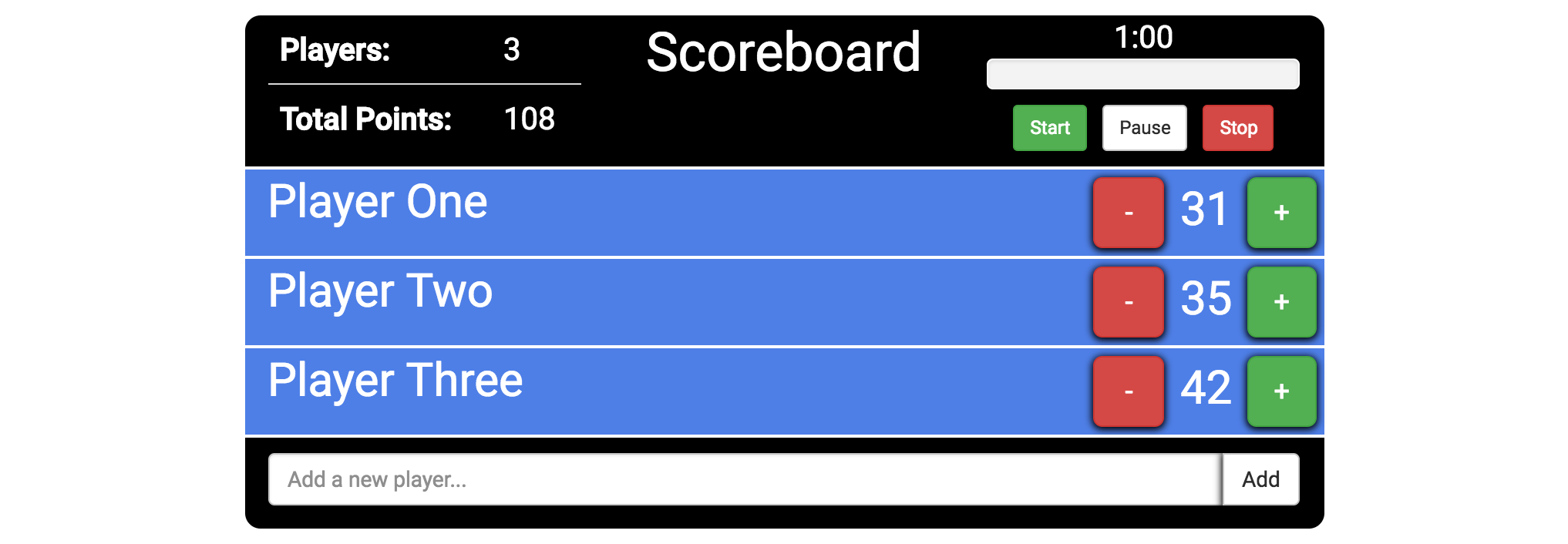
"The Scoreboard" is a React with Redux application that allows users to add and delete players as they please. In addition to adding/removing players, the total score of all players combined is dynamically added together based on updated scores. Finally, the application has a 1 minute countdown timer that can be used to keep track of player rounds.
Note: Redux was not necessary to build this application. I simply wanted to learn more about Redux is commonly used in a React application.
The Scoreboard application utilizies the following packages:
To run the app, simply use the following commands:
git clone https://github.com/Scrump31/scoreboard.git
cd scoreboard
npm install or yarn install
npm start or yarn start
Then, open https://localhost:3000/ to view the application
The application is tested using Jest and Enzyme. Jest is already included with create-react-app, so Enzyme was installed as an additional package. Components are tested with the shallow() and mount() methods from Enzyme. Jest Snapshots are also used to test components.
npm test or yarn test
Automated User Interface tests were created using Puppeteer and Jest-Cucumber.
npm run test:integration or yarn test:integration