where we last left off"
- "finish & seal are next to be called..."
- "lets dive in to here"
- "warnings & errors"
- "triggered here yay!"