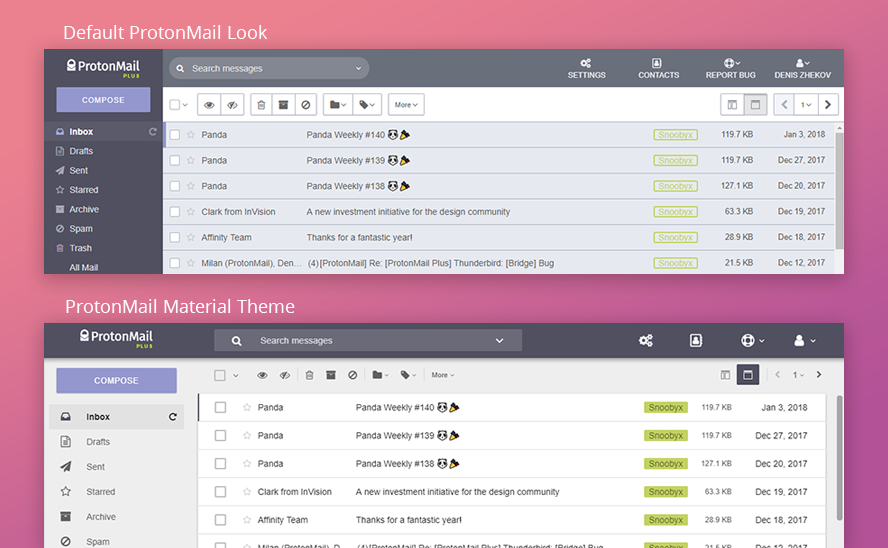
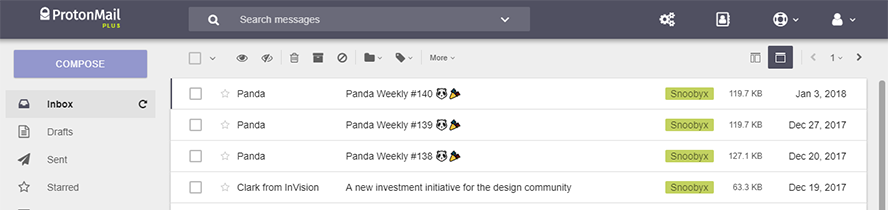
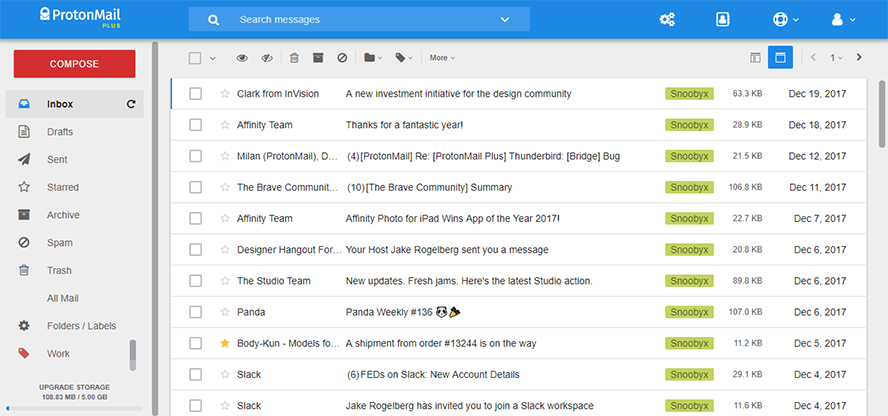
ProtonMail themes inspired by material design guidelines.
Click on the theme and copy the CSS from the raw file.
