A technology-minded theme for Hugo based on VMware's open-source Clarity Design System featuring rich code support, dark/light mode, mobile support, and much more. See a live demo at neonmirrors.net.
| Light Mode | Dark Mode |
|---|---|
 |
 |
| Light Mode | Dark Mode |
|---|---|
 |
 |
-
Blog with tagging and category options
-
Deeplinks
-
Native Image Lazy Loading
-
Customizable (see config)
-
Dark Mode (with UI controls for user preference setting)
-
Toggleable table of contents
-
Flexible image configuration
-
Logo alignment
-
Mobile support with configurable menu alignment
-
Syntax Highlighting
-
Rich code block functions including:
- Copy to clipboard
- Toggle line wrap (dynamic)
- Toggle line numbers
- Language label
- Toggle block expansion/contraction (dynamic)
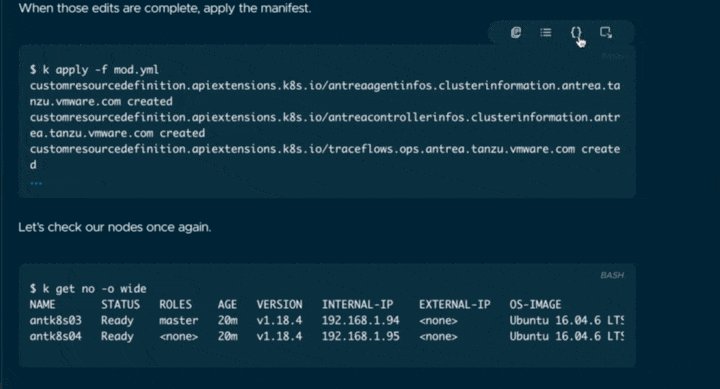
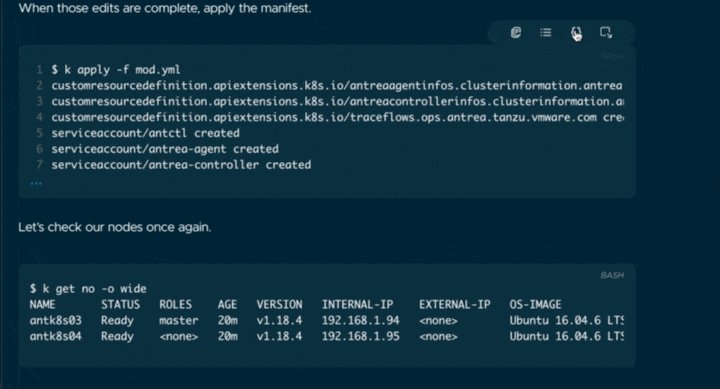
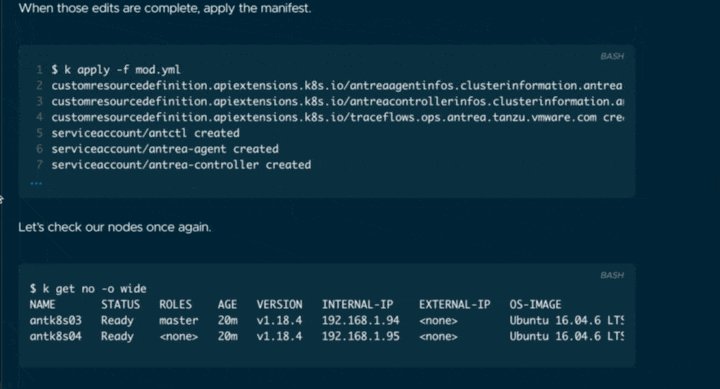
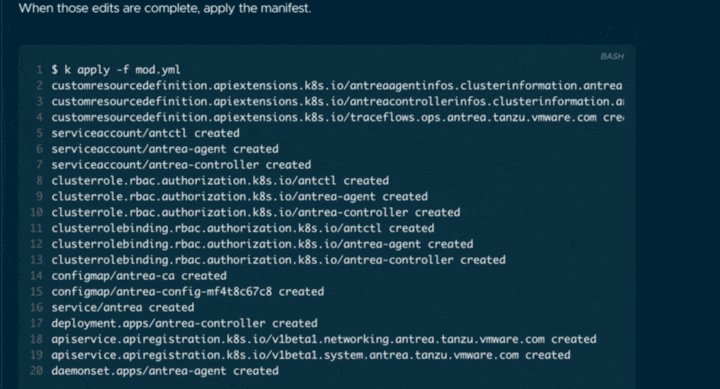
To put it all in context, here is a preview showing all functionality.
