Flight Tickets UI Mock from Dribble
Started this project as a design mock up for Flight Tickets Deal Tracker App | Day 340/365 - Project365 - https://dribbble.com/shots/5662956-Flight-Tickets-Deal-Tracker-App-Day-340-365-Project365 As we progressed through with both the screens, viewers asked for Firebase integration, Bloc patterns. As as result, series is ended with 5 parts
This project uses Dart 2
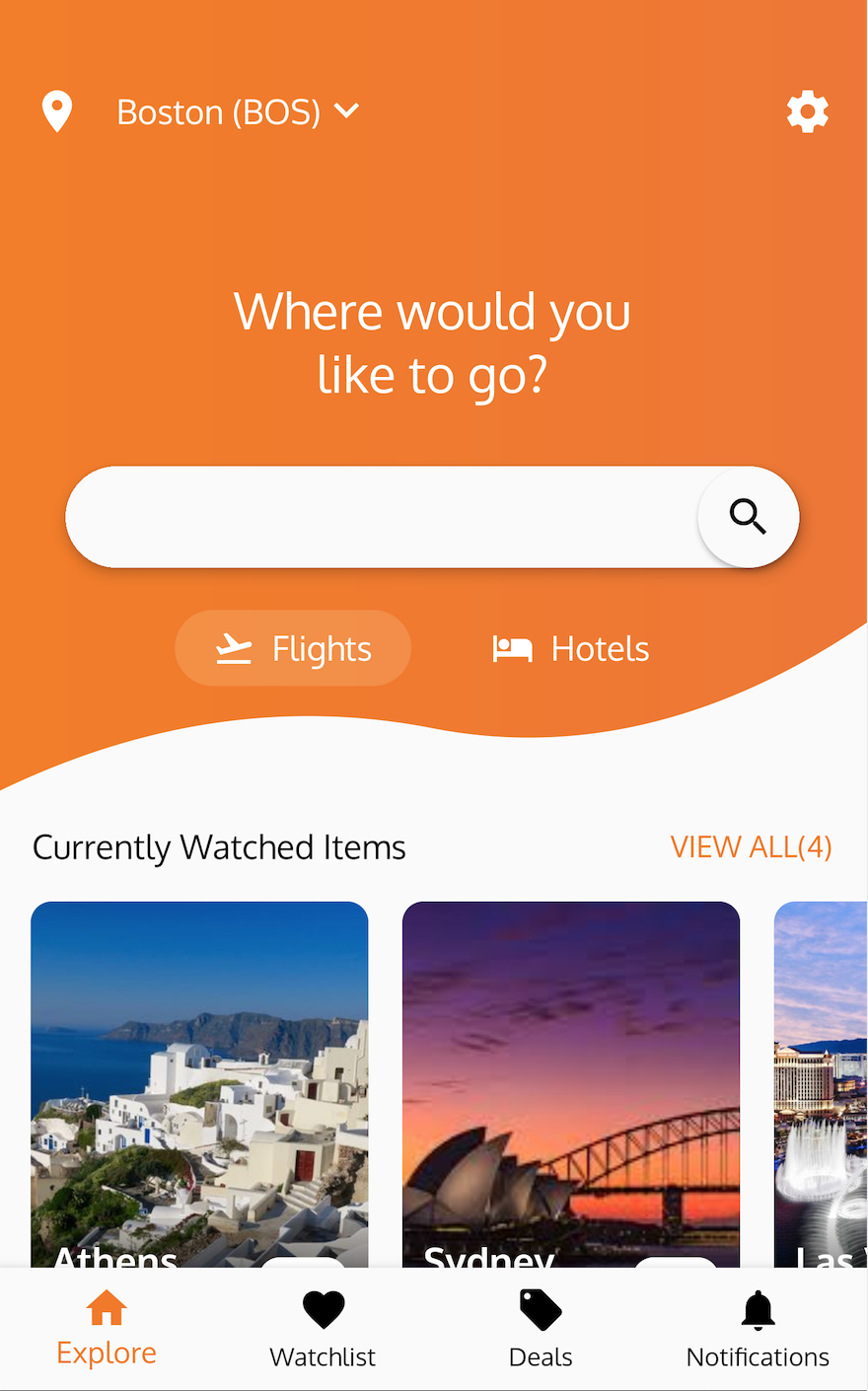
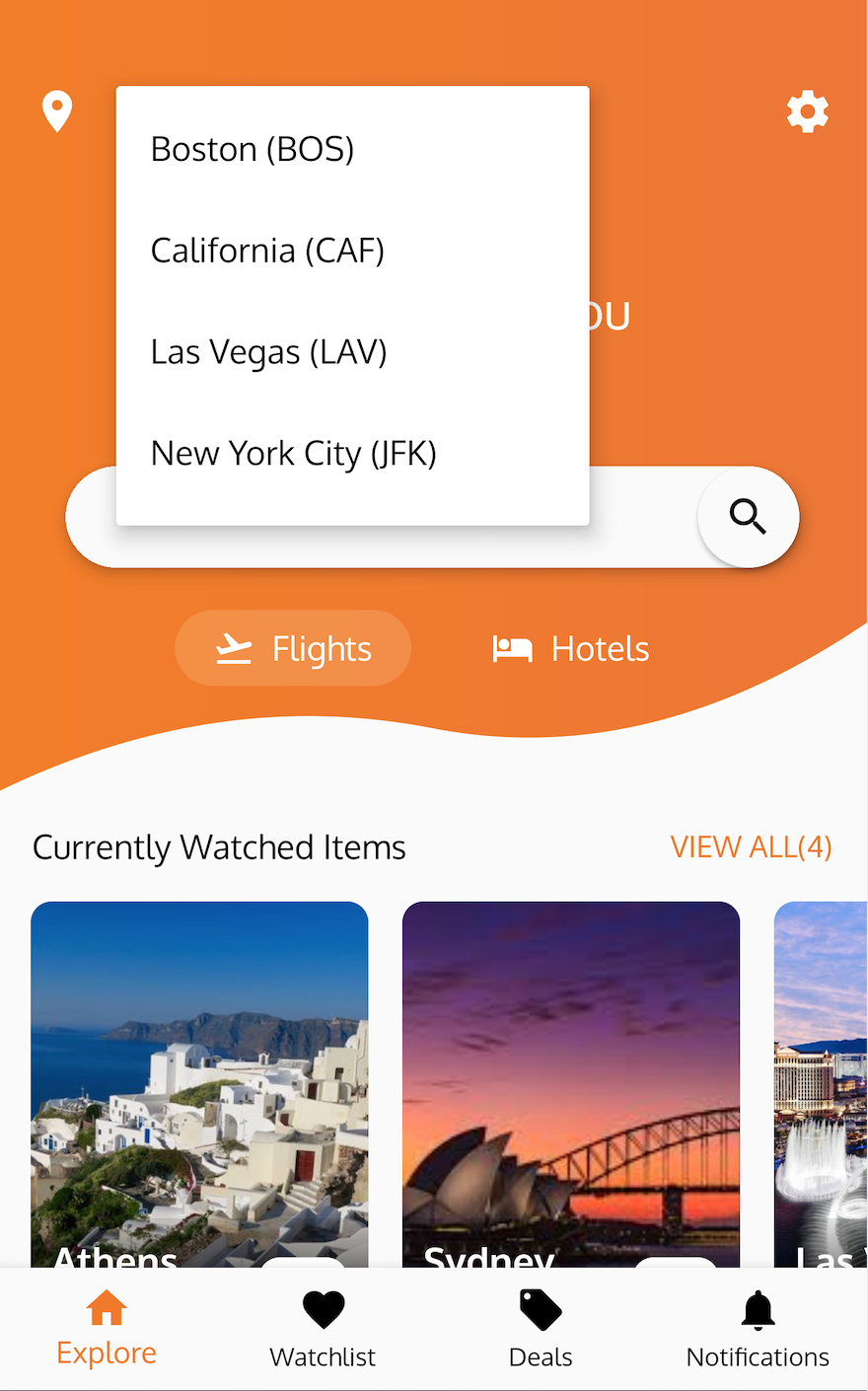
Part 1- https://youtu.be/GeMJz3EcBgs Demonstration of ClipPath, Custom Choice Chip and Popup Menu Button
Part 2- https://youtu.be/SyrmtnYGJyI Worked on gradients and bottom part of the home screen, Added Bottom App Bar
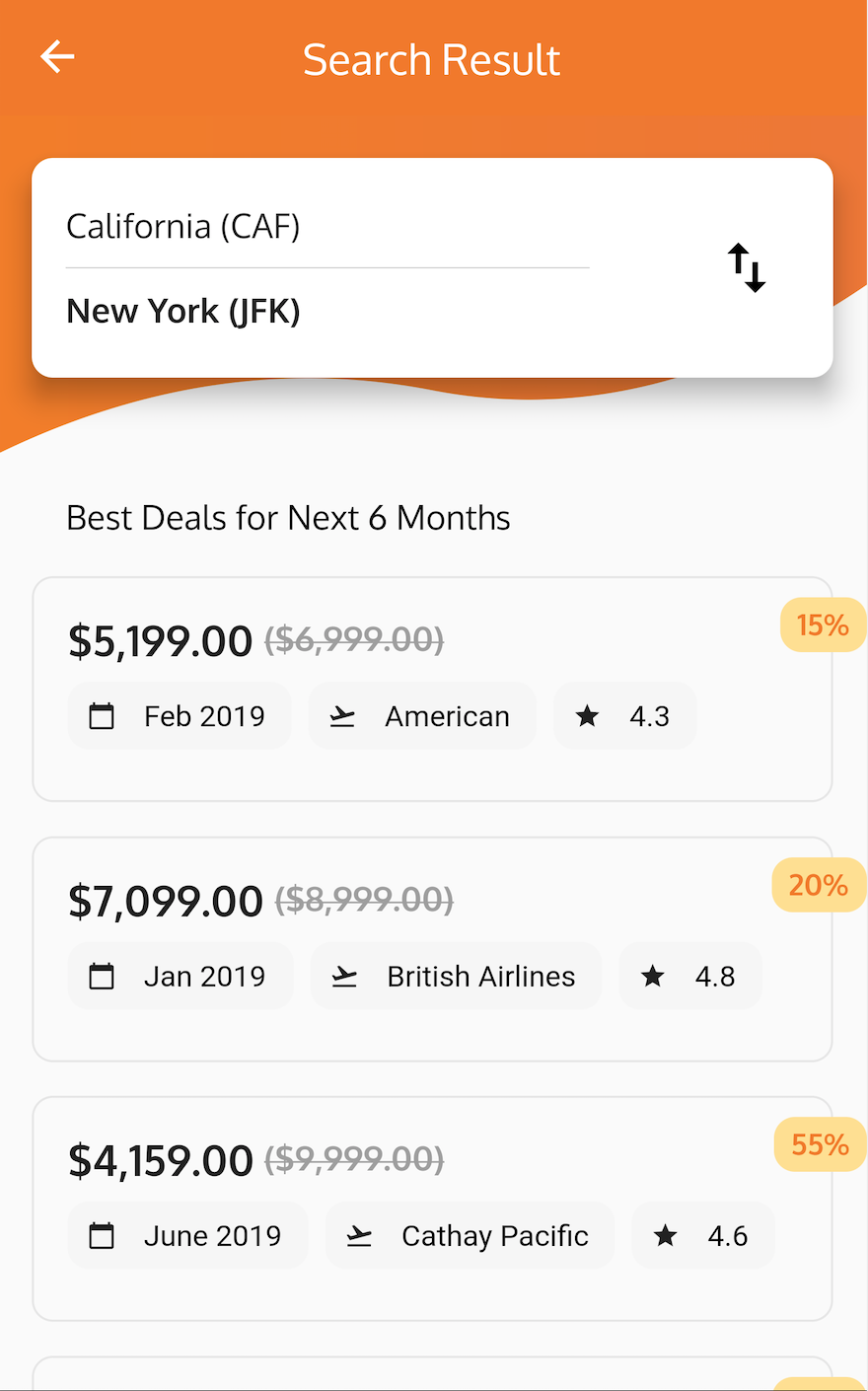
Part 3- https://youtu.be/4bIjr6zXm1E Created Flight Listing screen and navigated back and forth between two screens
Part 4- https://youtu.be/Ogz7w1JW2ZI Used Inherited Widget to remove redundant passing of parameters, Added firestore integration to back the app with dynamic content.
Part 5- https://youtu.be/WBcoWif202s Using Bloc pattern through out the app for state management.
 |  |  |
This project is now complete on 2nd January 2019.