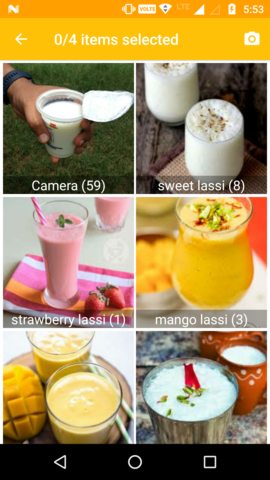
Lassi is simplest way to pick media (either image, video, audio or doc)
- Simple implementation
- Set your own custom styles
- Filter by particular media type
- Filter videos by min and max time
- Enable/disable camera from LassiOption
-
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url 'https://jitpack.io' } } } -
Step 2. Add the dependency
Add it in your app module build.gradle:
dependencies { ... implementation 'com.github.Mindinventory:Lassi:0.1.0' }
-
Step 1. Add Lassi in to your activity class:
val intent = Lassi(this) .with(LassiOption.CAMERA_AND_GALLERY) // choose Option CAMERA, GALLERY or CAMERA_AND_GALLERY .setMaxCount(5) .setGridSize(3) .setMediaType(MediaType.VIDEO) // MediaType : VIDEO IMAGE, AUDIO OR DOC .setMinTime(15) // for MediaType.VIDEO only .setMaxTime(30) // for MediaType.VIDEO only .setSupportedFileTypes("mp4", "mkv", "webm", "avi", "flv", "3gp") // Filter by limited media format (Optional) /* * Configuration for UI */ .setStatusBarColor(R.color.colorPrimaryDark) .setToolbarResourceColor(R.color.colorPrimary) .setProgressBarColor(R.color.colorAccent) .setPlaceHolder(R.drawable.ic_image_placeholder) .setErrorDrawable(R.drawable.ic_image_placeholder) .setCropType(CropImageView.CropShape.RECTANGLE) // choose shape for cropping after capturing an image from camera (for MediaType.IMAGE only) .setCropAspectRatio(1, 1) // define crop aspect ratio for cropping after capturing an image from camera (for MediaType.IMAGE only) .enableFlip(true) // Enable flip image option while image cropping (for MediaType.IMAGE only) .enableRotate(true) // Enable rotate image option while image cropping (for MediaType.IMAGE only) .showSizeLabel() // For showing Media Size Label. .hideFileName() // For hiding file name. .build() startActivityForResult(intent, MEDIA_REQUEST_CODE)
-
Step 2. override onActivityResult function to get Lassi result.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) { super.onActivityResult(requestCode, resultCode, data) if (resultCode == Activity.RESULT_OK && data != null) { when (requestCode) { MEDIA_REQUEST_CODE -> { val selectedMedia = data.getSerializableExtra(KeyUtils.SELECTED_MEDIA) as ArrayList<MiMedia> // Do needful with your selectedMedia } } } }
- minSdkVersion >= 17
- Androidx
-dontwarn com.bumptech.glide.**
Lassi is MIT-licensed.
We’d be really happy if you send us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding our work.