Firstly, ensure you have installed the extended version of Hugo. See installation steps from Hugo's official docs.
Read the prerequisites above and verify you're using the extended version of Hugo. There are at least two ways of quickly getting started with Hugo and the VMware Clarity theme:
Generate a new Hugo site and add this theme as a Git submodule inside your themes folder:
hugo new site yourSiteName
cd yourSiteName
git init
git submodule add https://github.com/chipzoller/hugo-clarity themes/hugo-clarity
cp -a themes/hugo-clarity/exampleSite/* .Then run
hugo serverHurray!
You can run your site directly from the exampleSite. To do so, use the following commands:
git clone https://github.com/chipzoller/hugo-clarity
cd hugo-clarity/exampleSite/
hugo server --themesDir ../..Although, option 2 is great for quick testing, it is somewhat problematic when you want to update your theme. You would need to be careful not to overwrite your changes.
This option enables you to load this theme as a hugo module. It arguably requires the least effort to run and maintain in your website.
Ensure you have go binary installed on your machine.
git clone https://github.com/chipzoller/hugo-clarity.git clarity
cd clarity/exampleSite/
hugo mod init my-siteOpen config.toml file in your code editor, replace theme = "hugo-clarity" with theme = ["github.com/chipzoller/hugo-clarity"] or just theme = "github.com/chipzoller/hugo-clarity".
Hurray you can now run
hugo serverTo pull in theme updates, run hugo mod get -u ./... from the theme folder. If unsure, learn how to update hugo modules
There is more you could do with hugo modules, but this will suffice for our use case here.
If set, jump over to the config.toml file and start configuring your site.
This section will mainly cover settings that are unique to this theme. If something is not covered here (or elsewhere in this file), there's a good chance it is covered in this Hugo docs page.
These options set global values that some pages or all pages in the site use by default.
| Parameter | Value Type | Overridable on Page |
|---|---|---|
| author | string | no |
| string | no | |
| largeTwitterCard | boolean | no |
| ga_analytics | string | no |
| baidu_analytics | string | no |
| description | string | yes |
| introDescription | string | no |
| numberOfTagsShown | integer | no |
| fallBackOgImage | file path (string) | no |
| codeMaxLines | integer | yes |
| codeLineNumbers | boolean | yes |
| mainSections | array/string | no |
| centerLogo | boolean | no |
| logo | file path (string) | no |
| mobileNavigation | string | no |
| figurePositionShow | boolean | yes |
| figurePositionLabel | string | no |
| customCSS | array of file path (string) | no |
| customJS | array of file path (string) | no |
| enforceLightMode | boolean | N/A |
| enforceDarkMode | boolean | N/A |
| titleSeparator | string | no |
| comment | boolean | no |
| numberOfRecentPosts | integer | no |
| numberOfFeaturedPosts | integer | no |
| dateFormat | string | no |
| enableMathNotation | boolean | yes |
| customFonts | boolean | no |
| since | boolean | N/A |
| rss_summary | boolean | N/A |
| rss_summary_read_more_link | boolean | N/A |
| footerLogo | string | N/A |
These options can be set from a page frontmatter or via archetypes.
