Create modern cross-browser extensions with no build configuration.
- Creating an extension — How to create a new extension.
- Getting started immediately — Get work done in no time.
- I have an extension - Use only specific parts of
extension-create
extension-create helps you develop cross-browser extensions with built-in support for module imports/exports, auto-reload, and more. Interested to know how it's being developed? Every week I send emails about its progress. For goals, see the wiki.
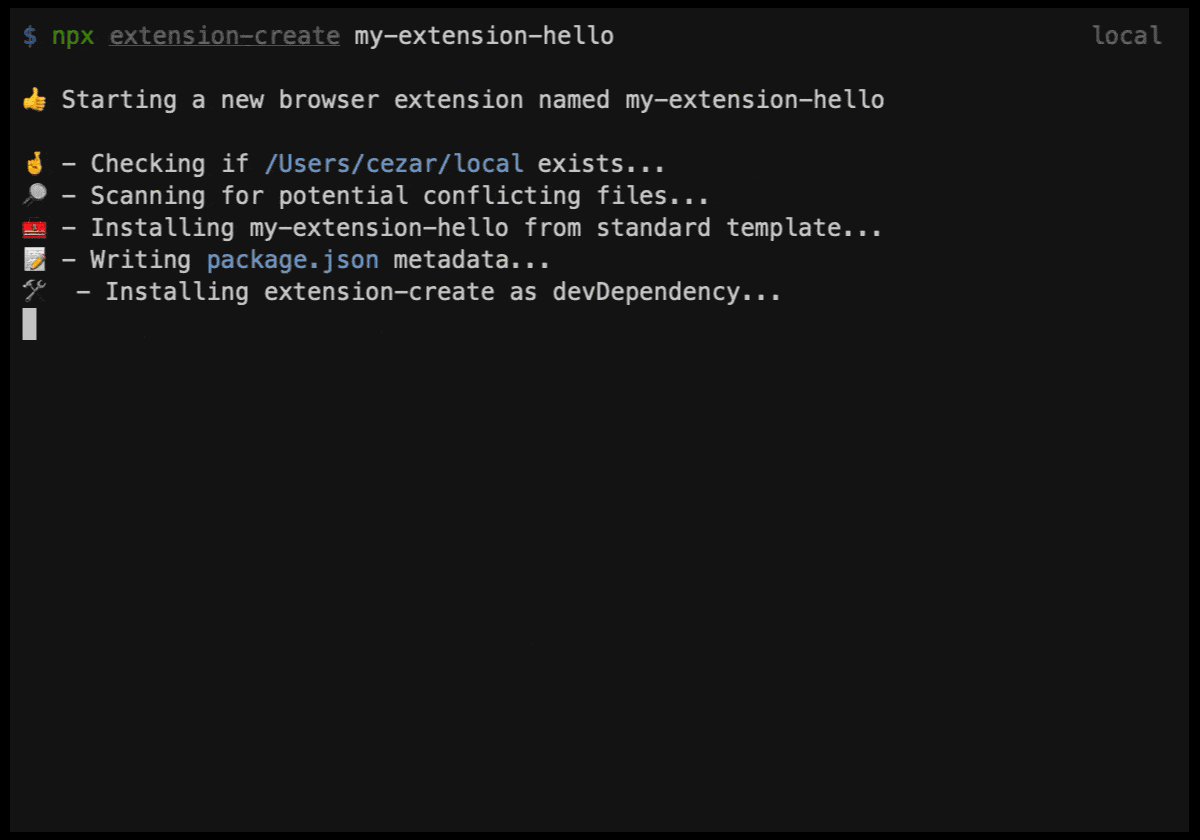
npx extension-create my-extension-hello
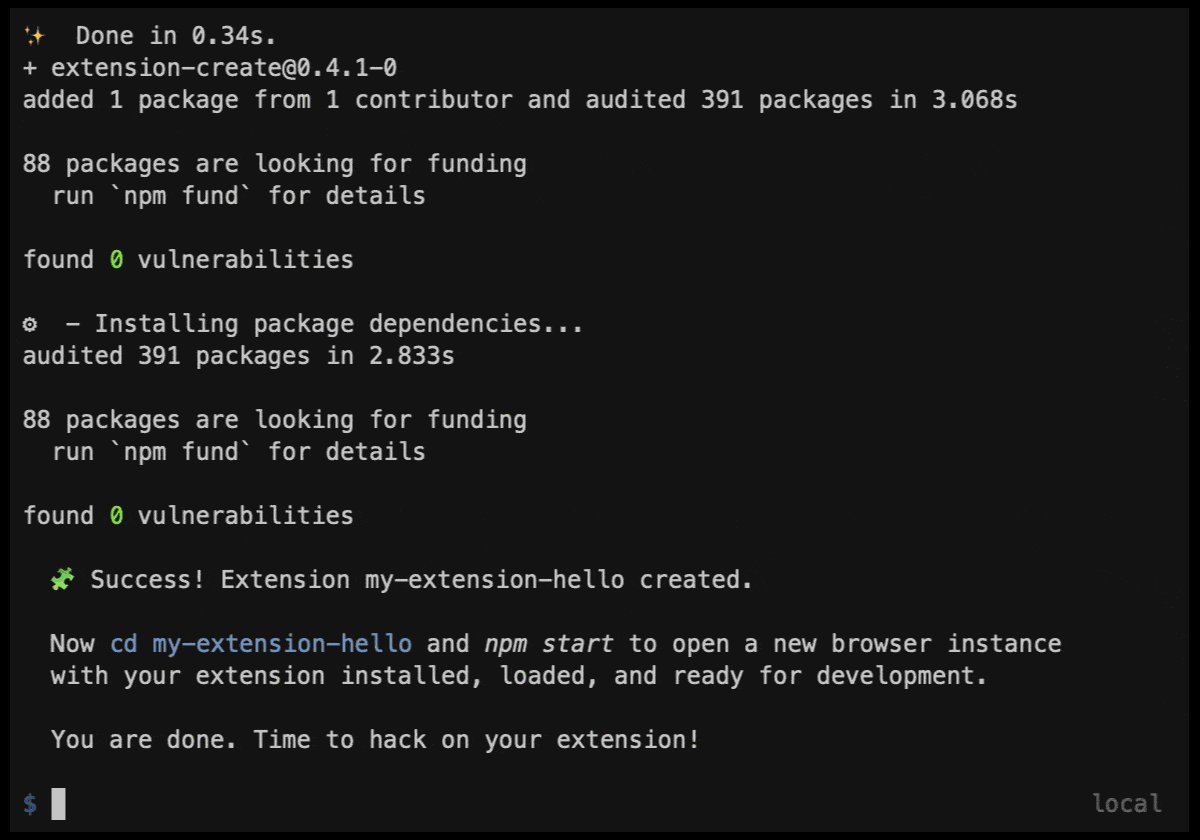
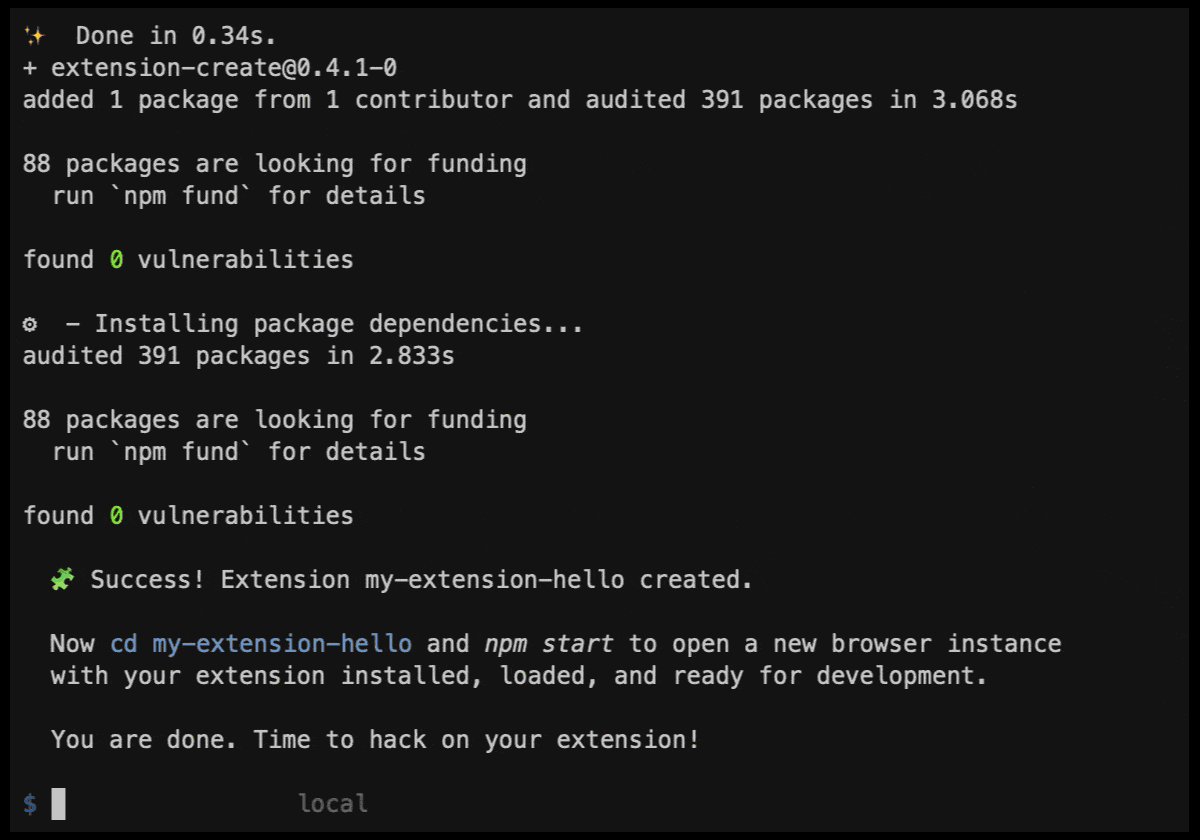
cd my-extension-hello
npm startA new browser instance (for now, Chrome) will open up with your extension ready for development.
