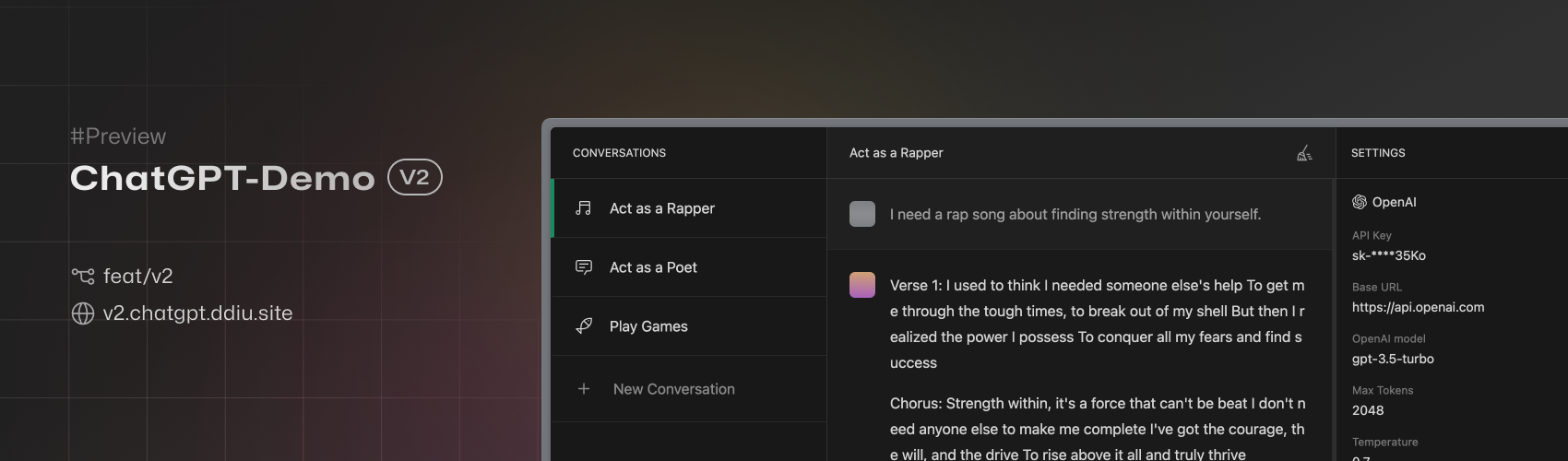
🍿 Live preview: https://v2.chatgpt.ddiu.me
We are working on V2 Version! Preview & more info on anse-app/chatgpt-demo#247.
- 🚀 Powerful Plugin System - Powered by
Provider plugin, easy to extend AI platforms such as OpenAI, Bing ChatGPT, and also supports custom model parameters. - 💬 Session Record Saving - We use
IndexDBto store local data, it will not be uploaded to the server, security issues are guaranteed. - 🎉 Multiple Session Modes - Provides different conversations modes,support
Single Conversation,Continuous Conversation,OpenAI Image Generation、Stable Diffusionand more. - 💎 Improved UI Experience - We have refactored the website UI for the previous version, optimized a lot of details, and also adapted to
mobile endanddark mode. - 🌈 One-Click Deployment - Support one-click deployment, abandoned use environment variables, you can refer to our documentation to deploy the website to Vercel, Netlify,
Docker,Nodeand other platforms.
- Node: Check that both your development environment and deployment environment are using
Node v18or later. You can use nvm to manage multiplenodeversions locally。node -v
- PNPM: We recommend using pnpm to manage dependencies. If you have never installed pnpm, you can install it with the following command:
npm i -g pnpm
- OPENAI_API_KEY: Before running this application, you need to obtain the API key from OpenAI. You can register the API key at https://beta.openai.com/signup.
- Install dependencies
pnpm install
- Run the application, the local project runs on
http:https://localhost:3000/pnpm run dev
- add your OpenAI API key to the settings panel, then enjoy it!
Step-by-step deployment tutorial:
- Fork this project,Go to https://app.netlify.com/start new Site, select the project you
forkeddone, and connect it with yourGitHubaccount.
- Select the
feat/v2branch, select the default build command and output directory, Click theDeploy Sitebutton to start deploying the site。
Direct run
docker run -p 3000:3000 -d ddiu8081/chatgpt-demo-v2:latestDocker compose
version: '3'
services:
chatgpt-demo:
image: ddiu8081/chatgpt-demo-v2:latest
container_name: chatgpt-demo-v2
restart: always
ports:
- '3000:3000'# start
docker compose up -d
# down
docker-compose downPlease refer to the official deployment documentation:https://docs.astro.build/en/guides/deploy
Q: TypeError: fetch failed (can't connect to OpenAI Api)
A: Reference: anse-app/chatgpt-demo#34
Q: throw new TypeError(${context} is not a ReadableStream.)
A: The Node version needs to be v18 or later,reference: anse-app/chatgpt-demo#65
Q: Accelerate domestic access without the need for proxy deployment tutorial?
A: You can refer to this tutorial: anse-app/chatgpt-demo#270
Q: PWA is not working?
A: Current PWA does not support deployment on Netlify, you can choose vercel or node deployment.
This project exists thanks to all those who contributed.
Thank you to all our supporters!🙏
MIT © ddiu8081