| Parameter | Value Type | Overrides Global |
|---|---|---|
| title | string | N/A |
| date | date | N/A |
| description | string | N/A |
| draft | boolean | N/A |
| featured | boolean | N/A |
| tags | array/string | N/A |
| categories | array/string | N/A |
| toc | boolean | N/A |
| thumbnail | file path (string) | N/A |
| featureImage | file path (string) | N/A |
| shareImage | file path (string) | N/A |
| codeMaxLines | integer | yes |
| codeLineNumbers | boolean | yes |
| figurePositionShow | boolean | yes |
| figurePositionLabel | string | no |
| comment | boolean | no |
| enableMathNotation | boolean | yes |
| showDate | boolean | N/A |
| showShare | boolean | N/A |
To add, remove, or reorganize top menu items, edit the files here. Specifically look for items with [[main]].
If you prefer the more traditional approach, delete content\config folder and enter a main menu entry inside the config.toml file
To edit your social media profile links, edit the files referenced above. Specifically, look for items with [[social]]
If you wish to globally use a large Twitter summary card when sharing posts, set the global parameter largeTwitterCard to true.
If using Google Analytics, configure the ga_analytics global parameter in your site with your ID.
If using Baidu Analytics, configure the baidu_analytics global parameter in your site with your ID.
Edit the config.toml file and change the mainSections key. Values will be directories where the blogs reside.
[params]
...
mainSections = ["posts", "docs", "blogs"]
...For more info, see the Hugo docs.
The navigation menu when mobile browsing can be configured in config.toml to open right or left depending on preference. The "hamburger" menu icon will always display in the upper right hand corner regardless.
[params]
...
mobileNavigation = "left" # Mobile nav menu will open to the left of the screen.
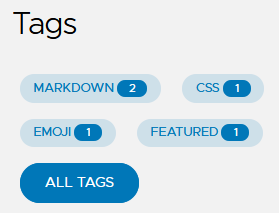
...The number of tags and taxonomies (including categories) that should be shown can be configured so that any more than this value will only be accessible when clicking the All Tags button. This is to ensure a large number of tags or categories can be easily managed without consuming excess screen real estate. Edit the numberOfTagsShown parameter and set accordingly.
[params]
...
numberOfTagsShown = 14 # Applies for all other default & custom taxonomies. e.g categories, brands see https://gohugo.io/content-management/taxonomies#what-is-a-taxonomy
...You have the option of adding captions to images in blog posts and automatically prepending a desired string such as "Figure N" to the alt text. This is controlled via two global settings.
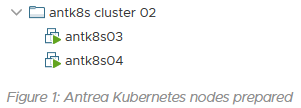
figurePositionLabel is a string which will be prepended to any alt text of an article image. By default, this is set to "Figure." And figurePositionShow controls, globally, whether to show this label. It does not affect whether to show the image alt text, only the prefix figure caption. For more granular control, figurePositionShow can be overridden at the article level if desired.
The number will be automatically calculated and assigned after the figurePositionLabel text starting from the top of the article and counting down. Featured images will be excluded from this figuration.
In this example, figurePositionLabel is set to "Figure" in config.toml and this is the first image in a given article.
NOTE: Alt text with double quotes will produce broken HTML per limitations with Markdown. It is recommended to omit any quotations from your alt text.
To make a blog image inline, append :inline to its alt text. Typically, inline images will have no alt text associated with them.
<!-- some image without alt text -->

<!-- some image with alt text -->
To align a blog image to the left, append :left to its alt text. Article text will then flow to the right of the image.
<!-- some image without alt text -->

<!-- some image with alt text -->
To add a class image to the left, append ::<classname> to its alt text. You can also add multiple classes to an image separated by space. ::<classname1> <classname2>.
<!-- some image without alt text -->

<!-- some image with alt text -->
Blog articles can specify a thumbnail image which will be displayed to the left of the card on the home page. Thumbnails should be square (height:width ratio of 1:1) and a suggested dimension of 150 x 150 pixels. They will be specified using a frontmatter variable as follows:
...
thumbnail: "images/2020-04/capv-overview/thumbnail.jpg"
...The thumbnail image will take precedence on opengraph share tags if the shareImage parameter is not specified.