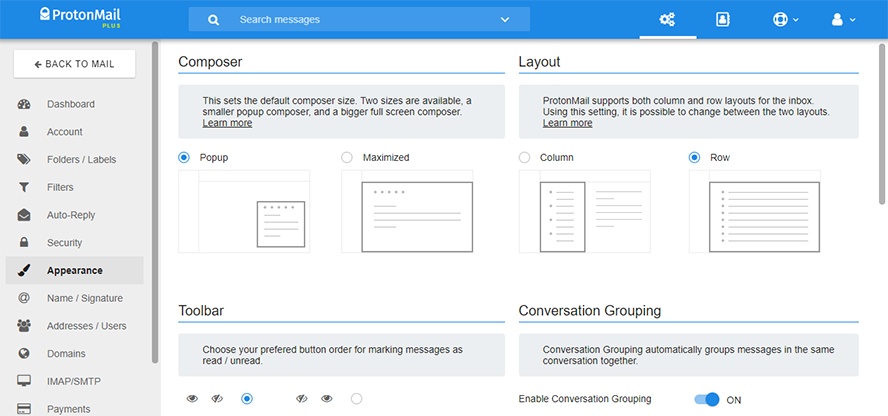
In ProtonMail go to Settings > Appearance and paste the CSS you copied into "Custom theme" field. Click "Save" and enjoy the new modern look of your inbox
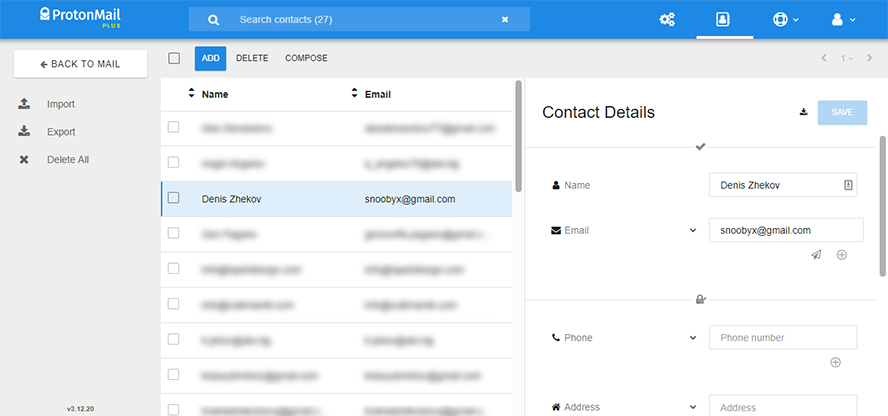
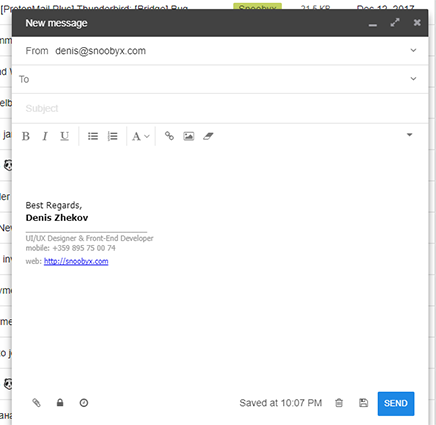
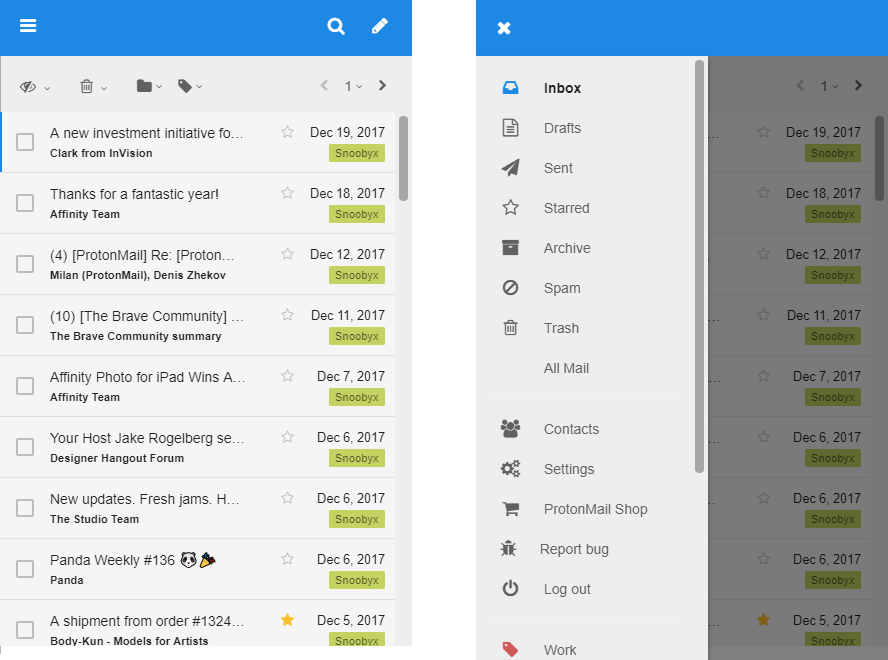
The themes changes not only colors and shapes, but some of the layout and behavior (as far it is possible to be done with simple CSS).
Labels, folders, buttons, switches and many more are redesigned.
Clone the project:
git clone https://github.com/Snoobyx/protonmail-material-themes.gitGo to scss folder
cd scssCreate new scss file with your theme's name.
touch example.scssAdd the colors you want to change and add @import "theme/_default.scss"; at the end of the file.
$primary-color: #1E88E5;
$secondary-color: #D32F2F;
@import "theme/_default.scss";Save the file and run compass compile
compass compileYour new theme should appear in the css folder, copy the content to Settings > Appearance in ProtonMail and you're done!
You can check which variables you can add and change in your theme in scss/theme/_default.scss
If you see something wrong or you want some feature please open an issue. If you want to fix or add something yourself feel free to make a pull request.
- Dark themes