You are done. Time to hack on your extension!
Kickstart any sample from chrome-extesions-sample
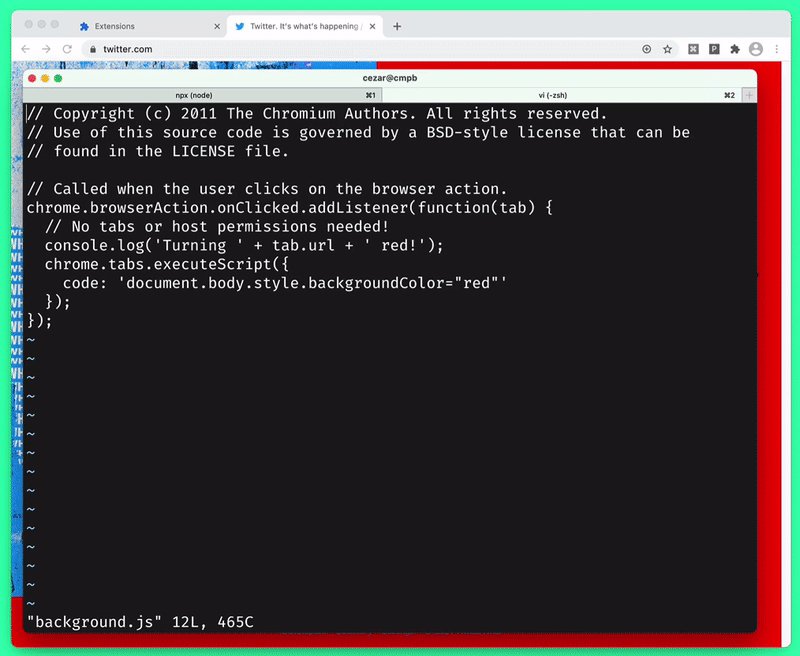
The URL for the make_page_red sample is https://github.com/GoogleChrome/chrome-extensions-samples/tree/master/api/browserAction/make_page_red. We then copy the URL and paste it using the start command:
Optimized for git version 2.30.0. Older versions are supported but download can take much longer.
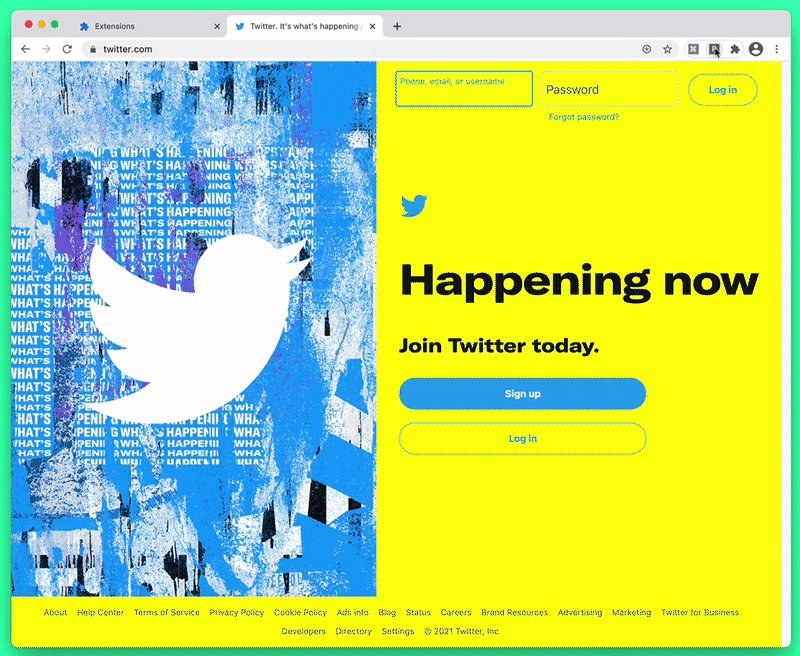
npx extension-create start https://github.com/GoogleChrome/chrome-extensions-samples/tree/master/api/browserAction/make_page_redWill not only download the extension but also kickstart a Chrome instance in a fresh profile with your sample extension loaded and default auto-reload support. Try it yourself!
extension-create was designed to have each command/major feature working as a standalone module. This is useful if you have your extension setup but want to benefit from specific features, such as the browser launcher w/ default auto-reload support.
Example:
Using npx extension-create start . as an npm script alias. In your package.json:
{
// ...npm stuff,
"scripts": {
"start": "npx extension-create start"
}
}Will load your extension the same way the screenshot above demonstrates. This method is, in fact, what the standard template does when you run the create command npx extension-create <extension-name>.
See the Wiki for stable updates and future project roadmap. If you're interesteed in the latest news, I write weekly about this project development at https://cezaraugusto.substack.com.
MIT (c) Cezar Augusto.