Each article can specify an image that appears at the top of the content. When sharing the blog article on social media, if a thumbnail is not specified, the featured image will be used as a fallback on opengraph share tags.
...
featureImage: "images/2020-04/capv-overview/featured.jpg"
...Sometimes, you want to explicitly set the image that will be used in the preview when you share an article on social media. You can do so in the front matter.
...
shareImage = "images/theImageToBeUsedOnShare.png"
...Note that if a share image is not specified, the order of precedence that will be used to determine which image applies is thumbnail => featureImage => fallbackOgImage. When sharing a link to the home page address of the site (as opposed to a specific article), the fallbackOgImage will be used.
You can left align or center your site's logo.
...
centerLogo = true # Change to false to align left
...If no logo is specified, the title of the site will appear in its place.
Choose whether to display line numbers within a code block globally with the parameter codeLineNumbers setting to true or false.
[params]
...
codeLineNumbers = true # Shows line numbers for all code blocks globally.
...You can globally control the number of lines which are displayed by default for your code blocks. Code which has the number of lines exceed this value will dynamically cause two code block expansion buttons to appear, allowing the user to expand to full length and contract. This is useful when sharing code or scripts with tens or hundreds of lines where you wish to control how many are displayed. Under params in config.toml file, add a value as follows:
[params]
...
codeMaxLines = 10 # Maximum number of lines to be shown by default across all articles.
...If the value already exists, change it to the desired number. This will apply globally.
If you need more granular control, this parameter can be overridden at the blog article level. Add the same value to your article frontmatter as follows:
...
codeMaxLines = 15 # Maximum number of lines to be shown in code blocks in this blog post.
...If codeMaxLines is specified both in config.toml and in the article frontmatter, the value specified in the article frontmatter will apply to the given article. In the above example, the global default is 10 and yet the article value is 15 so code blocks in this article will auto-collapse after 15 lines.
If codeMaxLines is not specified anywhere, an internal default value of 100 will be assumed.
Each article can optionally have a table of contents (TOC) generated for it based on top-level links. By configuring the toc parameter in the article frontmatter and setting it to true, a TOC will be generated only for that article. The TOC will then render under the featured image.
To minimize HTTP requests per page, we would recommend loading CSS styles and JavaScript helpers in single bundles. That is to say, one CSS file and one JavaScript file. Using Hugo minify functions, these files will be minified to optimize the size.
Going by the above 👆🏻 reason, we recommend adding custom CSS and JS via these files:
_override.sass. This file should only be used to override sass & css variables e.g theme colors_custom.sass. This file should only be used to override everything else except sass & css variables.custom.js.
Pro Tip: Ensure that your changes are git trackable by creating these files outside the theme directory. That is, at the root level of your site's directory. see tree below
├── yourSite
│ ├── archetypes
│ │ └── post.md
│ ├── assets
│ │ ├── js
│ │ │ └── custom.js
│ │ └── sass
│ │ ├── _custom.sass
│ │ └── _override.sass
├── config.toml
│ ├── configTaxo.toml
│ ├── content
│ │ ├── _index.md
However, sometimes you may need to load additional style or script files. In such cases, you can add custom .css and .js files by listing them in the config.toml file (see the snippet below). Similar to images, these paths should be relative to the static directory.
[params]
...
customCSS = ["css/custom.css"] # Include custom CSS files
customJS = ["js/custom.js"] # Include custom JS files
...By default, sites authored using Clarity will load in the browser with the user's system-wide settings. I.e., if the underlying OS is set to dark mode, the site will automatically load in dark mode. Regardless of the default mode, a UI control switch exists to override the theme mode at the user's discretion.
In order to override this behavior and force one mode or another, add either enforceLightMode or enforceDarkMode to your config.toml file. If neither value is present, add it.
To enforce Light Mode by default, turn enforceLightMode to true.
To enforce Dark Mode by default, turn enforceDarkMode to true
[params]
...
enforceLightMode = true # Force the site to always load in light mode.
...Please note that you cannot enforce both modes at the same time. It wouldn't make sense, would it?
⚠️ Please also note that the mode toggle UI will remain in place. That way, if a user prefers dark mode, they can have their way. The best of both worlds.
This theme supports Multilingual (i18n / internationalization / translations)
The exampleSite gives you some examples already.
You may extend the multilingual functionality by following the official documentation.
Things to consider in multilingual:
- supported languages are configured in config/_default/languages.toml
- add new language support by creating a new file inside i18n directory.
Check for missing translations using
hugo server --i18n-warnings - taxonomy names (tags, categories, etc...) are translated in i18n as well (translate the key)
- menus are translated manually in the config files config/_default/menus/menu.xx.toml
- menu's languages list are semi-hardcoded. You may chose another text for the menu entry with languageMenuName. Please, do better and create a PR for that.
- content must be translated individually. Read the official documentation for information on how to do it.
note: if you do NOT want any translations (thus removing the translations menu entry), then you must not have any translations.
In the exampleSite that's as easy as removing the extra translations from the config/_default/... or executing this one-liner:
sed '/^\[pt]$/,$d' -i config/_default/languages.toml && rm config/_default/menus/menu.pt.toml
Clarity provides some hooks for adding code on a page.
If you need to add some code (CSS import, HTML meta or similar) to the head section on every page, add a partial to your project:
layouts/partials/hooks/head-end.html
Similar, if you want to add some code right before the body end (e.g fonts' links), create your own version of the following file:
layouts/partials/hooks/body-end.html
Clarity supports Hugo built-in Disqus partial. You can enable Disqus simply by setting disqusShortname in your configuration file.
⚠️ disqusShortnameshould be placed at the root level.
You can also create a file named layouts/partials/comments.html for customizing the comments. Checkout Comments Alternatives for details.
Clarity uses KaTeX for math type setting if enableMathNotation is set to true in global or page parameters (the latter takes precedence).
Also see supported TeX commands in KaTeX.
If you want chemical typesetting provided by the mhchem extension, first copy [site]/themes/clarity/layouts/partials/math.html to [site]/layouts/partials/math.html:
# cd /path/to/site
mkdir -p layouts/partials && cp themes/clarity/layouts/partials/math.html layouts/partials/math.htmlThen add the corresponding line as its README suggested (without the + sign):
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/katex.min.css" integrity="sha384-AfEj0r4/OFrOo5t7NnNe46zW/tFgW6x/bCJG8FqQCEo3+Aro6EYUG4+cU+KJWu/X" crossorigin="anonymous">
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/katex.min.js" integrity="sha384-g7c+Jr9ZivxKLnZTDUhnkOnsh30B4H0rpLUpJ4jAIKs4fnJI+sEnkvrMWph2EDg4" crossorigin="anonymous"></script>
+ <script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/contrib/mhchem.min.js" integrity="sha384-5gCAXJ0ZgozlShOzzT0OWArn7yCPGWVIvgo+BAd8NUKbCmulrJiQuCVR9cHlPHeG" crossorigin="anonymous"></script>
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/contrib/auto-render.min.js" integrity="sha384-mll67QQFJfxn0IYznZYonOWZ644AWYC+Pt2cHqMaRhXVrursRwvLnLaebdGIlYNa" crossorigin="anonymous"
onload="renderMathInElement(document.body);"></script>The added line should be before auto-render.min.js and after katex.min.js.
The new version of MathJax has comparable performance to KaTeX and better support for TeX commands.
If you prefer MathJax, create a blank [site]/layouts/partials/math.html and add the following two lines:
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>This file will take precedence over the one Clarity provides and the site will load MathJax instead of KaTeX.